
After Effectsを使用したモーショングラフィックス制作
こんにちは、新人デザイナーの有松です。
自宅付近にある金木犀の花が咲き始め、良い香りとともに秋の訪れを感じております。
さて、皆さんは「After Effects」というソフトをご存知でしょうか?主に、動画の編集や合成、モーショングラフィックスで使用されることで有名なソフトで、映画などの映像制作やゲーム実況などの動画編集に使われており、名前だけでも聞いたことがあるという方も多いのではないかと思います。実際、私も学生時代に映像制作で何度も使用しました。 今回は、そんな「After Effects」で何ができるのかをモーショングラフィックスに焦点を当ててご紹介させていただこうと思います。まだ触ったことのない方に興味を持っていただくきっかけになればと思います!(Adobe After Effects ホームページ)

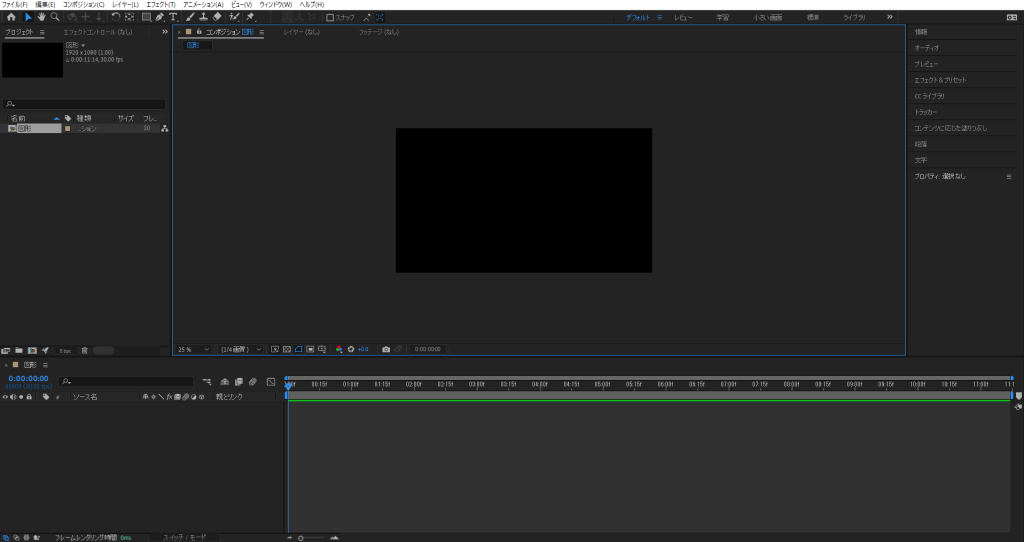
まずは簡単にデフォルトで設定されているワークスペースについてお話いたします。中心にある大きなエリアで、編集している動画をリアルタイムで確認し、左側のエリアでエフェクトの調整、その下のエリアでタイミングなどの調節を行うのですが、用途に合わせてレイアウトすることもできるので、自分に合ったワークスペースを制作することができます。
では早速、簡単に制作できるモーションを一部ご紹介して参ります。
一つ目は図形を使用したモーションです。円形を使用して三つの動きを制作してみました。左は位置のみにキーを打ちアニメーションさせたもので、中央は左の動きのキーにイージーイーズという、自動的に緩急を表現してくれるものを追加したものとなっています。そして、右の動きは中央の動きに追加して変形にもキーを打ち、円形の伸縮を表現したものになります。このように、同じ動きでも様々な表現をすることができます。
二つ目は、テキストを使用したモーションです。上段の動きはテキストのアニメータープロパティのスケールと不透明度、中央はブラー、下段は文字コードにキーを打ちアニメーションさせたものです。上段のように複数のプロパティを組み合わせることで、面白いモーションを制作することができます。下段のモーションの文字コードは、自動的にランダムな記号や文字を出しながら自分が入力した文字に変換していくという機能なのですが、よくスパイ映画などで見る表現なのでお気に入りの一つです!
三つ目はトランジションを使用したモーションで、よく画面の切り替えをしたい際に使用されています。一つは「CC Jaws」というもので、サメの牙のようなギザギザがあるのが特徴です。次に「CC Light Wipe」は円形や四角等の形があり、インテンシティを調整すれば図形に沿って光が出ているようにすることもできます。(動画内ではインテンシティは0です)最後は「カードワイプ」で、名前の通り、カードのようなものを複数並べて様々な表現ができるところが特徴的です。
最後に上記でご紹介させていただいたモーションに加えて、スタイライズという機能とマスクを使用して、ハロウィンをテーマにした簡易的なモーション動画を制作してみました!少し工夫するだけで様々な表現ができるため、とてもワクワクします。
今回、ご紹介させていただいたモーションは、プラグインなどは一切使用せず全て「After Effects」にデフォルトで入っている機能のみを使用して制作しておりますが、ほかにも多くの機能があり、どれも面白いものばかりなのでぜひ実際に触れていただければと思います!
