
Photoshopの3つの機能を組み合わせて大量の画像を一度に作成!
こんにちは、デザイナーの藤田です。
制作現場の日常ということで、今回は普段、実際の業務でも使用しているPhotoshopの便利機能3つを組み合わせた活用法を、架空のカード画像の作成を例にしてご紹介してみたいと思います!

まずは便利機能1つ目「アクション」
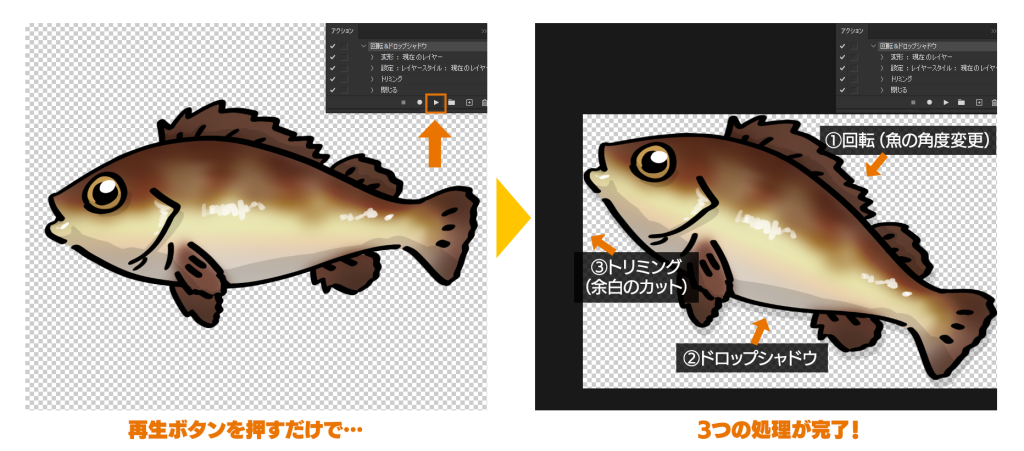
これはPhotoshop上の操作を記録&再生する機能になります。普段よく行う工程を記録させておけば、あとはワンクリックで自動的に操作を行ってくれる優れものです! 今回はカードに使用するイラストを回転、影(ドロップシャドウ)を付け、トリミング(余白のカット)するという工程を記録。あとは再生ボタンを押すだけで上記の工程が自動で行われます。
【Adobe公式】アクションの作成および再生方法 (Photoshop CC)

しかし、このままだと画像をPhotoshopで開く→アクションを再生するという工程を1枚ずつ行うことになります。たまーに少ない枚数の画像を処理するだけならこのままでもいいのですが、今回は100枚とかの大量の画像を一度に処理するつもりでさらに便利にしていきましょう!
そこで必要なのが便利機能2つ目「ドロップレット」
これは対象ファイルをドラッグ&ドロップで放り込めば、そのファイルに対し、あらかじめ設定した「アクション」を自動で行ってくれるという、これまた優れものです! もちろん複数ファイルも一度にまとめて放り込めるのでとても便利です!
【Adobe公式】ドロップレットの作成方法 (Photoshop CC)

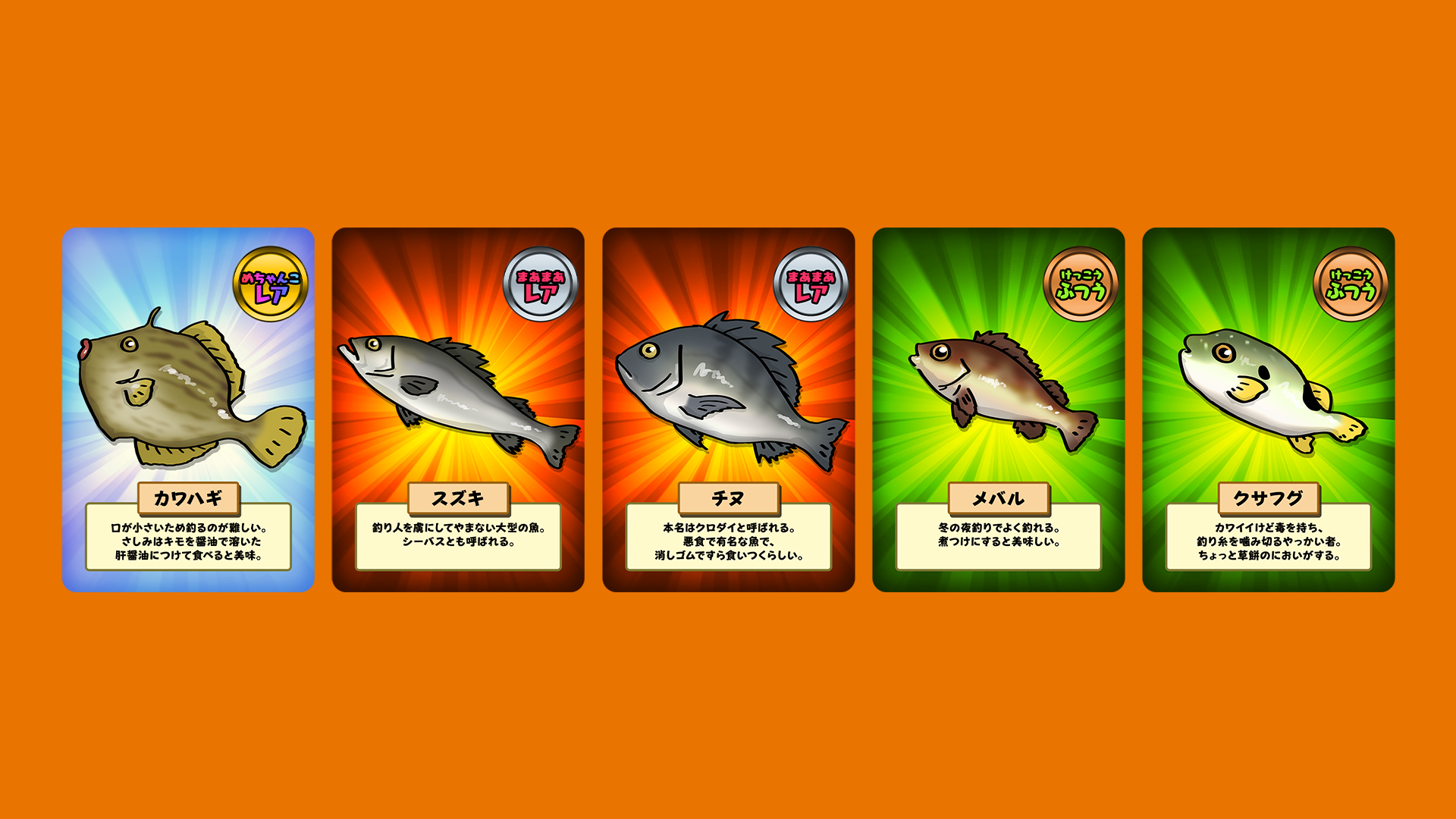
さて、次はいよいよ加工したイラストをカードにしていきます。今回は魚種:5種類、レアリティ:3種類、背景:3種類、そしてカード内のテキストもイラストに応じて変更する必要があります。もしも100枚作成するとしたら、1枚1枚手作業でやるのは大変ですね。この工程も自動で行いましょう!

というわけで最後に便利機能3つ目「データセット」
エクセルやスプレッドシートに記載した項目をあらかじめPhotoshop側で設定すれば、その項目内容に応じ、自動でテキストや画像を差し替えて生成してくれる、超絶優れものです! もっと簡単に言うと、エクセルやスプレッドシートで指示すれば、その通りの画像を作ってくれる、というわけです。ちょっとその設定が大変ではあるのですが、一度設定してしまえば以降は楽に大量の画像を生成できるようになります!
手順としてはPhotoshop側で各設定を行い、スプレッドシートにてカードのデータを記入&CSVという拡張子でダウンロード。あとはそれをPhotoshopで読み込むだけ。

いかがでしたでしょうか。ページの都合上、各機能の詳しい手順については割愛させていただきますが、Photoshopが持つ便利機能3つを組み合わせてご紹介させていただきました。これら単体で使用しても便利ですが、組み合わせるとより作業をスピーディ且つ簡略化することができますね。もちろんカード画像の作成に限らず、アイデア次第で色んなことが自動化できそうです!
