
Sketch
フィラメントのプランナ、小林です。
「プランナ的なブログ記事」ということであれこれ考えましたが、自身がエンジニア寄りということもありまして、今回はフィラメントのプランナチームが開発時に使っているツールの1つ、「Sketch」についてご紹介しようかと思います。

プランナの仕事の1つとして「仕様書の作成」がありますが、仕様書にはプログラマやデザイナに正しく意図が伝わるよう、「アプリの画面の絵」をなるべくわかりやすく書いておく必要があります。
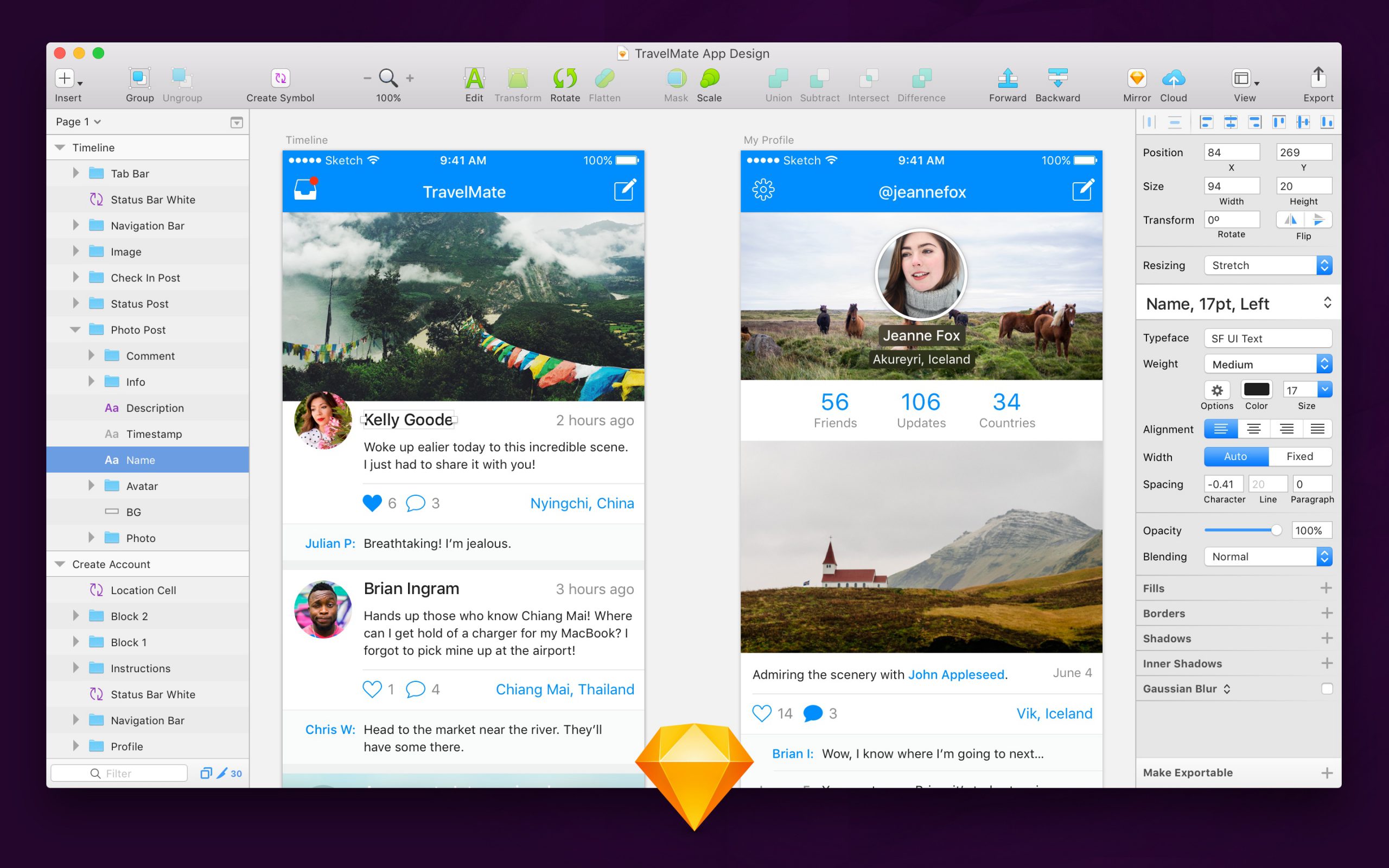
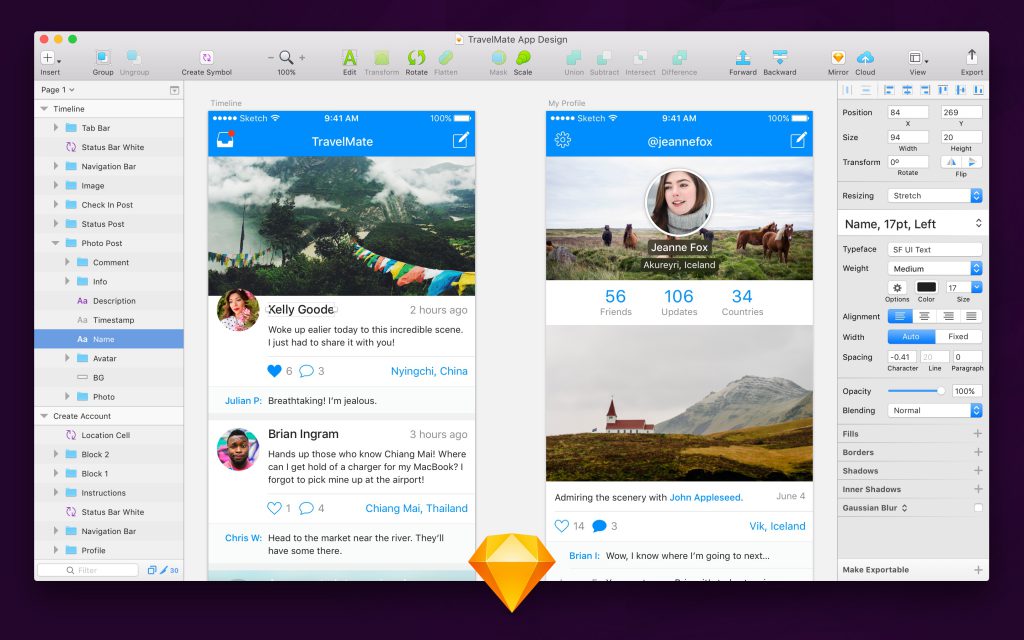
フィラメントでは、こういった「画面の絵」を作成するためのツールとして、ここ数年は主に「Sketch」を使っています。
Sketch
https://www.sketchapp.com/

「Sketch」はUIの制作に特化したツールで、主に以下のようなところが気に入っています。
- 各画面で共通のパーツを「Symbol」として登録することで、あとから入れ替えたり、まとめて更新することができる。
- iOS端末でリアルタイムに表示を確認しながらUIパーツの配置などを行うことができる。
- 「Flinto」など他のツールと組み合わせることでプロトタイプ制作を素早く行える(いわゆる「ラピッドプロトタイピング」ができる)。
どれも、近いことはPhotoshopなど他のツールやその組み合わせでもできますが、軽快さや利便性ではSketchが1歩先を行っているかなあ…という印象です。
特にSymbol機能は、昨年のアップデートで念願の外部化/共有化ができるようになったので、複数人での大規模な作業もずっと楽になりそうです(複数人で同時に更新できないのが惜しいですが…)。
唯一の欠点は、Mac版しか無いことでしょうか…近年の仕事ではほぼこのツールでUI設計や仕様書作成をしていて、このためにMacを使っていると言っても良いくらいだったりします。
いずれにしても、こういったツールを使うことで「考えていることを素早くアウトプットできること」は、開発期間の短縮やクオリティアップに大きく寄与するとても大事なことだと思っていて、そういった環境の構築や改善には今後も力を入れていきたいと思っています。
