
画面仕様作成のポイント
こんにちは、新人プランナーの金田です。最近リザルト画面の仕様作成を行ったので、その時先輩に教えて頂いた画面仕様作成のポイントをまとめてみたいと思います。
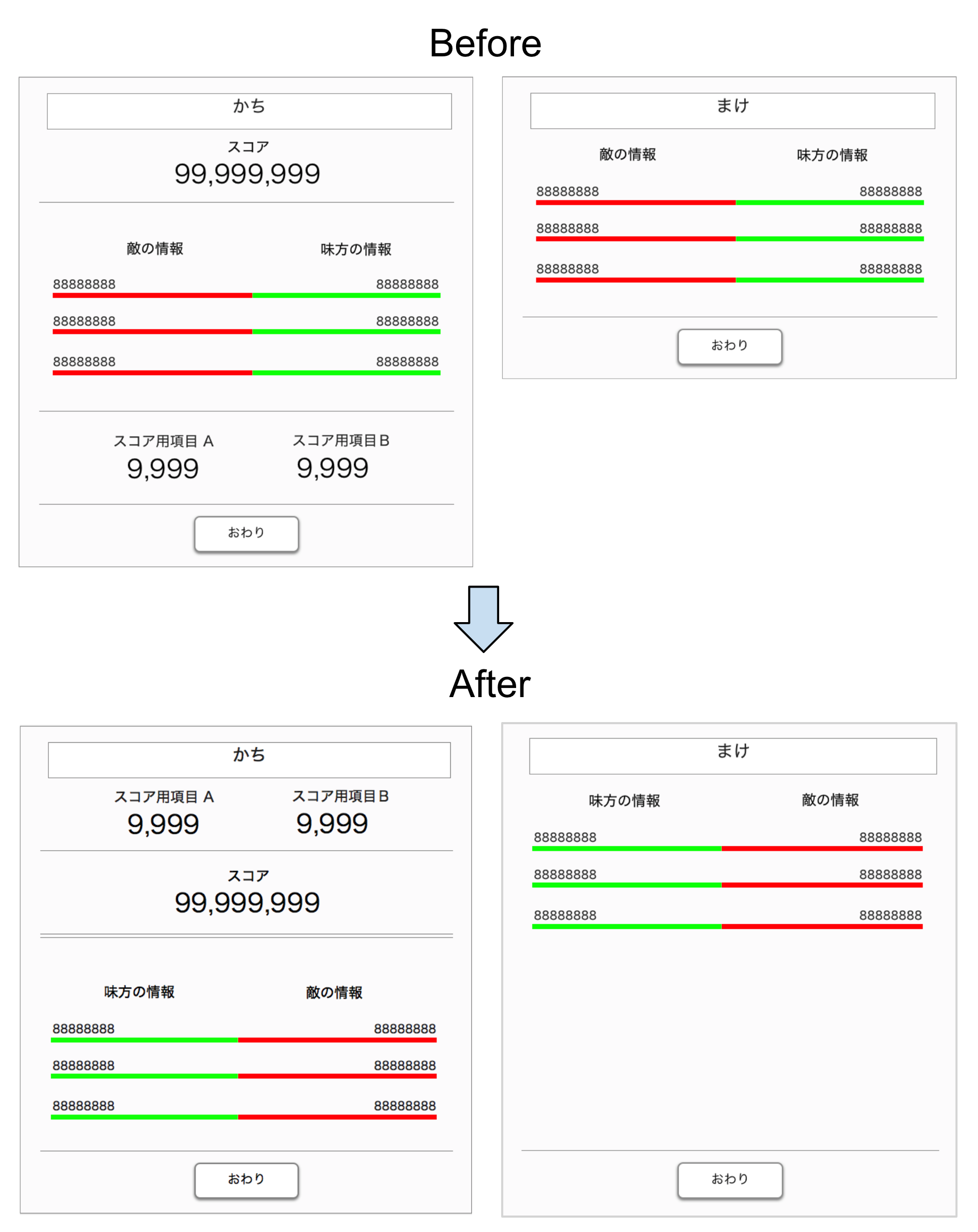
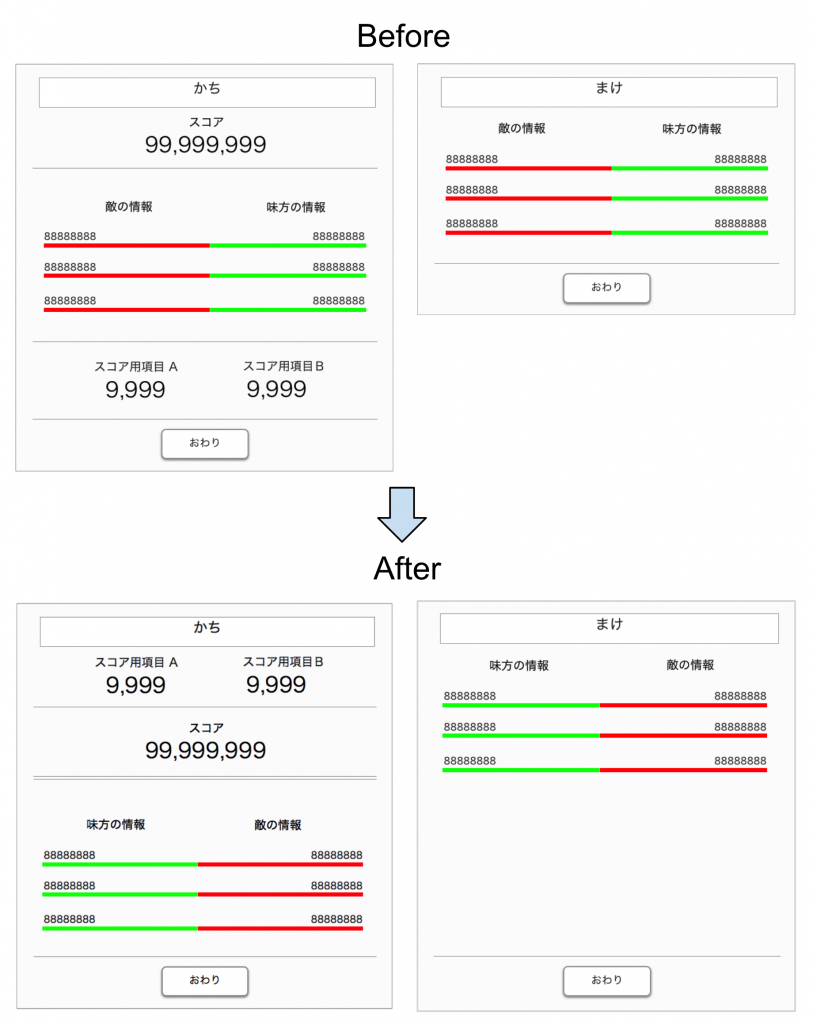
こちらが最初に私が作成した仕様と、先輩にアドバイスを頂いて修正した仕様です。

変更した箇所と、その効果がこちらです。
①関連のある情報をまとめる
表示する情報同士で関連しているものを近くにまとめました。スコア算出に関わるものはスコア付近に集め、さらに因果関係により原因が上、結果を下に表示するようにしました。これにより、要素同士の関係性が分かりやすくなりました。
②ボタンの位置を統一する
バトルの結果によって表示する項目が変わりますが、その場合でもボタンの位置が同じになるように修正しました。例えば「終了するときはいつでもここを押す」といった作りにすることで、ユーザーにとって操作のしやすい画面になります。
③敵・味方の位置関係を合わせる
例えば、バトル画面で敵・味方の位置が決まっている場合、他の場面でも合わせる方がよいようです。今回は、バトル中の味方が左側に居る想定だったため、味方の情報置き場を左側に変更しました。違和感が減り、見間違いを防ぐことができます。
どれも小さなレイアウトの違いですが、グッと分かりやすくなったり、使いやすくなったりしたので驚きました。こうした先輩のテクニックを一つ一つ吸収し、快適な画面を作っていきたいです。それでは次回もお楽しみに!
