AdobeIllustratorなどの3D機能を使ってみた
こんにちは、デザイナーの伊藤です。
3年前に当ブログの「新人日記」にて1年間記事を書いていました。
「制作現場の日常」が再開され、今回からこちらで書かせていただくことになりました。何卒よろしくお願いいたします。
ここ最近はUIデザイン関連の制作や、ゲーム内の一部のビジュアルデザイン制作が主なお仕事となりつつあり、ムービーやバナー等を作成する機会が多いです。そんな中で、ゲーム内で使われているイラスト素材をさまざまな角度で配置したいと思うことがよくあります。
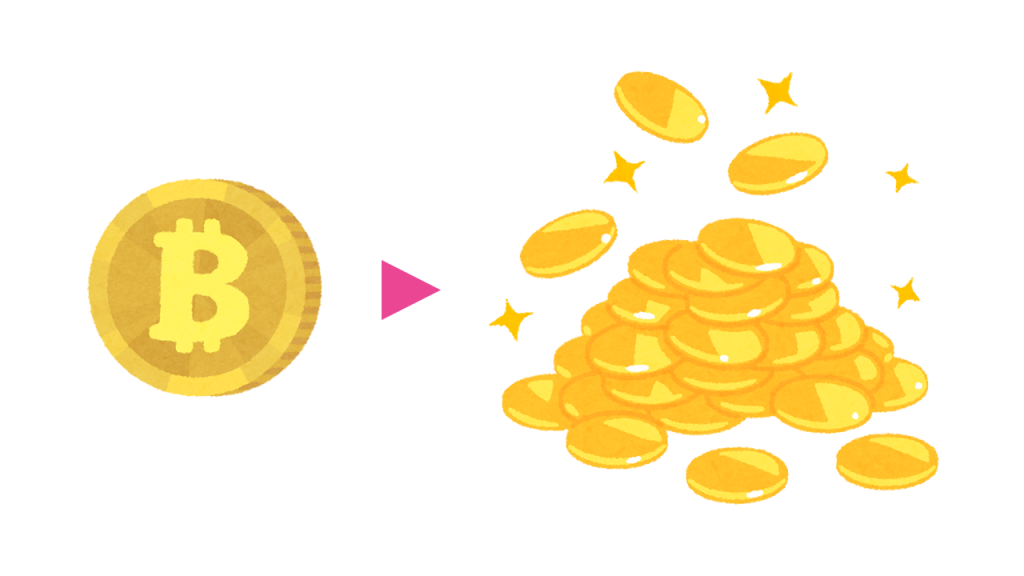
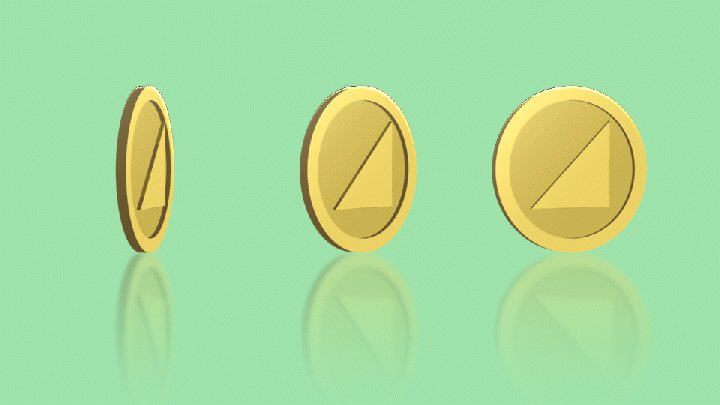
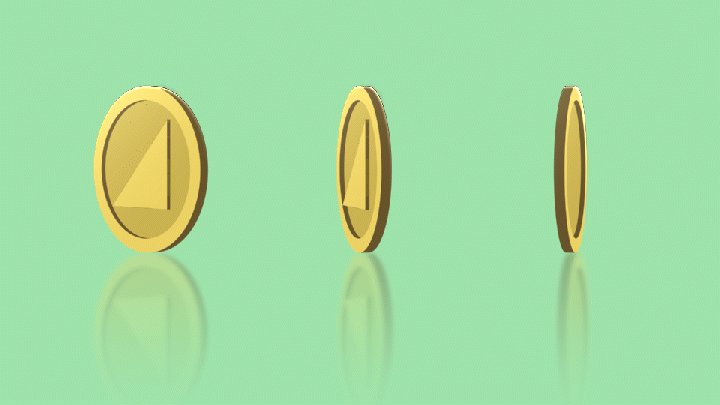
どういう事かと言いますと、下の図のような画作りをするために、既存の素材を簡単に3D化したいということなのです。

そこで今回はAdobe Illustratorの3D機能を使ってみたいと思います。年々機能が進化しつつあると聞きますし、デザイナーに馴染みのあるツールで作成できたら、デザイナー間で共有して使うこともできて良いのではないか?と思ったからです。
今回は『ひな図書』のコインを使って試してみます。
例えば「大量のコインのイメージがほしい」というようなリクエストがあった際に、同じ角度のイラスト素材だけでは豪華さや大量感を表現するのが難しいです。そこをなんとか3D化できれば表現の幅ももっと広がるはずです!
Illustratorの3D機能に関してはYouTubeにたくさんチュートリアルがあり、クオリティが高いものも多いので、それらを参考に進めます。
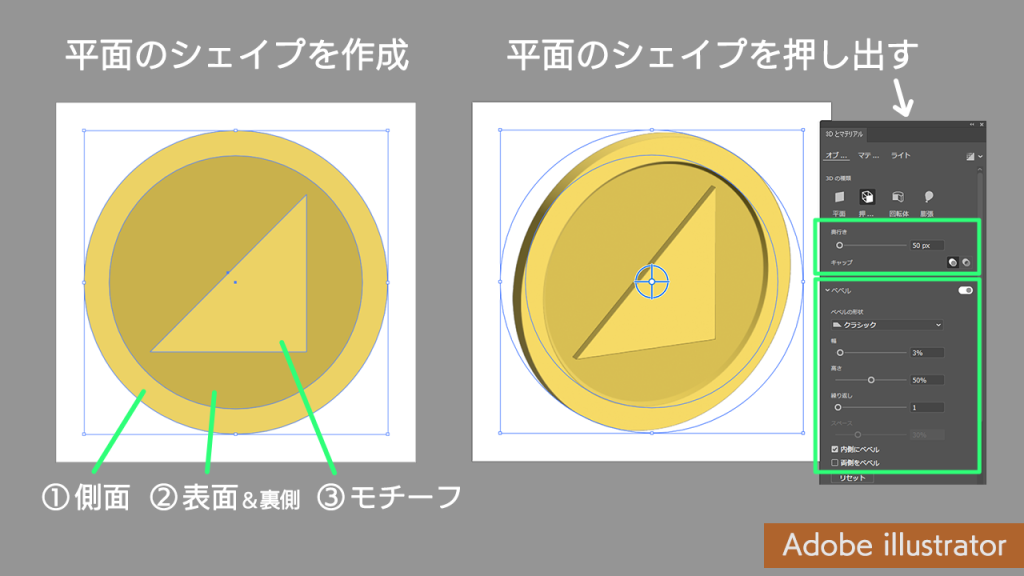
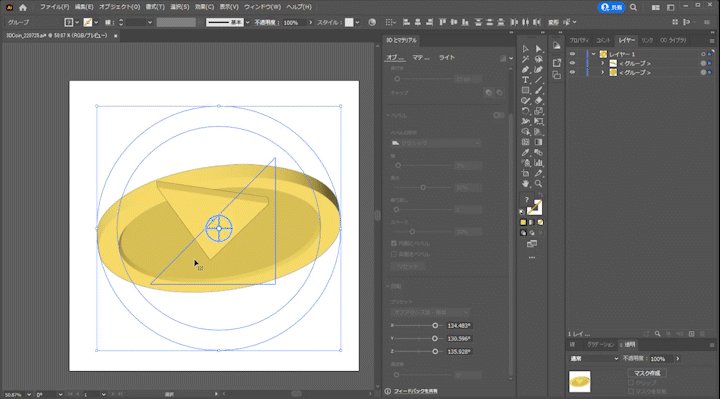
まずは平面のシェイプを3つ用意します。
① 側面の厚みがある部分
② コインの表面&裏面
③ 表面の三角のモチーフ
表面はくぼんだ形にしたいので、①と②をグループ化したオブジェクトを選択し、「押し出しとベベル」を適用します。
「3Dとマテリアル」はIllustrator 2022 v26.0にて追加された新機能です。作成した素材を張り付けたり、ライトの設定を簡単に行うことができます。
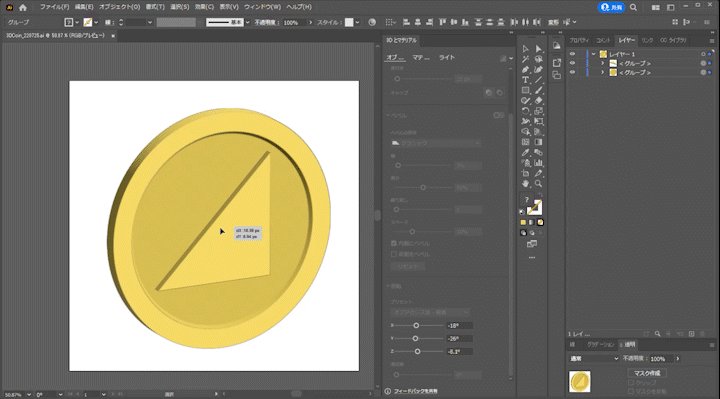
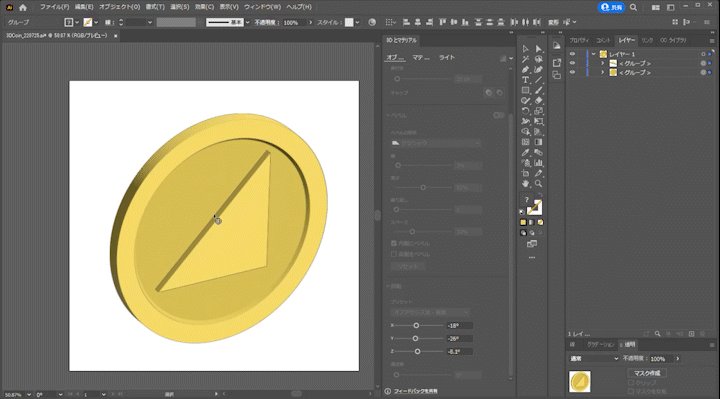
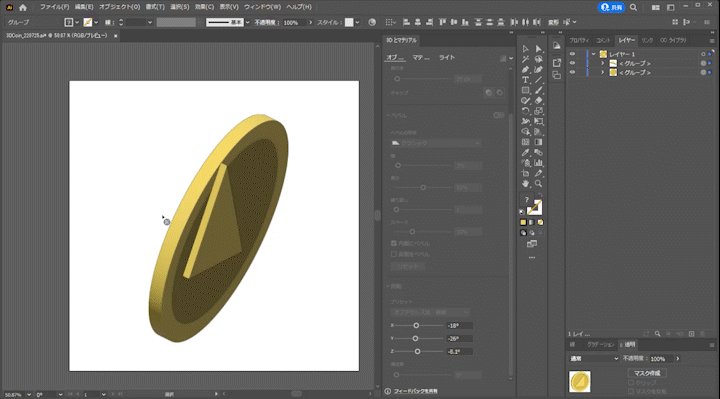
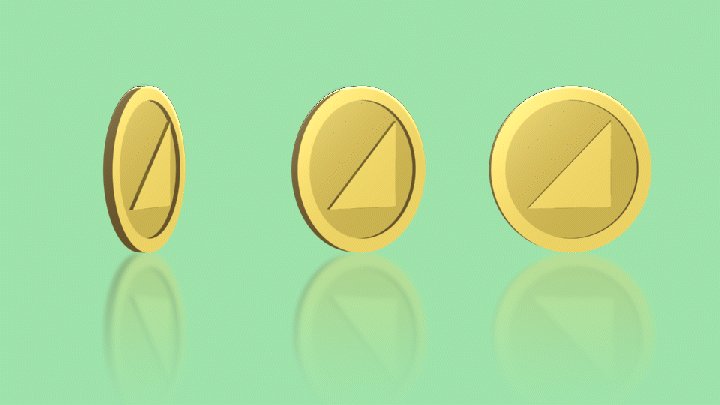
続いて三角のモチーフの押し出しを適用。以上で簡単に3Dの素材を揃えることができました。
……しかしここでひとつ問題が。2つのオブジェクトはあくまで見かけは1つのオブジェクトのようになっているのですが、3Dのオブジェクトはグループ化して座標情報を一致させることができないようなのです。
つまり、グリグリ動かしてさまざまな角度で配置することは出来ないということ……
ここまで来たら引くわけにはいかん……という謎の意地により色々と調べた結果、Dimensionという3Dレンダリングソフトと組み合わせれば解決することが分かりました。使えるものは取り入れていきたいのでこの機会に試してみましょう。
Dimensionを開く前にまず、オブジェクトをobj形式(3Dモデルの形状を記録するファイル)で書き出します。
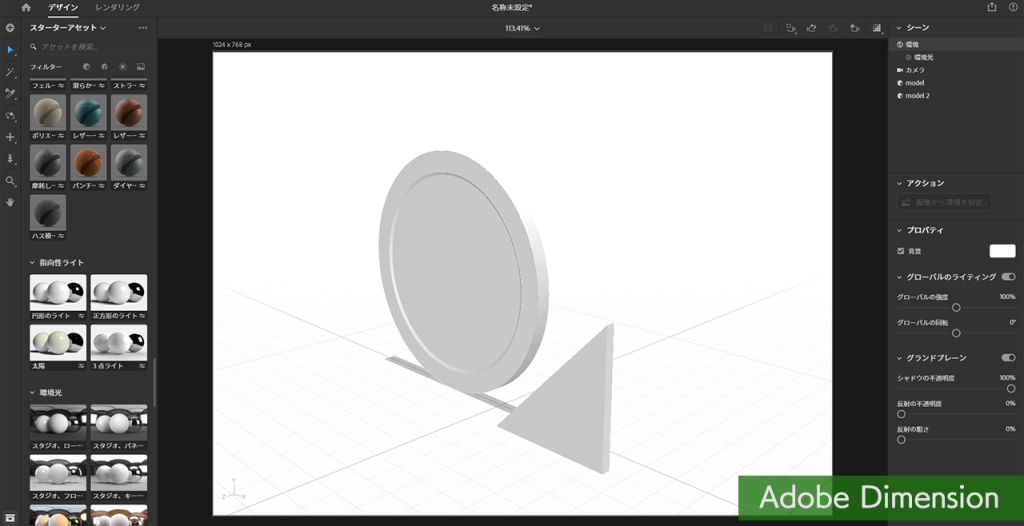
Adobe Creative CloudからDimensionをインストールし、早速開いて先ほど作ったオブジェクトを読み込みます。
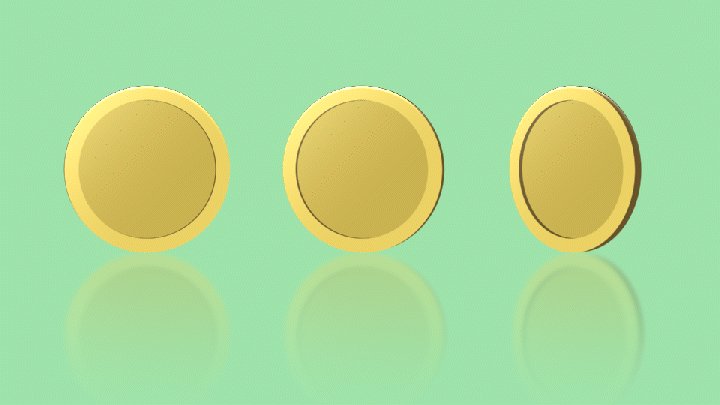
真っ白になってしまったコインが現れました。objで書き出すとマテリアルやライトの設定は消えてしまうので、こちらで再度設定し直す必要があります。しかしIllustratorよりもマテリアルやライトが豊富なので、よりリッチな表現が可能になりそうですね。
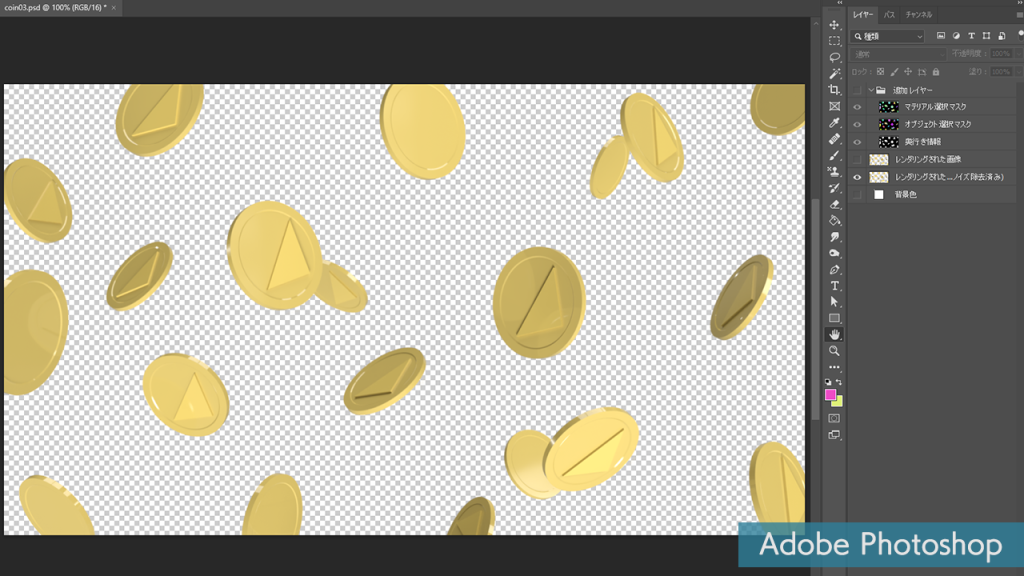
マテリアルを設定したコインを配置し、ライトをざっくり設定してレンダリングしてみます。PSDで書き出せるようだったので、そちらで設定してみました。レンダリングしたてのPSDを開いてみると……
良い感じにレンダリングが出来ていました。マテリアルの設定が甘く、元イラストからかけ離れた色になってしまいましたが(汗)。全体的に暗い気もするので、ここからまたPhotoshopで加工して諸々調整していけば、もっと良くなるでしょう。
目的は一応達成できましたが、Dimensionで書き出した時点で、3Dソフトとやっていることがあまり変わらないかもと思ったので、最初にIllustratorで作ったシェイプ素材を再利用して、AfterEffectsでも立体化してみました。
(Illustratorのデータを取り込めばベクターデータのまま使用できるので、きれいに拡縮できてとても良いです)


最後端折り気味になってしまいましたが、以上がAdobeのツールを使って既存の素材を簡単に3D化する試みになります。今回は題材の事情もあって想定外のツールを使用しましたが、単純な形状のアイテムであればIllustratorのみで簡単に作成することが出来そうなので、3Dのツールをあまり触れる機会がないデザイナーさんとも共有して使えて良いのではないかと思いました。
また3Dは、ここ近年のUIデザインにおいてもトレンドとなっていますので、効果的に使えそうな場面があれば、デザインに取り入れられるよう準備しておきたいです。
最後までお付き合いいただきありがとうございました。