
UnityのEditor拡張でアプリアイコンを差し替えよう
こんにちは、プログラマの棚村です。
Unityでアプリ開発をしているとリリースしたアプリと開発中のアプリを両方とも実機にインストールすることがあると思います。
このときに両方のアプリのアイコンが同じアイコンだと、どちらが開発版なのか見分けがつかなくなるので開発中アプリのアイコンを別のものに変えておき見分けがつくように対策したりします。
このままだとリリースビルドのたびにアイコンを手動で差し替える事となり
この作業を毎回行うのは大変なので、Editor拡張でアイコン差し替えをサポートしようというのが今回のテーマになります。

Editor拡張の機能を使うために準備として
Assets以下に「Editor」という名前のフォルダを追加し、その中に.csファイルを追加します。
※「Editor」フォルダに関してhttps://docs.unity3d.com/ja/2020.3/Manual/SpecialFolders.html
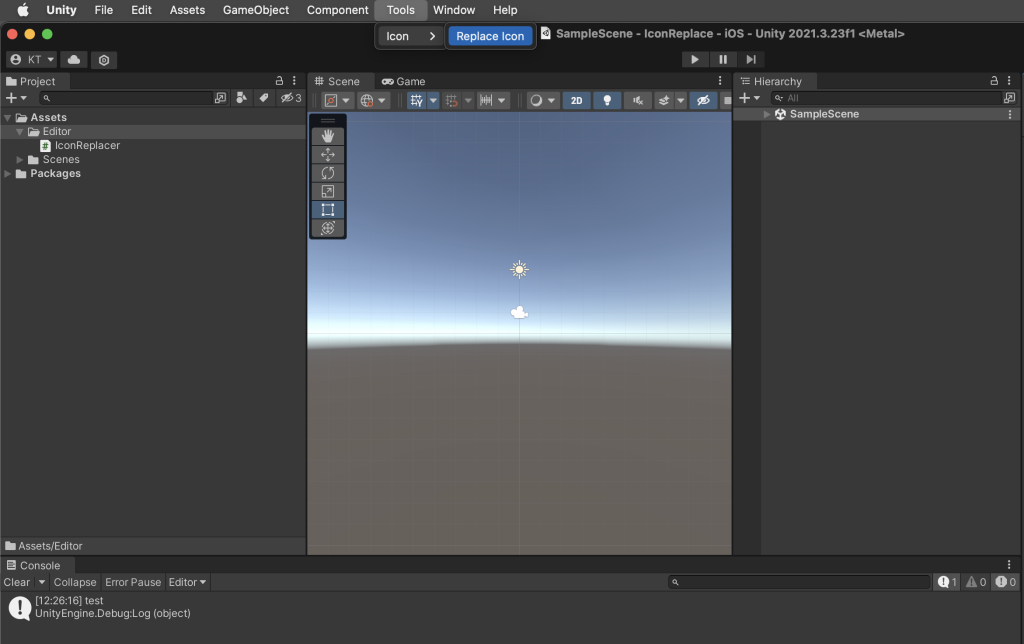
まずはメニューからEditor拡張を呼び出せるようにしましょう。
using UnityEditor;
using UnityEngine;
public class IconReplacer : MonoBehaviour
{
[MenuItem("Tools/Icon/Replace Icon")]
public static void IconReplace()
{
Debug.Log("test");
}
}
これで呼び出せるようになったので、ここからはアイコン差し替えを実装していきましょう。
差し替えたいアイコンをAssets/Textureフォルダ以下にAppIcon.pngというファイル名で配置し、スクリプトを以下のように修正します。
[MenuItem("Tools/Icon/Replace Icon")]
public static void IconReplace()
{
// ロード
var iconPath = $"Assets/Texture/AppIcon.png";
var iconSizes = PlayerSettings.GetIconSizesForTargetGroup(BuildTargetGroup.iOS, IconKind.Application);
var tex2Ds = new Texture2D[iconSizes.Length];
for (var i = 0; i < iconSizes.Length; i++)
{
tex2Ds[i] = AssetDatabase.LoadAssetAtPath<Texture2D>(iconPath);
}
// セット
PlayerSettings.SetIconsForTargetGroup(BuildTargetGroup.iOS, tex2Ds, IconKind.Application);
}これでアイコンの差し替えができるようになったので実行してみます。
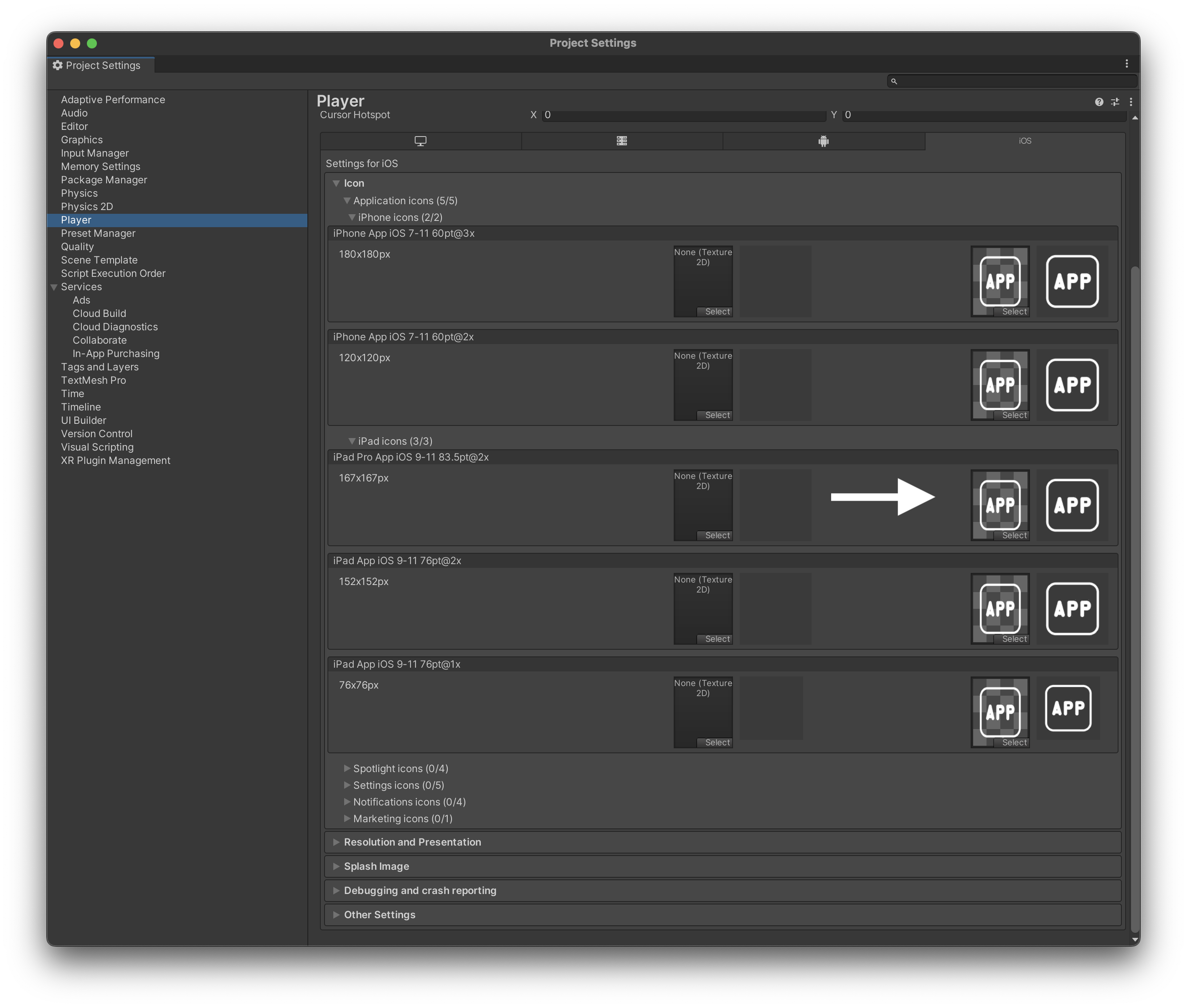
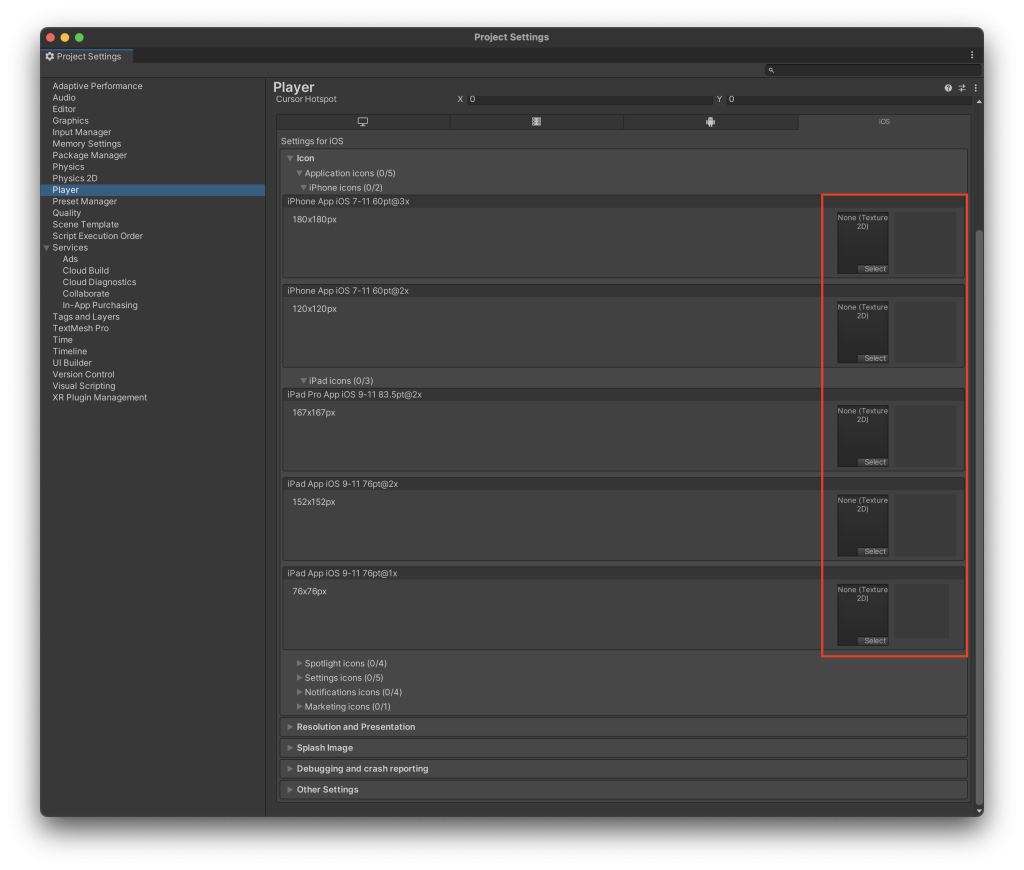
今回はiOSのアプリアイコンを差し替えるEditor拡張を作成しましたが
BuildTargetGroup, IconKindあたりの設定や使用するメソッドを変更すれば
AndroidのアプリアイコンやiOSのマーケティングアイコンなど色々なアイコンを差し替えることが出来るので活用してみてください。
