
アニメーションレイヤを学ぶ
こんにちは。新人デザイナーの伊藤です。
今回はモーション作成の際に便利だと感じた機能についてご紹介したいと思います。モーション作成の作業に入る時、これまでに制作されたデータを参考にしているのですが、その時「なんだこれは??」と目についたものが……

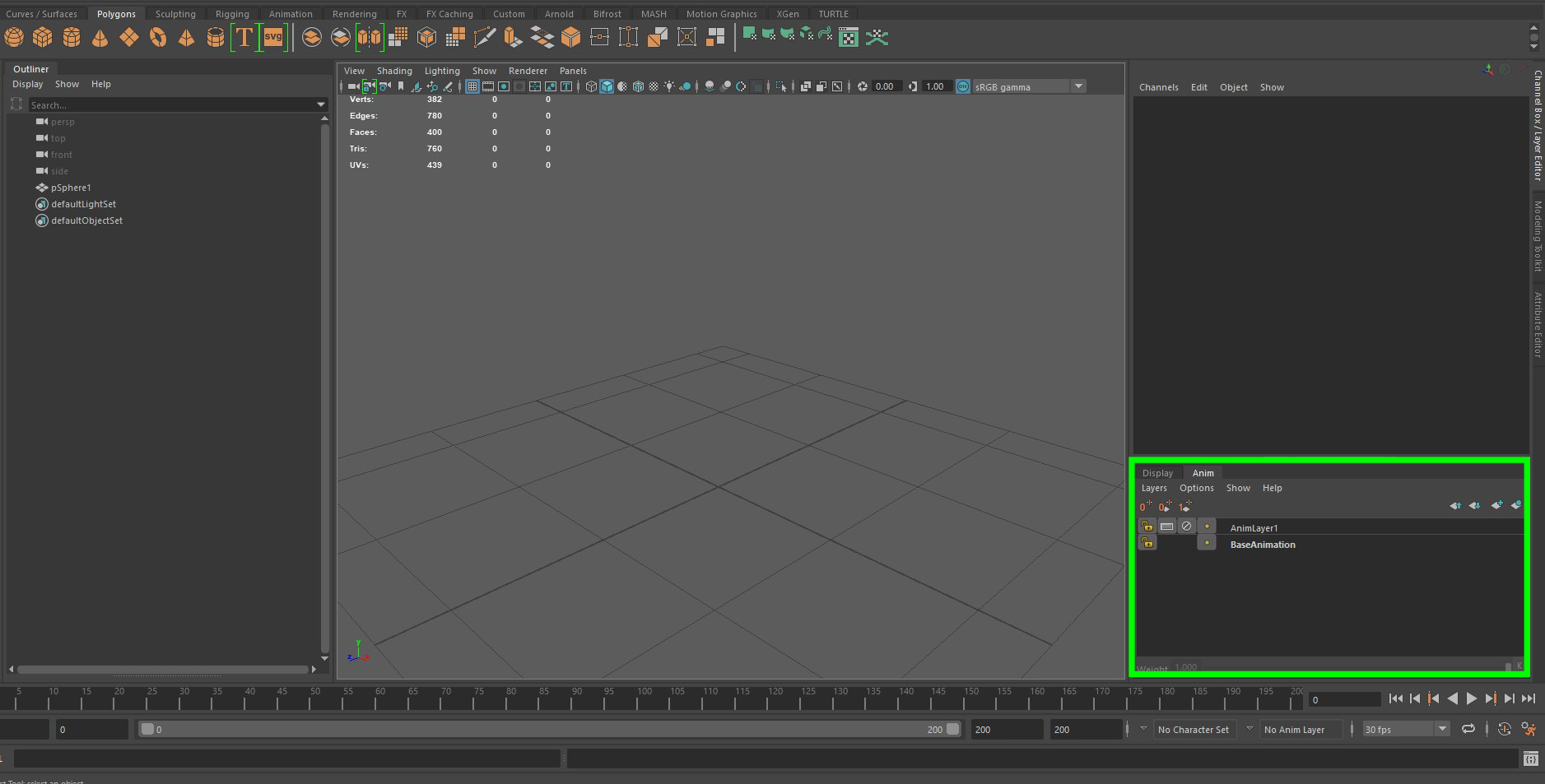
画面右下の「アニメーション レイヤ エディタ」です。名前の通りレイヤ構造が表示されていますね。つい最近知ったこのアニメーションレイヤですが、その機能の便利さに驚きました。
アニメーションレイヤは、元のモーションの状態を保持したまま、新たに別の動きを重ねることができます。例えば、何らかの動きをさせたままキャラクター前進させたい時や、ある一定の動きを決められた尺内で変化させたい時などに利用できます。では後者の例を簡単に説明してみたいと思います。

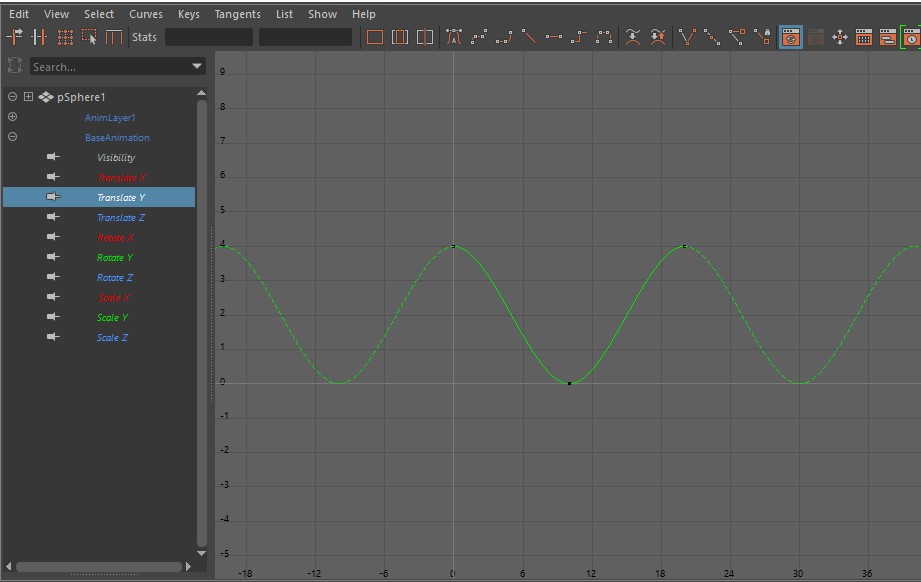
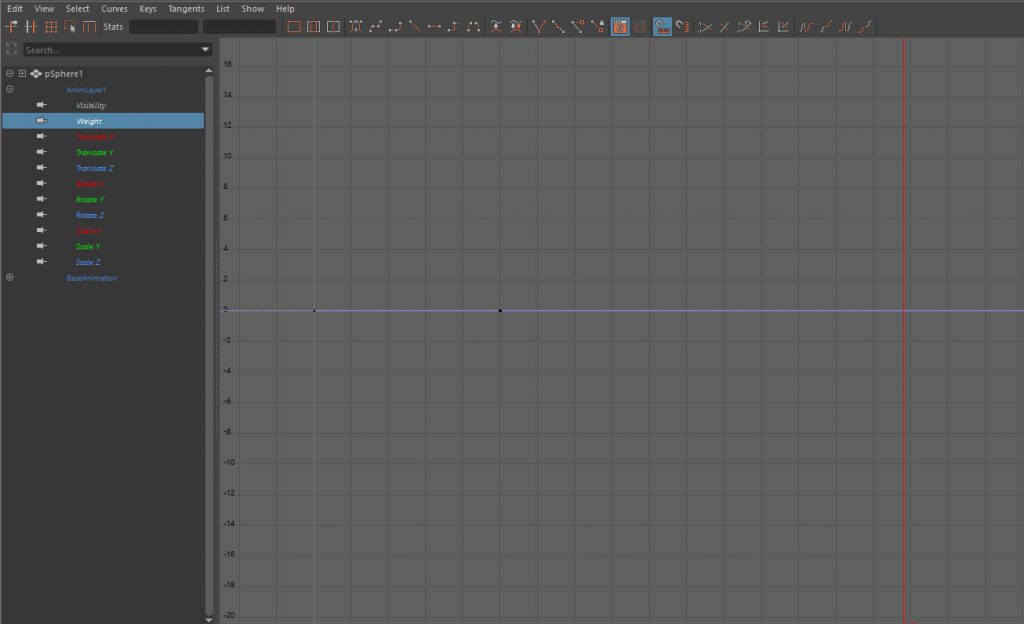
ボールが上下にバウンドする動きをループで作成。この動きをベースにレイヤを重ねます。該当のオブジェクトを選択し、アニメーションレイヤを作成。その後レイヤエディタ内で「Weight」を登録します。

すると「Weight」と呼ばれるカーブが登場します。このWeightを登録した位置が元のモーションの原点になります。数値が0だと動きも元のままになり、−1にすると規模が小さく、+1にすると大きい動きに変化します。このカーブを原点から右に向かって上げていくと以下のような動きができます。

アニメーションの尺が長いほど、こういった動きを手打ちでつけるのはとても手間が掛かってしまいます。(これに気づく前、実際にやってしまっていました…。)アニメーションレイヤを使えばこのように簡単に調整することが可能です。ただレイヤを作りすぎるとカーブの管理がややこしくなり、逆に混乱を招いてしまうこともあるので、使い時を見極めることも大切だと思います。アニメーションレイヤには様々な機能が搭載されているようなので、今後自分がつけたいモーションにはどんなやり方が効果的なのか、吟味しながら制作していきたいと思います。
