
UniWebViewが使い易かった話
お久しぶりです。プログラマーの西です。
今回の制作現場の日常ですが最近のプロジェクトで触る機会のあった、Unityの有料アセットであるUniWebViewの話をしようと思います。
UniWebViewとは
簡単に言えばUnityで作ったモバイルアプリ上でGoogleやYahooなどのウェブページを表示するための有料アセットです。これを使うことでアプリ内のおしらせや利用規約をアプリとは別の場所で管理できるようになります。そうすることで細かい変更や修正のためにアプリ自体をアップデートする必要がなくなります。Unityにもデフォルトでウェブページを表示する機能がついていますが、UniWebViewはそれとは比較にならないくらい簡単に実装可能です。
さらに便利な機能もいくつかあります。

実装方法
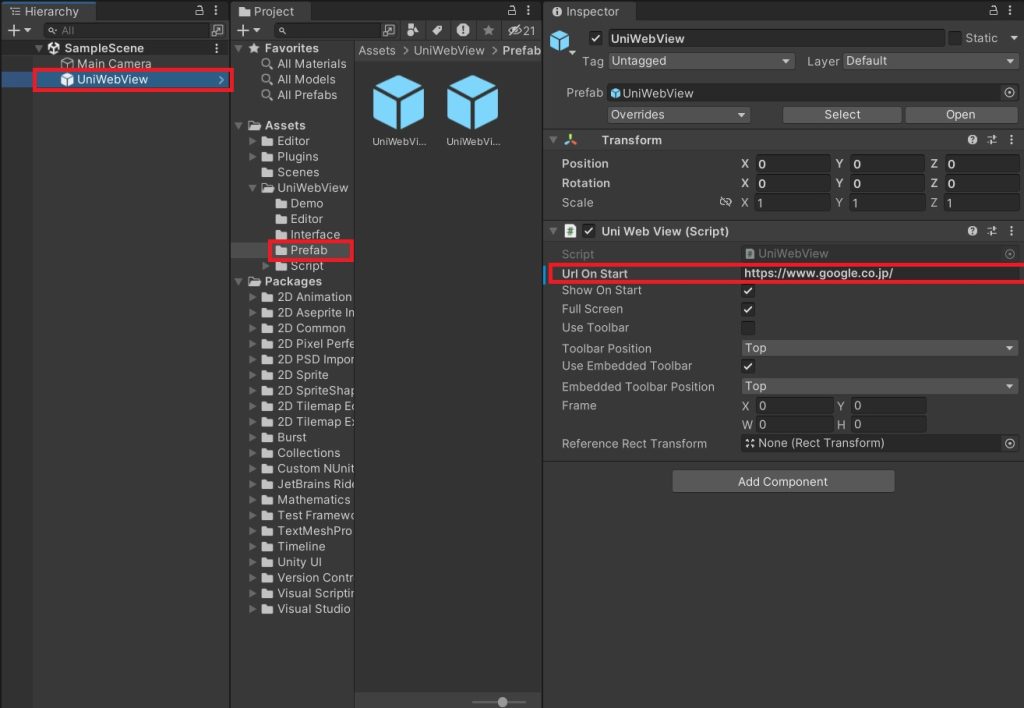
ただ、ウェブを表示するだけならコードも要りません。
最初からある“UniWebView”のプレハブをおいてインスペクターのURLを変更するだけで動かすことが出来ます。


ただこれだと使いにくいのでスクリプトを使ってウェブ表示をカスタマイズできるようにしてみます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CustoWebViewSample : MonoBehaviour
{
[SerializeField] string url; //参照先のURL
[SerializeField] RectTransform targetTrans; //Webを表示する矩形範囲
UniWebView webView;
void Start()
{
webView = gameObject.AddComponent<UniWebView>(); //オブジェクトにUniWebViewを追加
webView.ReferenceRectTransform = targetTrans; //表示範囲の指定
webView.Load(url); //URLの指定
webView.Show(); //WebViewの表示
}
}これがウェブ表示の基礎になります。4行程度で実装が可能です。
便利な機能
UniWebViewは表示するだけではありません。
自分が利用した便利な機能を紹介します。
Web→Unityへの指示
Web側の特定のボタンが押された時やWeb側で条件が揃った時などにUnityの方でも処理を行いたい場合がある時はOnMessageReceivedイベントを利用することで対応が可能です。
上記のサンプルコードに加えると以下のような形になります。
void Start()
{
webView = gameObject.AddComponent<UniWebView>(); //オブジェクトにUniWebViewを追加
webView.OnMessageReceived += (view, message) =>
{
Debug.Log("Unity側で行いたい処理");
};
webView.ReferenceRectTransform = targetTrans; //表示範囲の指定
webView.Load(url); //URLの指定
webView.Show(); //WebViewの表示
}Unity側でこれらの処理を実装した状態でHTML側で以下の操作を行うとOnMessageReceived内の処理が実行されます。
a href="uniwebview://action?keyname=value"HTMLタグのURLに”uniwebview://”を指定することでリンク先に飛ぶ代わりに
Unity側にメッセージを送ります。
URL後半の”action?keyname=value”は変数になっており任意の名前に変更できます。
さらにこの変数もUnity側で受け取ることが可能です。
受け取るにはOnMessageReceived内のコードを以下のように変更することで受け取れます。
webView.OnMessageReceived += (view, message) =>
{
Debug.Log(message.Path); // "action"が入る
Debug.Log(message.Args["keyname"]); //"value"が入る
};これらを利用することでWebからUnityに指示を送れます。
Unity→Webへの指示
UnityからWebを操作する場合はEvaluateJavaScriptという関数を使用して
Web上でJavaScriptを実行します。
実際に関数を使ってJavaScriptのalert機能を実行してみます。
void Start()
{
webView = gameObject.AddComponent<UniWebView>(); //オブジェクトにUniWebViewを追加
webView.OnMessageReceived += (view, message) =>
{
Debug.Log(message.Path); // "action"が入る
Debug.Log(message.Args["keyname"]); //"value"が入る
};
webView.OnPageFinished += (view, statusCode, url) => //ページの読み込みが終わったら
{
webView.EvaluateJavaScript("alert('アラートだよ');"); //JavaScriptのアラート機能を実装
};
webView.ReferenceRectTransform = targetTrans; //表示範囲の指定
webView.Load(url); //URLの指定
webView.Show(); //WebViewの表示
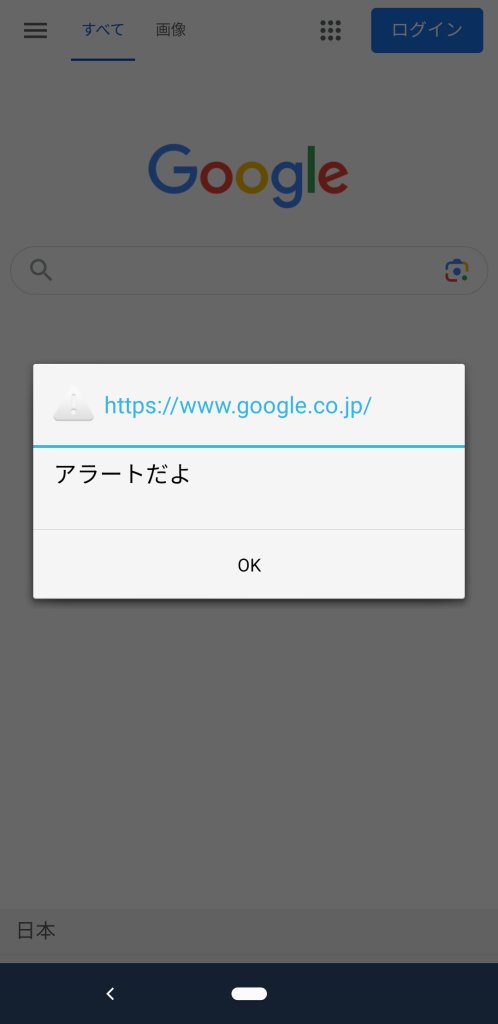
}これでWebの表示と同時にアラートが表示されました。

さらに、独自の処理を追加する場合はAddJavaScriptを使用してWebにJavaScriptを追加することができます。
実際に簡単な処理を追加してみます。
//WebのScriptに"function add(a, b) { return a + b; }"を追加
webView.AddJavaScript("function add(a, b) { return a + b; }", completionHandler: _ =>
{
//追加後、関数を実行。4+5の結果がpayload.dataに返る
webView.EvaluateJavaScript("add(4, 5);", completionHandler: (payload) =>
{
Debug.Log("答え" + payload.data); // => "9"
});
});これらの機能を使うことでUnityからWebに指示を送ることが出来ます。
最後に
これらの他にも便利な機能はたくさんあります。
気になった方はUniWebViewの公式サイトを参考にしてみてください。
汎用性はかなり高く1度買えばいろんなアプリで使える機会は多いと思います。
ではまたいつか。
