
便利機能!グラデーションマップ
こんにちは!新人デザイナーの揚村です。あっという間にもう11月、最近急に冷え込んで参りました。そろそろ炬燵を出そうかな、と検討中です。
さて、今回は私が個人的にかなり多用している超便利機能、「グラデーションマップ」についてお話させていただきます。こちらの機能、デジタルでイラストを制作する方にはお馴染みかと思いますが、Photoshopはもちろん、CLIP STUDIOやProcreate、ibisPaintにも備わっています!
まずグラデーションマップとはどのようなものか、それは画像の明度を、選択したグラデーションに置き換えて表示する機能です。文章だけではイメージし辛いかもしれませんので、実際に確認してみましょう。
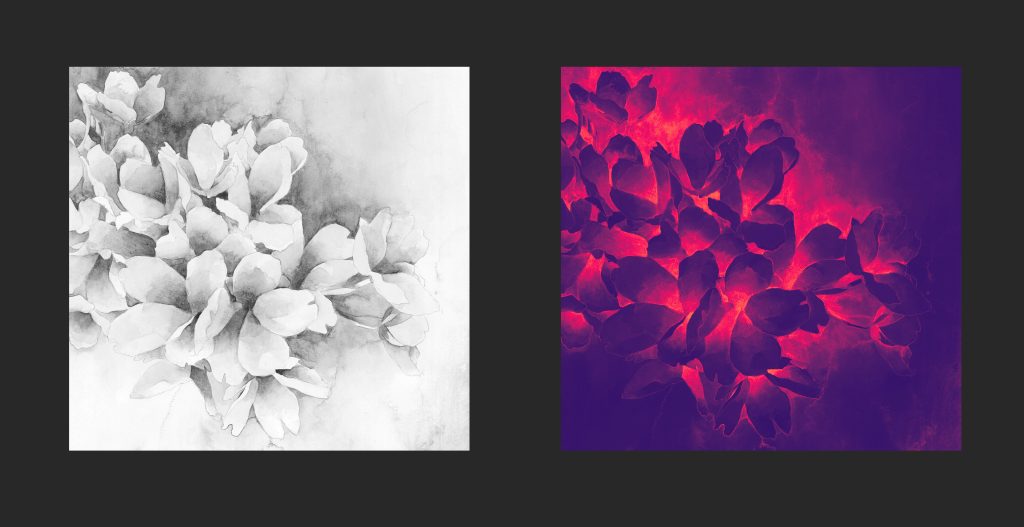
例えばこちらのモノクロイラスト、グラデーションマップを使用すると、一発でこうなりました!

今回は変化が分かりやすいように、強めの色のグラデーションを選択しました。ダークで格好いい雰囲気ですね。このように明度を参照し、簡単に色を割り当てることができます。
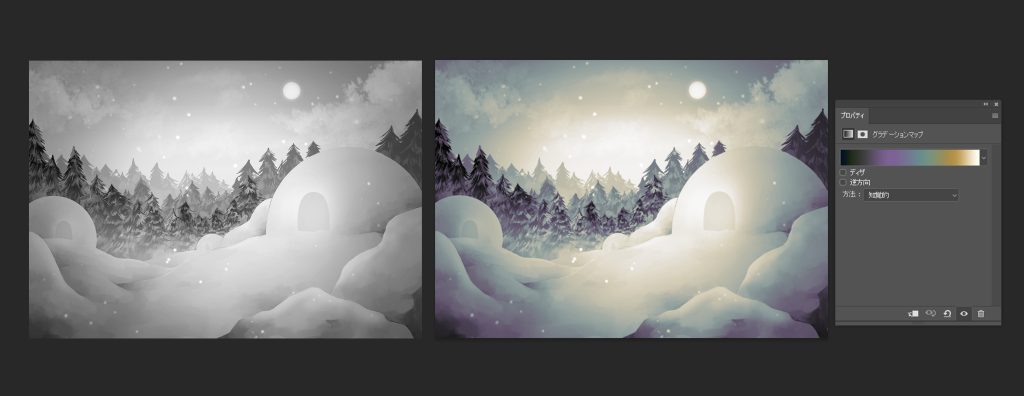
これだけでもいい感じかもしれませんが、さらに+で活用することができます。続いてはこちら、モノクロのイラストを右のようなグラデーションマップを用いて加工しました。なんとなくの空気感が表現できました!

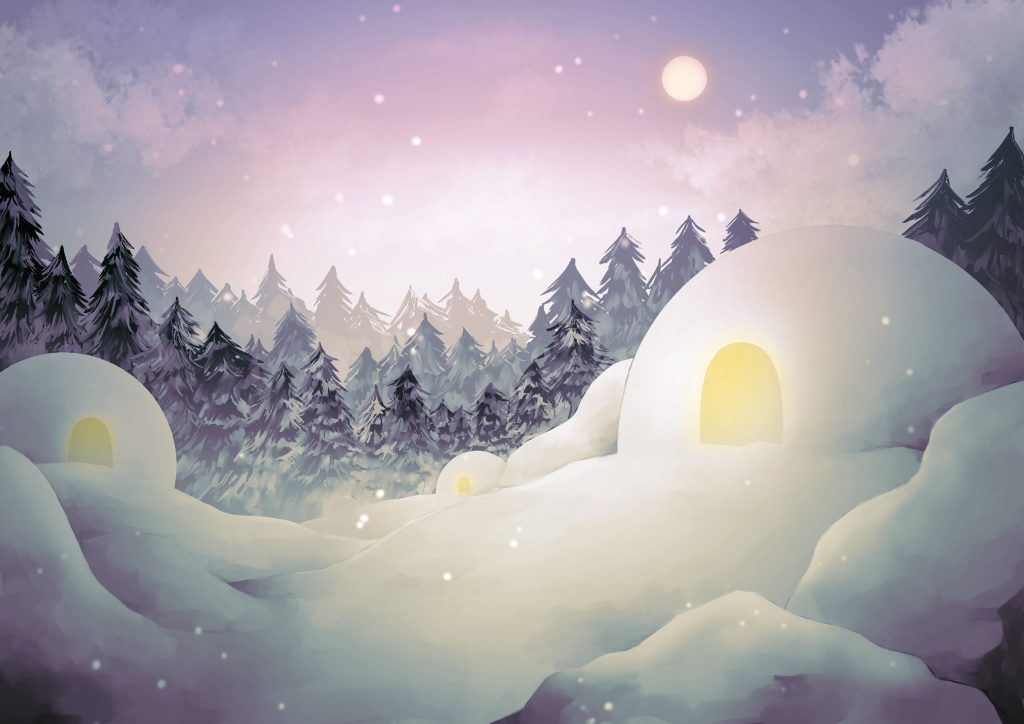
さらにもう少し手を加えていきます。かまくらの中は暖色系で温かい感じにしたい……空の色が味気ない……などなど、グラデーションマップは特性上、同じ明度の異なる色相を表せませんので、どうしてもかゆいところが出てきます。キャラクターイラストだとよりそのように感じるかもしれません。ということで、気になる部分のみ上から色を重ねてみたりなどの調整をしたものがこちらです!

まとまりもありつつ、好みの色合いです。ちなみにグラデーションマップに使用するグラデーションは、もちろん後から変更することも可能ですので、簡単に雰囲気を変えられます。こちらは朝焼けっぽいカラーですが、青系がメインのグラデーションにすると一気に時間帯が夜になります。また、なぜモノクロイラストを元にするかというと、明度差が分かりやすいため後から調整がしやすい、という点が大きいです。
今回はグラデーションマップ機能についてと、活用方法の一例についてお話させていただきました。色を塗るという工程を大幅に短縮できるため、特にラフ段階では様々なグラデーションマップを使用して見て、雰囲気と方向性を決める……など大活躍の機能です!最近は配色に迷った時、全体がばらついてしまった時など、色で困ることがあった場合によく頼っています。すぐにできる作業なので、その分他の箇所に時間をかけることができるようになりました。
他にもたくさんの活かし方がありますので、さらに勉強していこうと思います!
