
Flutterデビューしました
こんにちは、プログラマーの柿原です。制作現場の日常ということで、最近触れる機会のあったFlutterについて書いてみます。
FlutterとはiOS、Android、Web、Desktopなど、複数のプラットフォーム向けのアプリ開発のためのGoogleによるオープンソースのフレームワークです。実装はDartという言語で行います。
Flutterにはこれまで触ったことがなかったのですが、Flutterを使った一連の開発を通じて、その学習体験と開発体験に魅了されてしまいましたので、個人の感想に留まるレベルのものですがまとめたいと思います。
充実した公式ドキュメント
Flutterの公式ドキュメントはその仕様だけでなく、サンプルや動画による解説も多くかなり充実しています。ハンズオン形式で学べるcodelabsもあり、初学者に優しい印象です。
ドキュメントは英語ですが、codelabsは日本語もあるのが嬉しいポイントでした。
柔軟な書き心地
Dartを書いてみてJavaScriptやTypeScriptに書き心地が似ている印象でした。Dartは型安全な言語で型は必須ですが、一方で柔軟性も高くdynamic型や型推論を使ってちょっと書いて試してみるなんてこともやりやすいです。
そんな自由に書いたらめちゃくちゃになっちゃうんじゃないかと思われるかもしれませんが、Linterが充実しているのでコードの一貫性を保ちやすい印象でした。
私としてはコードのスタイルで思い悩むことも少なくなるので好印象でした。
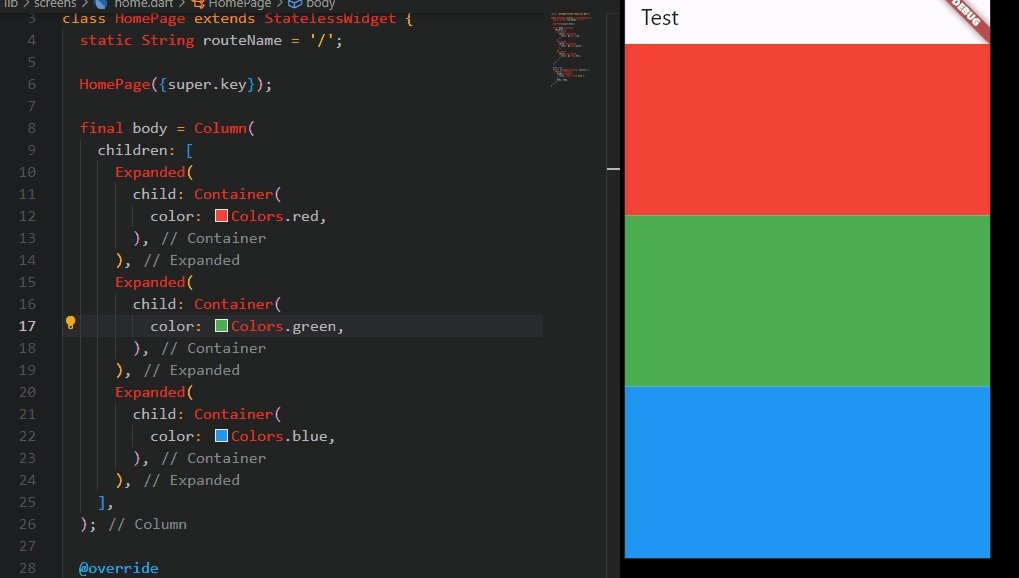
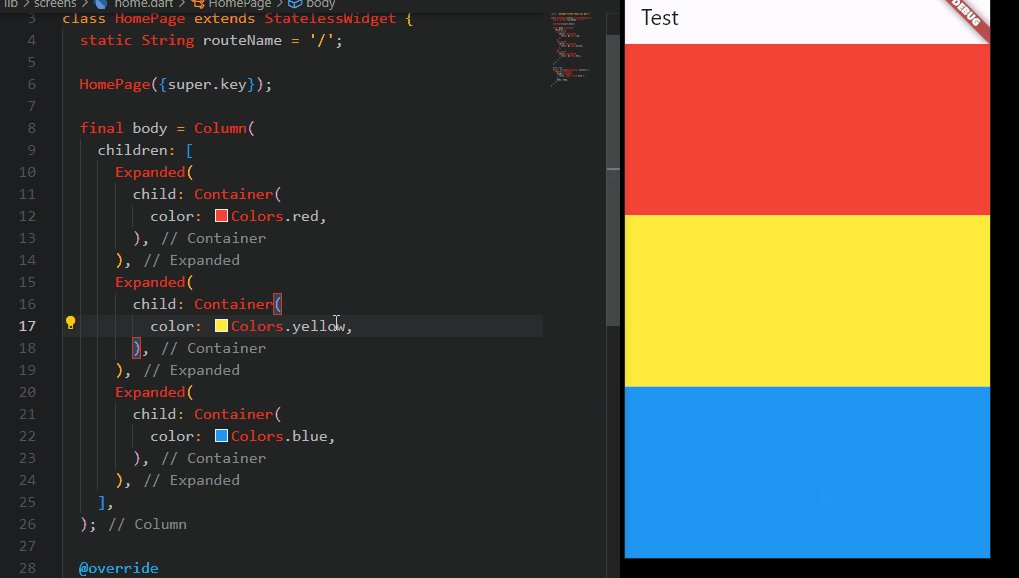
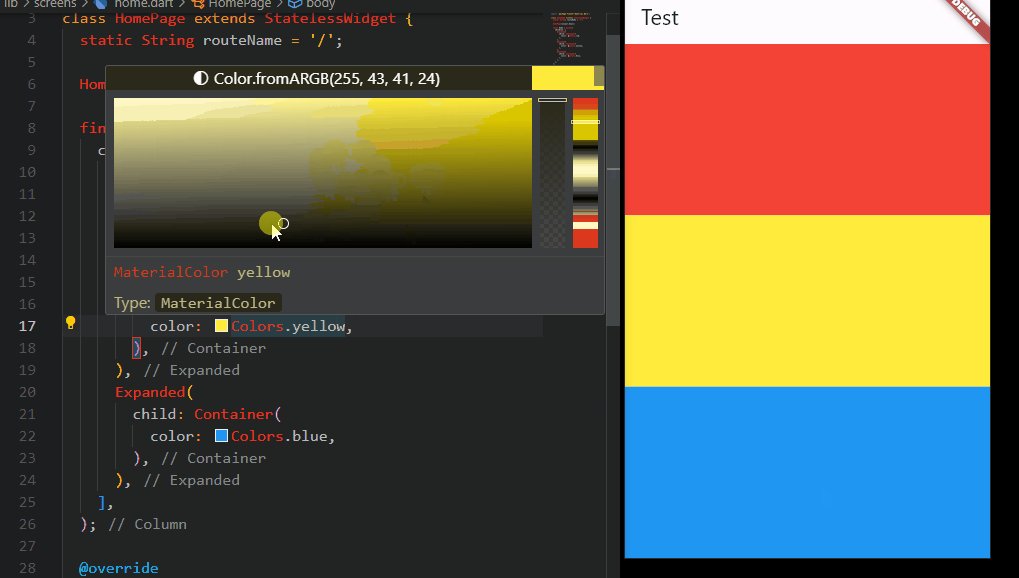
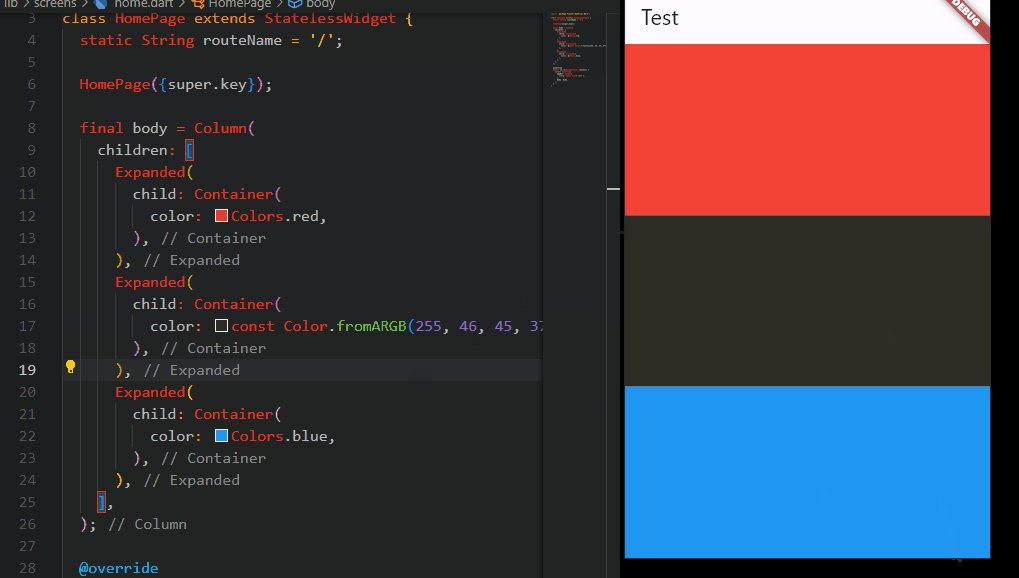
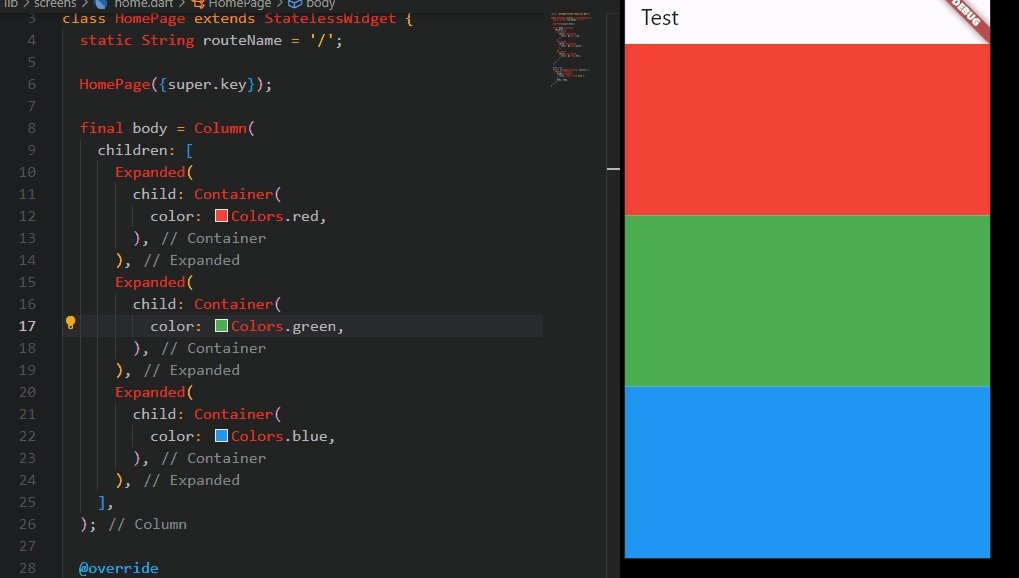
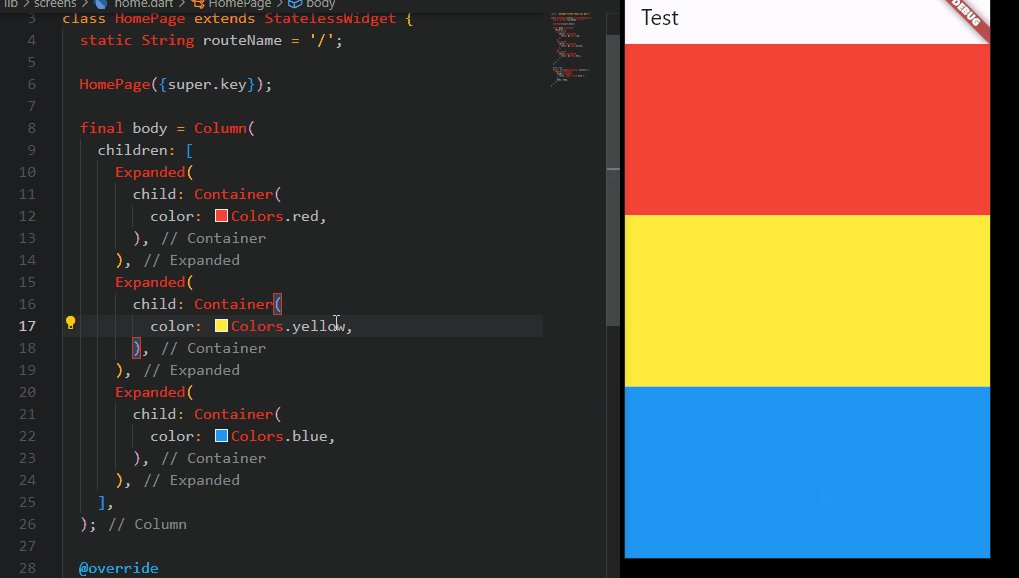
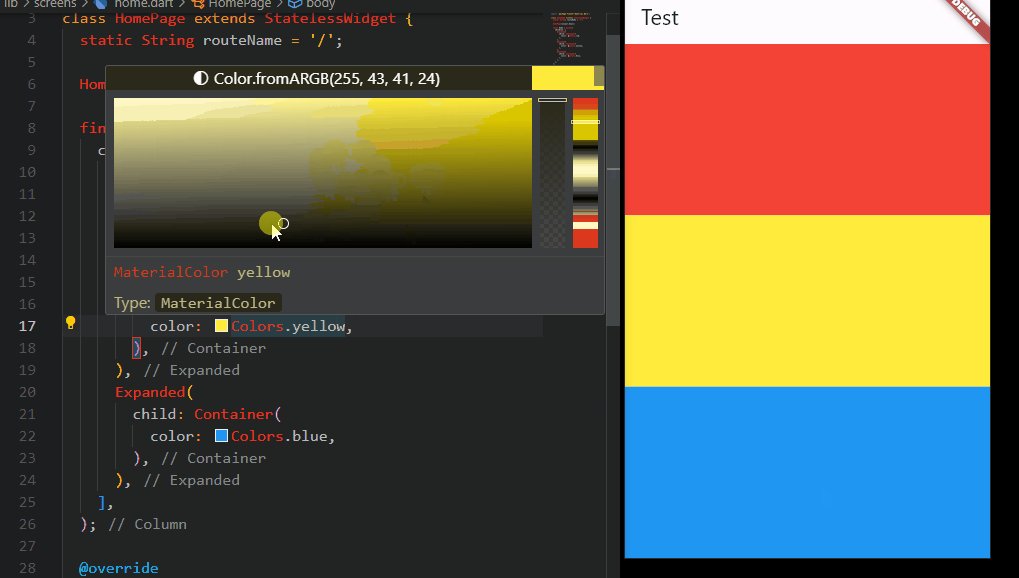
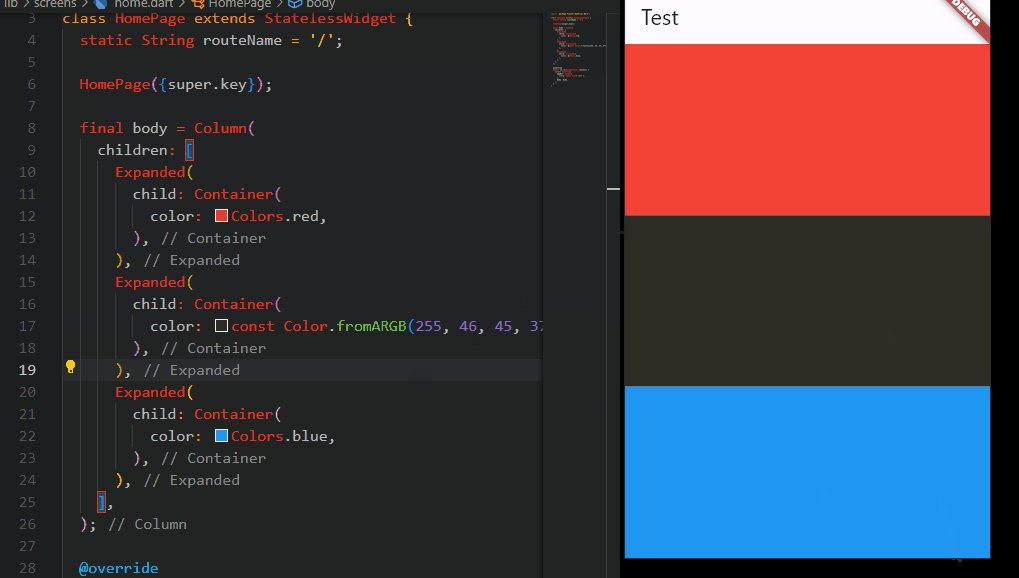
ホットリロードによる変更点の即時反映
Flutter ではウィジェットと呼ばれる部品を組み合わせてUIを構築します(Reactの経験がある方だとJSXなどに似ていると感じられるかもしれません)。
そのためUIもコーディングによって構築していくことになります。コーディングでUIを構築と聞くとなにやら大変そうですが、Flutterはホットリロード機能によってプログラムの変更点が即座に反映されますので、変更して確認してのサイクルが早くなりサクサクと開発を進められます。

プログラムの記述が即座にUIに変わっていく様は魔法使いになったかのような楽しささえあります。
以上、Flutterに触れてみた印象でした。Flutterの学習体験、開発体験には素晴らしいものがありました。私の方はユーザ体験を素晴らしいものにできるよう日々のアプリ開発に励みたいと思います。
