
CSSを理解する
こんにちは!新人デザイナーの門川です。
ゴールデンウィークは帰省して、実家の猫と戯れてきました。私が帰ると他人を見るかのような目つきをします。
今回はCSSについて書いていこうと思います。
というのも、できることの幅をもっと広げたい!という目標から手始めにCSSに触れてみようと思ったからです。CSSについては2、3年ほど前に少し学習していたのですが、ほとんど使わず忘れてしまいましたので、復習も兼ねてまずは基本的な情報についてまとめていきたいと思います!
●CSSとは
CSSとはCascading Style Sheetsの略で、ウェブページやアプリケーションのデザインやスタイルを指定するための言語を指します。主にテキストのフォントやサイズ・色・行間、その他にも画像の配置や背景などウェブページ全体の装飾を行うことができます。
個人的にはHTMLが構造そのものを定義するところから「体」、CSSが見た目や印象を決めるところから「服」のようだなと思いました!
●CSSの書き方
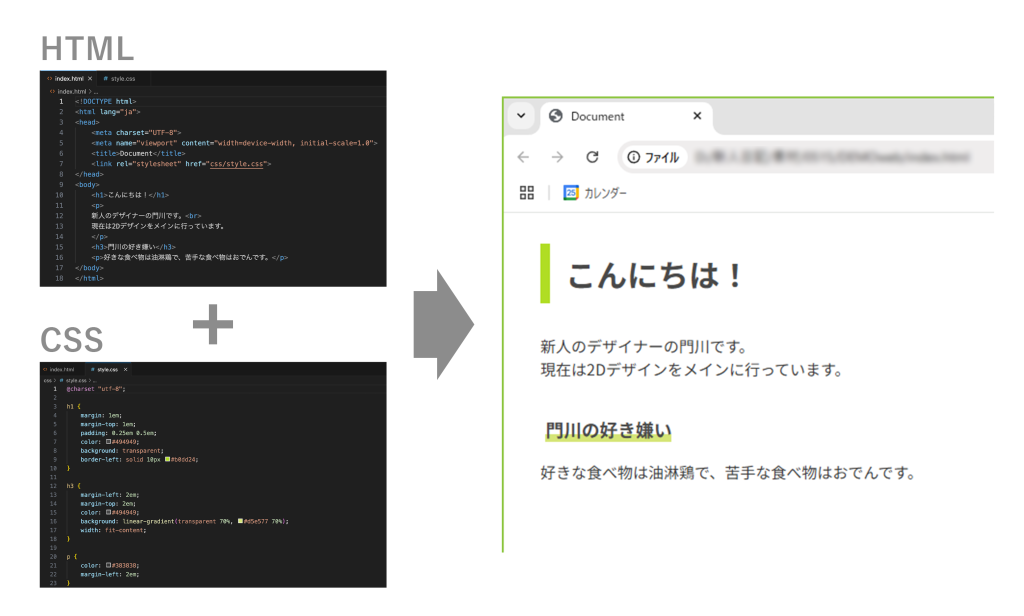
書き方としては、HTMLタグ内に直接書くやり方「インラインCSS」、HTMLの中に<style>タグを作って書くやり方「内部CSS」、別ファイルを作って分けて書くやり方「外部CSS」があります。
3つ書き方をご紹介しましたが、実用されているサイトでは外部CSSがよく使われています。

外部CSSの具体的なメリットとして、複数ページで使いまわせて、デザインの一括管理ができることや、デザインを変更したい場合CSSだけを編集すればよいためメンテナンスが楽、ファイルを分けることによって読み込み速度の最適化が可能という点が挙げられます。
●CSSコードの基本構成
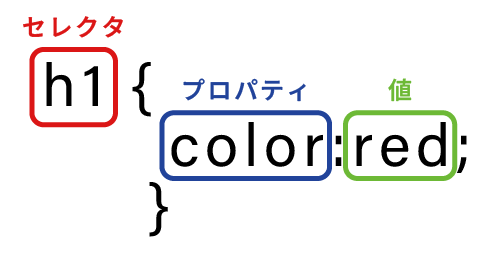
CSSは「セレクタ」「プロパティ」「値」で構成されます。

セレクタは反映する場所、プロパティは色やサイズなど具体的な箇所、値は実際に反映する内容や数値を表します。例えば画像の書き方だと「h1の文字色を赤にして!」というコードになりますね。
こうして分解してみるとなんだか住所みたいな書き方ですね!
●プロパティの一例
ここからは具体的なCSSのコードについて少しだけまとめていきます。
今回は私が一例でコーディングしてみたものをもとにプロパティの種類を一覧で書き出してみました。

一行シンプルなデザインするのにもこれだけの項目が必要なんですね…!
実際にコーディングする際は、コードエディターとChromeのデベロッパーツールをはしごしながら行いました。今回は簡易的なものの作成だったのでデザインツールを使わなかったのですが、代わりにプロパティ反映後のイメージを再現してくれるサイトを使ったりしました。
●まとめ
さて、今回はCSSの基本について少しだけまとめてみました。
コードエディターを触るうちに「あ!なんかやったことある…!」と過去を思い出しながら基本をおさらいできたかな…と個人的に実感しています。また、途中でスペルミスをしてしまいCSSが反映されないという地味に面倒な事件も巻き起こし、教訓を得ました。
これからも時間があるときに少しずつ触れながら学んでいきたいです!
