
Adobe Illustratorの魅力
こんにちは!新人デザイナーの門川です!
最近すごく暑いですね…夏バテにはくれぐれも注意してくださいね!
さて、今回は「Adobe Illustrator」について書いていこうと思います!
みなさんはデザインツールといえば何をイメージされますか?「Photoshop」、「CLIP STUDIO(以下クリスタ)」、「Procreate」…近年では様々なデザインツールが出回っていますよね。その中で私が好んで使っているツールの一つが「Adobe Illustrator」です。デザイナーが使うツールとしてはメジャーですが、個人的に好きなツールですので今回取り上げることにしました!
Illustratorは先ほど挙げた3つのツールとは少し違った特徴を持ちます。最大の特徴として「どんなに拡大しても画質が落ちない」ことが挙げられます。これはPhotoshopやクリスタのような四角い点々「ピクセル」の集合で構成される「ビットマップ画像」ではなく、「べジェ曲線」と言われるX軸やY軸などの座標で構成される「ベクトル画像」で生成されているからです。
また、Illustratorは図形などの左右対称なデザイン物を作成するのが得意であるという特徴もあります。

特徴についてはこれぐらいにして、ここからは実際に私がIllustratorでよく使う3つの便利な基本機能について書いていこう思います!
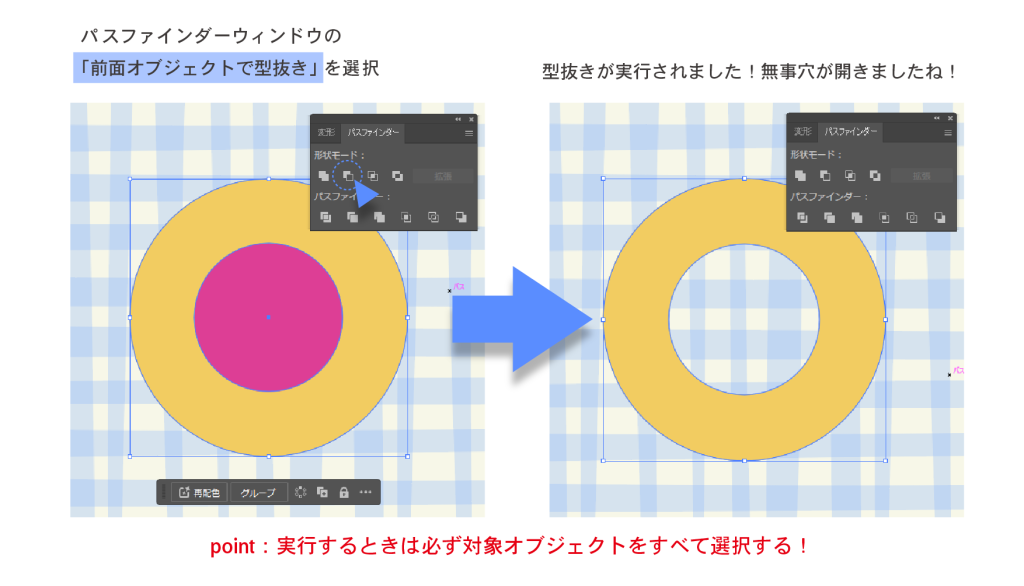
01.パスファインダー
まずは「パスファインダー」です。簡単に言うとオブジェクト同士をくっつけたり、オブジェクト同士で切り抜きをする機能です。例えばドーナツ型を作りたい場合、大きい円と一回り小さい円を重ねてパスファインダーの切り抜きを使えば簡単に作ることができます。この機能を応用していけば割と何でも作れてしまうので私はかなり乱用しています。

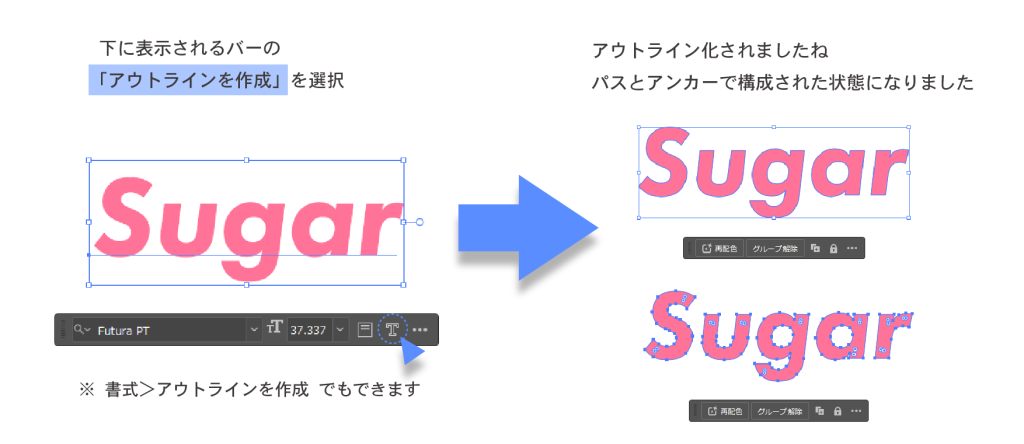
02.アウトライン化
次に「アウトライン化」です。テキスト(フォント)をオブジェクト化する機能ですね。書式のほかにパスなどもアウトライン化してオブジェクトにすることができます。地味な機能ですがとんでもない便利機能です。
私は学生時代、Illustratorで作ったものを印刷する場が多かったのでこの機能にはかなりお世話になりました。

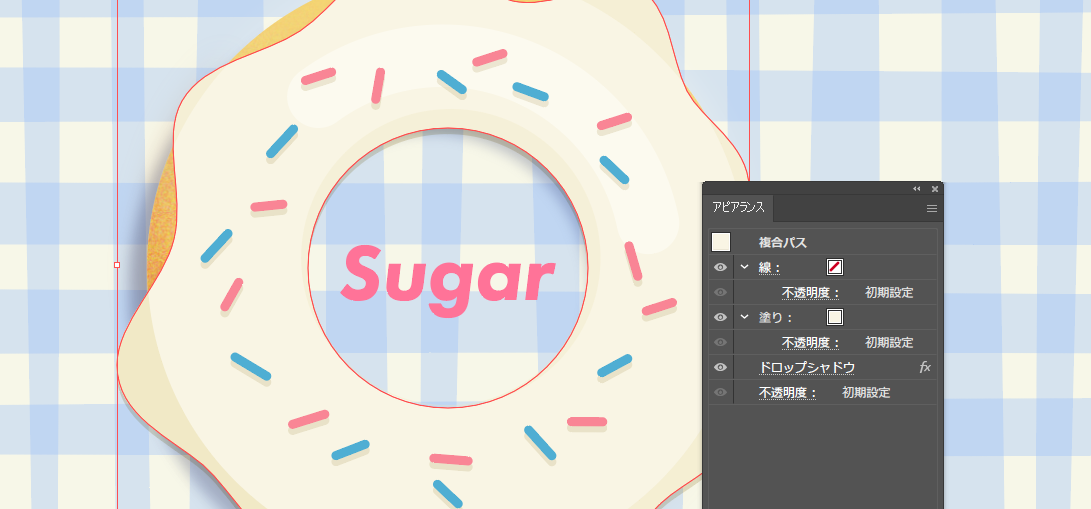
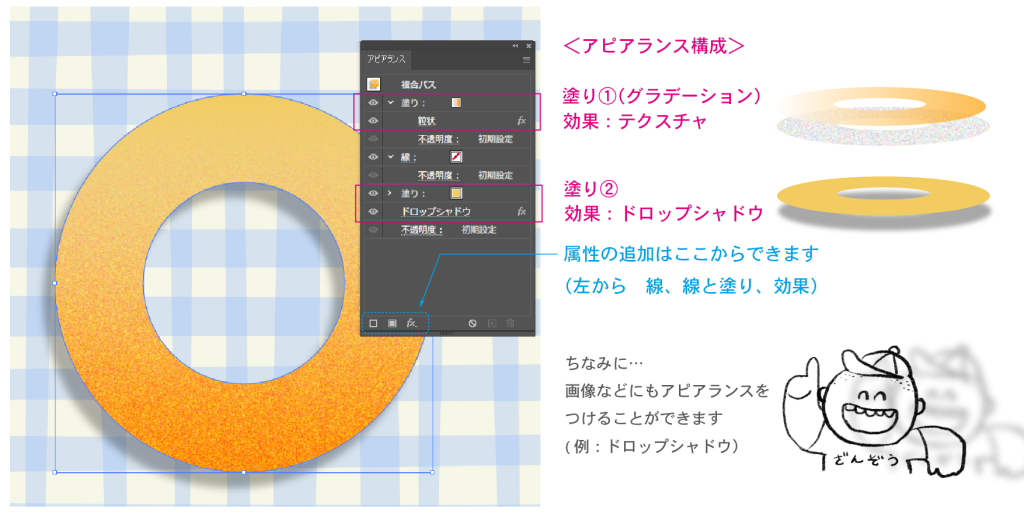
03.アピアランス
最後に「アピアランス」です。アピアランスではオブジェクトの「線」「塗り」「効果(エフェクト)」などの属性を追加することができます。例えば文字に「線」を足してフチをつけたり、塗りの上からグラデーションをかけるなどの簡単な装飾が可能です。この機能も様々な場面で応用できる万能機能です。最近はグラデーションに粒状のテクスチャを入れてアナログイラストっぽくするのがマイブームです。

以上が私がIllustratorを使うときによく使う便利機能です。他にも様々な便利な機能がありますが語りだすと長くなってしまうのでここまでとさせていただきます…!
Illustratorは他のツールのようにフリーハンドで描画するようなツールではないので楽しくないイメージを持たれがちですが、便利な機能を沢山知れば知るほど楽しくなっていく奥の深い優秀なツールだと思います。私も2年ほど前は慣れない機能ばかりで使うのが嫌いでしたが、今はとっても大好きです!!
最後になりますが、今回は「Adobe Illustrator」について書かせていただきました。この記事を通して、まだ使ったことないよ!という方や2年前の私のように苦手意識を持たれている方にIllustratorのすばらしさや楽しさが伝われば幸いです。デザイナーとしてこれからも新しい機能ややり方を模索しながらもっと大好きなIllustratorを使いこなせるようになりたいです!
