
Storybookを触ってみよう
こんにちは、プログラマーの渡辺です。
気がつけば社会人7年目、今年で30代に突入するので食生活に気をつけなければと思っていますが近所に美味しいラーメン屋さんがあるので一向に食生活が改善されません。
意思を強く持ちたいところです。
さて本題です。最近はwebのフロント開発に関わる機会があり初めて触る言語やツールが多く楽しんでいます。
中でもStorybookというUI作成を補助してくれるツールは便利でコンポーネント単位で色や文字数を変えた際の見た目や、ボタンを押したり何かを入力した際の挙動を確認することができるツールです。
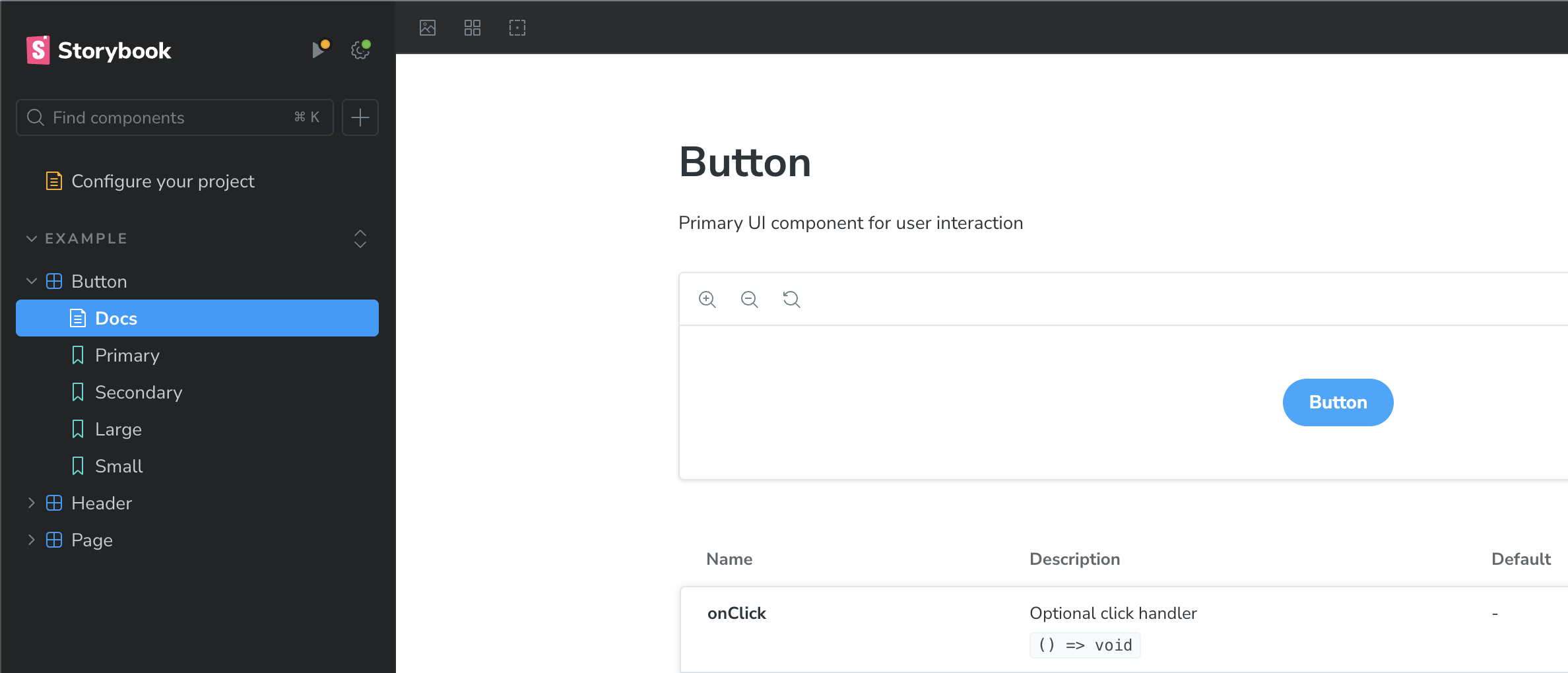
また、ある程度自動でドキュメントを作ってくれる機能もあり嬉しいことずくめなツールです。
今回はそんなStorybookを導入して少し触ってみようという記事になります。
Storybookのインストール
Storybookのインストールはプロジェクトのルート上で下記のコマンドを実行して行います。npx storybook@latest init
上記のコマンドを実行するとOk to proceed? (y)と表示されるのでyを入力しインストールを実行します。
しばらくインストールログを眺めているとブラウザが立ち上がり
Storybookが起動しますのでこれにてインストールは完了です。

Storybookを終了する際は、ターミナル上でcmd+Cで終了します。
再度実行する際は npm run storybookを実行します。
Component Story Format(CSF)
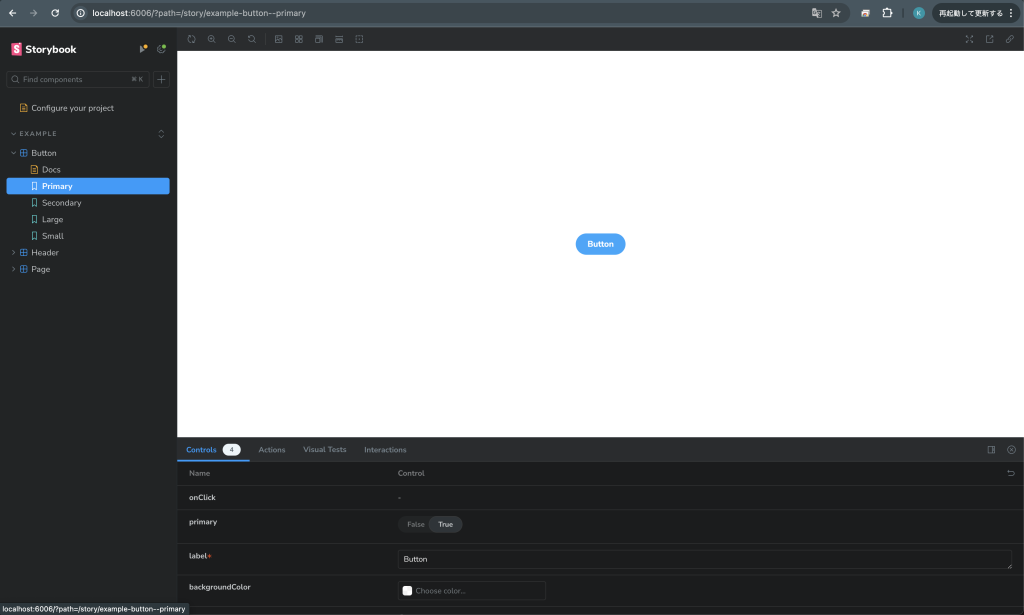
起動後に色々と触ってみると、色を変えたりクリック時の動作を確認できたりとなかなかに便利なことがわかるかと思います。
ではこれらのデータはどのように記述されているのでしょうか。
答えはstoriesフォルダ内にある~.storiesファイルにあります。
Storybookに表示されるコンポーネントは、.storiesファイルを用いてComponent Story Format(CSF)というフォーマットで定義されています。
サンプルデータのButton.stories.tsの内容を簡単に見てみましょう。
CSFでは主に大きく2つのブロックに記述が分かれています。
1つ目はmetaデータを設定しているブロックで、ここでstory全体の設定を行っています。
サンプルデータでは以下のようになっています。
const meta = {
title: 'Example/Button',
component: Button,
parameters: {
// Optional parameter to center the component in the Canvas. More info: https://storybook.js.org/docs/configure/story-layout
layout: 'centered',
},
// This component will have an automatically generated Autodocs entry: https://storybook.js.org/docs/writing-docs/autodocs
tags: ['autodocs'],
// More on argTypes: https://storybook.js.org/docs/api/argtypes
argTypes: {
backgroundColor: { control: 'color' },
},
// Use `fn` to spy on the onClick arg, which will appear in the actions panel once invoked: https://storybook.js.org/docs/essentials/actions#action-args
args: { onClick: fn() },
} satisfies Meta<typeof Button>;
export default meta;それぞれ項目を確認してみましょう
title: タイトルを設定しています。サンプルデータのようにA/Bのように記述することで階層化も可能です。
component: 表示するコンポーネントを指定します。
tags: ストーリーに含めるかなどを設定するタグを定義できます。
サンプルではautodocがついているため自動で情報を収集しドキュメントを作成します。
parameters: Storybookの背景色や機能の設定などコンポーネント外の Storybookに対する設定などを行います。サンプルでは中央にコンポーネントが配置されるように設定されています。
args: コンポーネントのデフォルトの引数を設定します。
続いてStory部分のブロックを見てみます。
// More on writing stories with args: https://storybook.js.org/docs/writing-stories/args
export const Primary: Story = {
args: {
primary: true,
label: 'Button',
},
};
export const Secondary: Story = {
args: {
label: 'Button',
},
};
export const Large: Story = {
args: {
size: 'large',
label: 'Button',
},
};
export const Small: Story = {
args: {
size: 'small',
label: 'Button',
},
};こちらはMeta部分よりわかりやすいですね。
各Storyが引数を受け取りどのようなStoryでStorybook上に表示するのかが定義されています。
ここで定義されたStoryがStorybookの左のカラムに追加され表示されるようになります。
終わりに
とても簡単にですが、Storybookの紹介と定義の内容を見てみました。
少し触っただけでも優れたツールであることがわかるかと思います。
公式のドキュメントも充実しているので、興味が湧きましたらぜひ確認してみてください。
それでは良いStorybookライフを!
Storybook公式ドキュメント
