
UIデザインいろいろ
こんにちは、新人デザイナーの木幡です。ここ数年季節の移り変わりが激しく秋を感じる期間が短かったのですが、今年は過ごしやすい気候が続いている気がします。毎年こんな感じならいいな…と思いながら過ごす今日この頃です。
さて、UI(ユーザーインターフェース)のデザインによってゲームやWEBデザインのクオリティは大きく左右されます。
フィラメントに入社するまでUIデザインに関わったことはほとんどありませんでしたが、最近は業務を通してUIに触れる機会が多くなりました。
今回はUIについての理解を深めるために、UIデザインの種類について調べてみました。また、それぞれのデザインテーマに沿ったUIを実際に作成し、その違いを比べてみます。
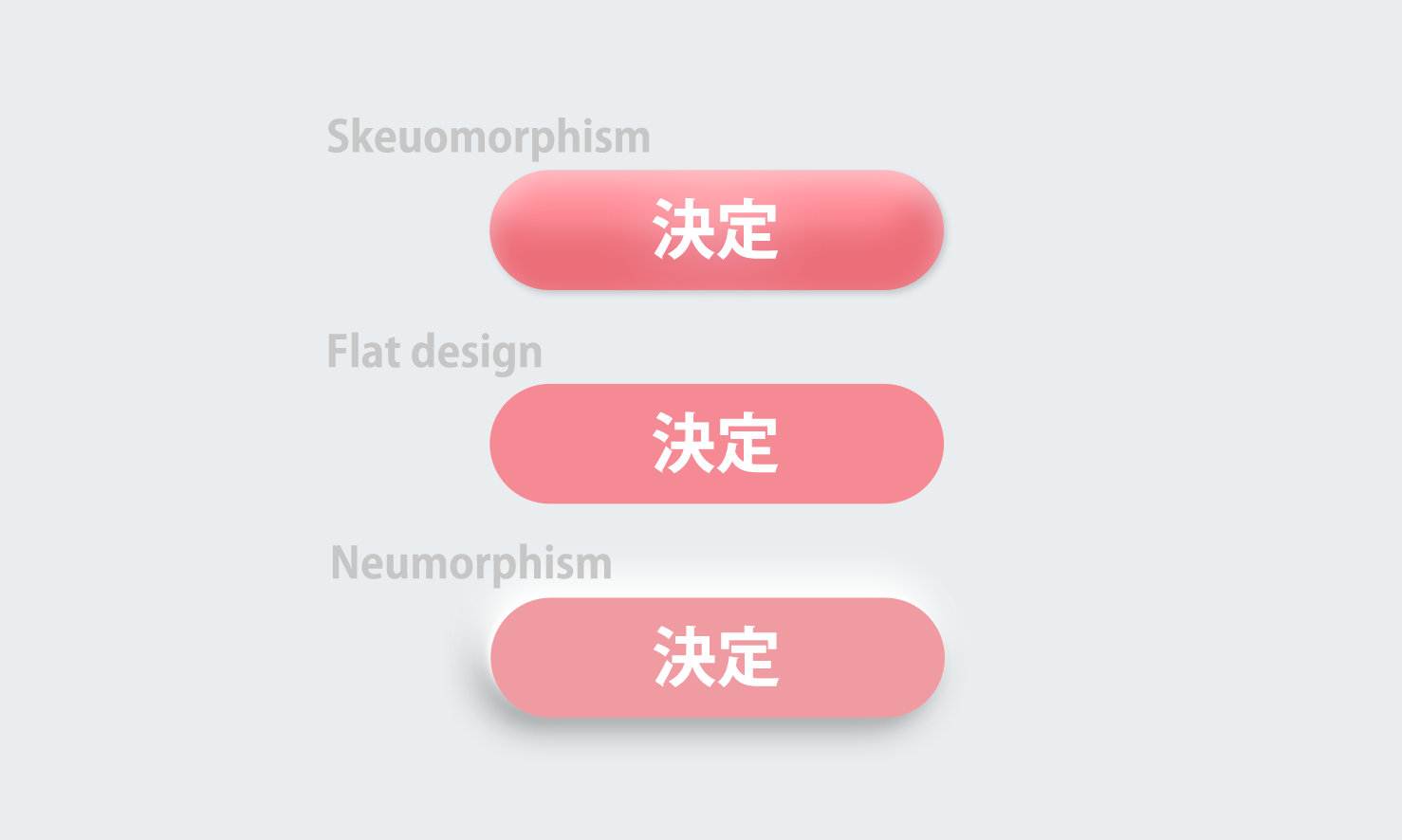
<スキューモーフィズムデザイン>

実際のモノに立体感を寄せた「スキューモーフィズムデザイン」です。ボタンやバーに影がついていて、本物のボタンに似た印象を受けます。例えば下の決定ボタンですが、仮に「決定」の文字がなくても凹凸から「押すことのできるボタンだ」と一目でわかりそうです。
ただ、実際のモノに近い立体感があるのでちょっと重たい印象がありますね。リアルな質感を表現しなくてはいけないので、作成の手順も多かったです。
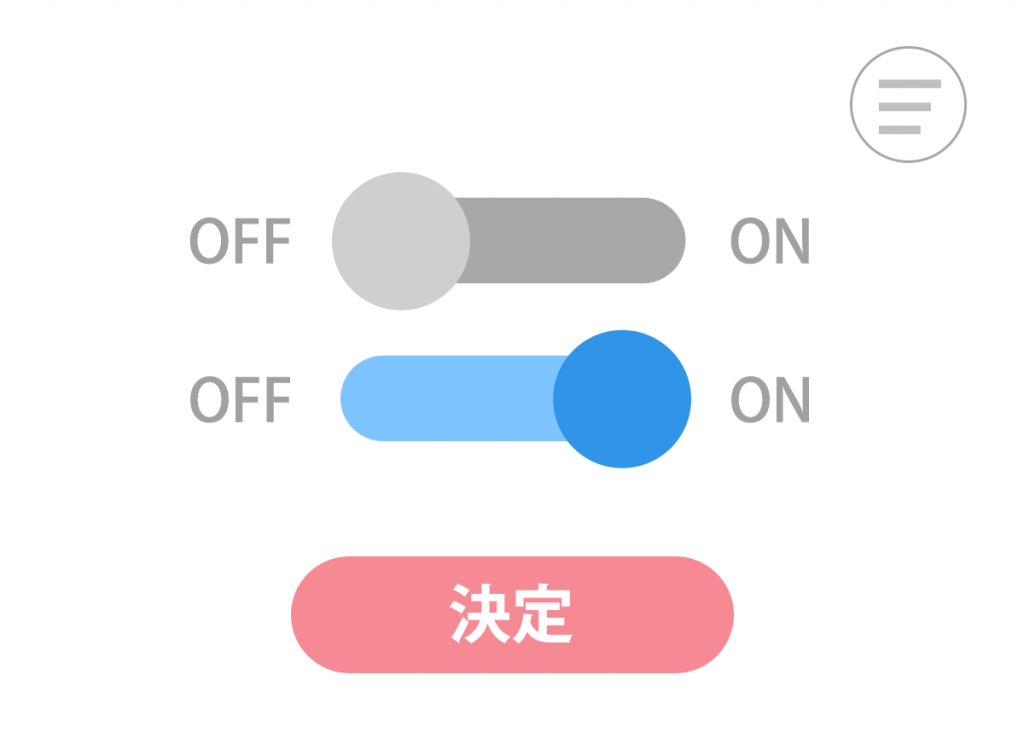
<フラットデザイン>

すべてを平面に落とし込んだ、「フラットデザイン」です。スキューモーフィズムに比べ、凹凸がないので全体的にシンプルですね。パーツが多くなってもごちゃごちゃとせず、すっきりした印象を与えることができます。また、単純なパーツの組み合わせなのCSSでの作成も簡単そうです。
ただ、立体感がない分感覚的なわかりやすさが落ちてしまう場合もあります。タップできる部分かと思ったらただの装飾だった…なんてこと、私はたまにあります。
ちなみに、この平たいパーツのままでドロップシャドウをつけてレイヤー同士の重なりを表現すると、「マテリアルデザイン」と呼ばれるものになります。組み合わせて使えば、フラットでも感覚的に理解しやすくなり、デザインの幅が広がります。
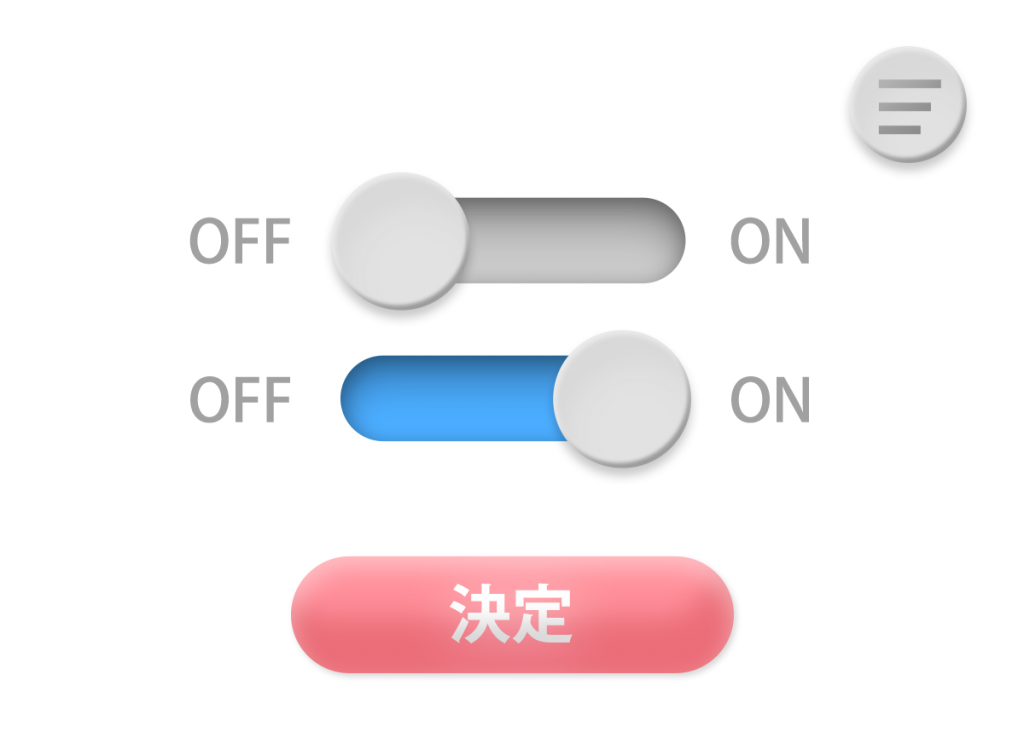
<ニューモーフィズムデザイン>

一枚の紙を押し出したり、凹ませたりしたようなデザイン、「ニューモーフィズムデザイン」です。
スキューモーフィズムのようにリアルな質感をもちながら、フラットデザインのように平面的な印象を与えるデザインです。リアルに見えるので手間がかかりそうに見えますが、実際は要素の周囲にシャドウとハイライトを入れて凹凸を表現しているだけの単純なものです。(今回やってみて、思っていたより簡単で驚きました。)
立体感的なので感覚的に操作できる、平面的なのでスタイリッシュな印象を受ける、実装も簡単……まさに“良いとこ取り”ですね。単色の平面的な凹凸だけだとON/OFFの状態や重要なボタンの主張がわかりづらいので、適宜フラットデザインやマテリアルデザイン、スキューモーフィズムと組み合わせるとより感覚的な理解がしやすくなります。
どんな表現をするかによって、デザインから受ける印象・感覚的な操作性・実装のコスト等が異なってくるため、それぞれのメリット・デメリットを把握したうえで、使用する用途に合わせて上手に使い分けていきたいです。
