
ユーザーに優しい画面UIを考える
こんにちは!プランナーの長浦です。
制作現場の日常ということで、今回は「快適なゲーム画面のUI仕様」を作る上での自分なりの考え方についてお話できればと思います!
まず例題を決めます。今回はそうですね……「横画面で遊ぶ猫キャラ育成スマホゲーム」のホーム画面のUI仕様を考えるという事で進めさせていただきます。
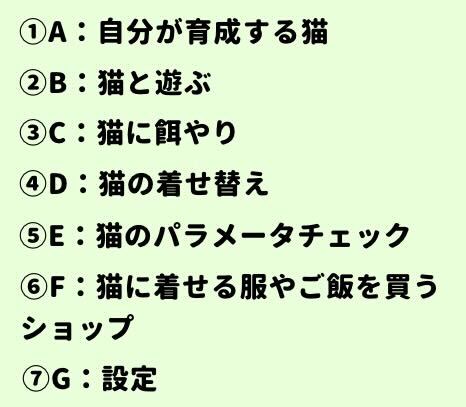
また、この画面に入れなければいけない要素は以下の7つとさせていただきます。

では早速考えていきましょう!
要素の順位付け
画面UI仕様を考える上で、まず「要素の順位付け」が大事になってくると思います。要素を重要度が高い(ユーザーがよく見る、よく使う)順を決めておくことによって、たくさんある要素を整理する事が出来ます。
上記の要素だと、やはり自分の育てている猫は一番よく見たいと思うのでAが1番になるかなと思います。次はB~Dのいずれかになるのですが、ここはちょっとゲームルールがちゃんと決まっていないと決めづらいところだと思うので、一旦ゲームルールを以下のようにしました。
・B:猫と遊ぶ
猫とのミニゲームが数種類ある。クリアした時のスコアによって猫のなつき度が上がったり、餌や服を買うための賞金がもらえる。
・C:猫に餌やり
猫に餌を与える。長時間与えないとなつき度が下がる。餌のグレードによって、空腹までの時間が延長されたり毛並みが良くなったりする。
・D:猫の着せ替え
猫に服を着せられる。服のグレードによって、猫と遊んだときのなつき度上昇にボーナスポイントが入る。また、パラメータの一部が上昇する。
上記のようなルールだと、ユーザーが最も使う要素はBになるかと思うので、これは2番目になるでしょう(Bをしないとなつき度も上がらないし、餌や服も買えないため)。次はCでしょうか……餌をあげないとなつき度が下がってしまいます。これはユーザー的には避けたい所でしょうから、そこそこ使われる読みで3番目とします。このように順位付けをすると以下のようになるかと思います。

順位の上から要素を配置
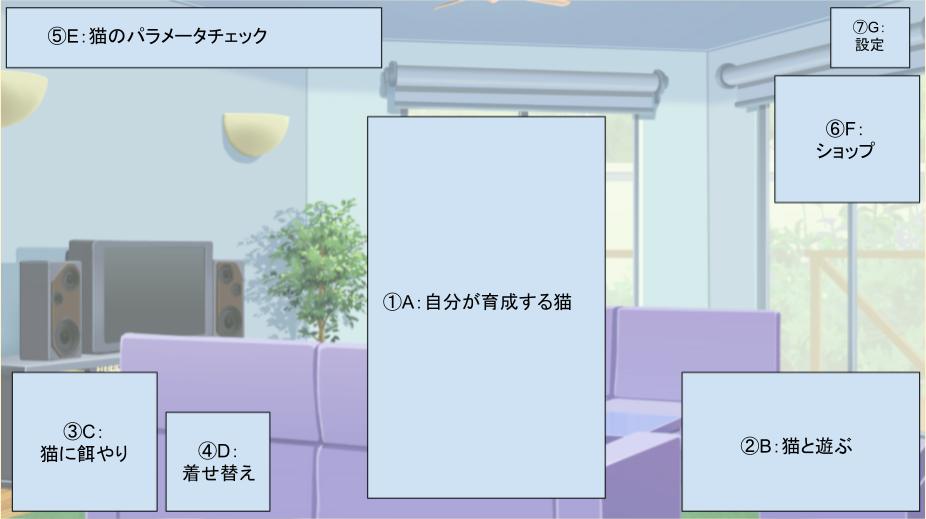
順位付けが終わったら、いよいよ要素の配置です。
ここではボタンのデザインなどはこだわらず、一旦四角などの簡単な図形を大きさ違いで置いて、全体のバランスや配置(ここに置いてユーザーは使いづらくないか等)を重点的に見ていきます。
まず各UI要素の大きさですが、これは一旦順位が高いものが一番大きく、低いものになるに連れ小さくなっていくと考えていいかなと思います。配置ですが、やはり一番目立たせたいAは真ん中に持っていきたいです。BとCは押しやすいところに配置したいですね…。スマートフォンを横で持ってゲームをする際、大体の人が両手の親指が画面の下両端に来る形になるかと思うので、画面下両端にBとCを持っていきたいなと思います。…が、日本人はどうやら88.5%の人が右利きらしいので、ボタンサイズをちょっと変えて右下に並べてもいいかもしれません。ここはバランスを見て調整したいです。
1つ1つを細かく説明すると、とてつもなく長くなるので色々考えた結果要素の配置はこんな感じになります。

各要素のイメージを考える
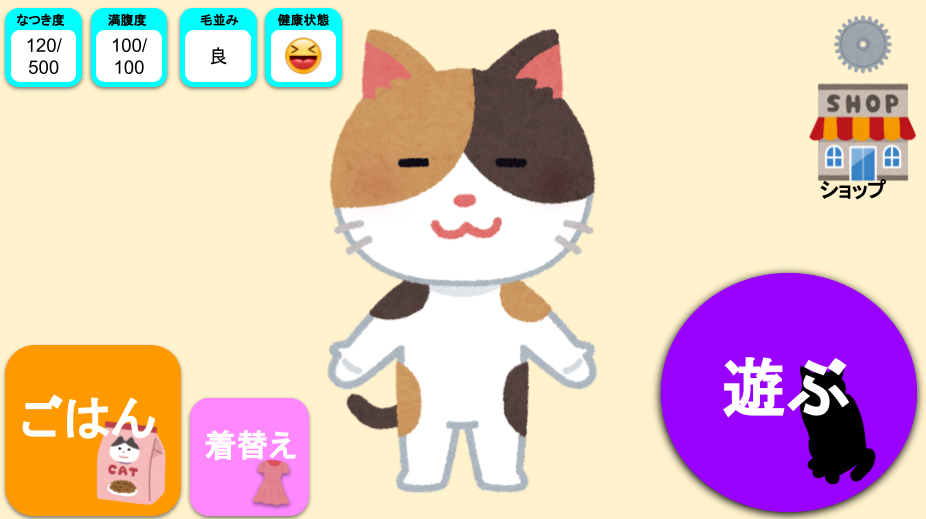
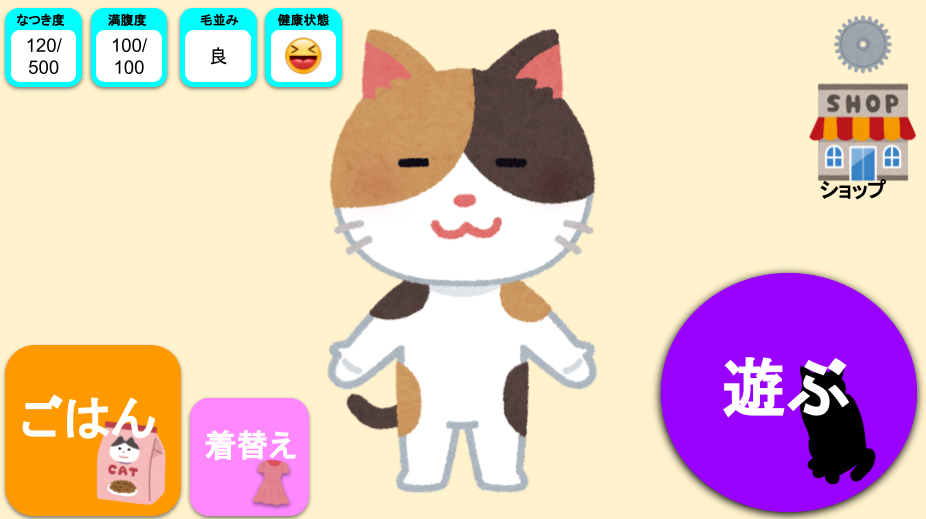
これでほぼできたようなものですが、デザイナーさんやプログラマーさんが分かりやすい仕様とするためにボタンやそれぞれのUIのイメージを記載してい……ったものがこちらとなっています。(3分クッキング風)

ユーザーが良く使うボタンや表示物は押しやすい位置に配置して大きさを順位に沿って変えています。恐らくこのゲームはパラメーターを見ながら遊ぶのか、餌をあげるのか……などをユーザーが決めていくことになるかと思うので、わざわざパラメーターを見るためのボタン等を作成せず、ホーム画面でパラメーターをいつでも確認できるようにしてみました。毎回見に行くのはストレスになり兼ねません。ここでは、とにかく余計なストレスをユーザーに与えない事を意識してイメージを考えるのがポイントかなと私は思っています。
ということでいかがでしたでしょうか。
この他にも各要素の説明や挙動などを仕様に記載していくのですが、このままだと終わらなさそうなためここまでとさせていただければと思います。
複数の人に自分のイメージを伝えるという事は本当に難しくて、自分も日々悩みながら試行錯誤を繰り返しています。サラサラと書けるようになる日は果たして来るのだろうか……。そんな日が来るよう、日々精進していきたいと思います!
