
自動レイアウトで楽しいUI実装
こんにちは、プログラマの藤原です。
現在、自分が担当する箇所はUIに関することが多く、その中でもUnityの自動レイアウトをよく使っています。自動レイアウトは作業効率を上げることができて、使いこなせればサクサク実装できるのでおすすめです。
例えばキャラクターの色々なステータスを羅列して表示する際に、位置やサイズを別々で調整するよりも、まとめて行った方が良いですよね。そういった場面で重宝する機能になります。
ちょっとだけ設定が込み入っているので、慣れていない人だと「よくわからん」状態になってしまうので噛み砕いて説明していこうと思います。
そもそも自動レイアウトって何?
Unityのスクリプトリファレンスの冒頭部分の説明を読んでみましょう。
Rect Transform レイアウトシステムは、とても柔軟で多くの異なるタイプのレイアウトを扱うことができます。また、完全に自由なスタイルで要素を配置することも可能です。ただし、少しだけ構造的なものが必要になることもあります。
https://docs.unity3d.com/ja/2019.4/Manual/UIAutoLayout.html
なんだか難しい説明だけど凄そう!
「柔軟なレイアウトを組み込める」くらいの認識でポイントを押さえ使うことができれば大丈夫です。
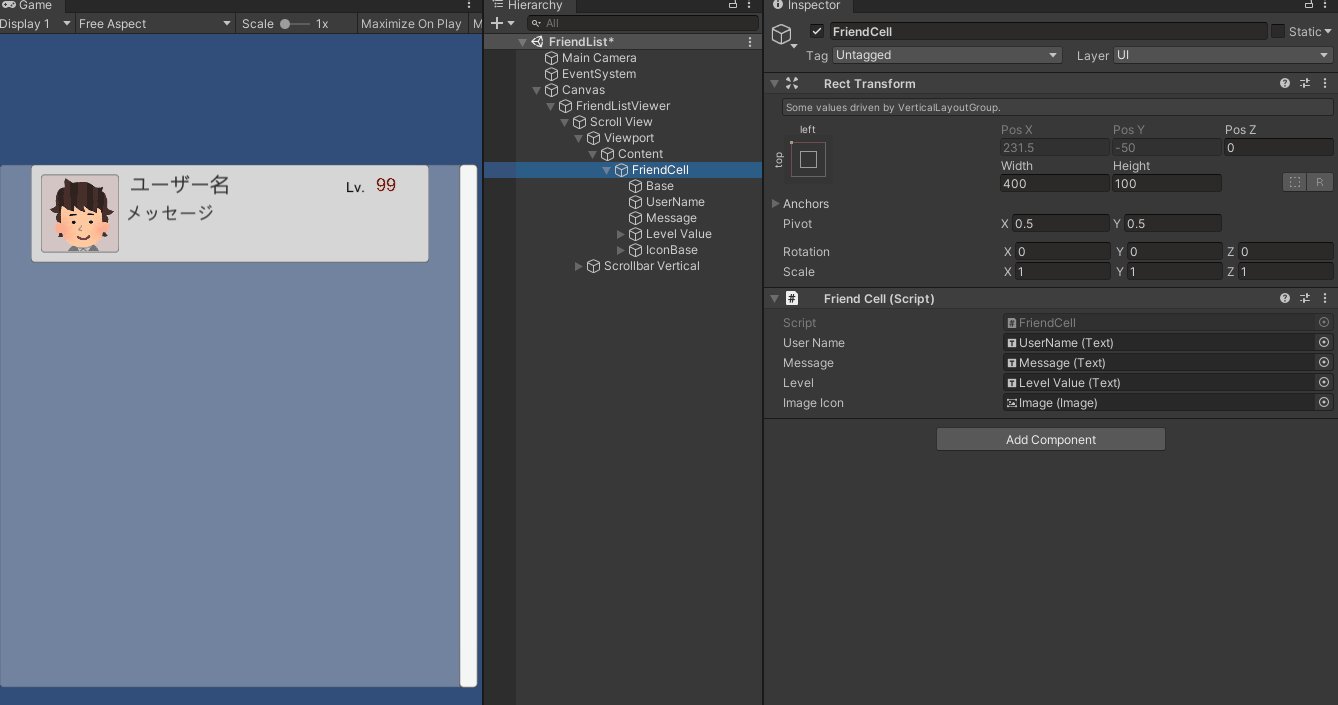
よくあるフレンドリスト的な画面の実装例
フレンドリスト的な画面を作ってほしいと頼まれたときに以下の仕様や情報から画面をイメージして作ってみましょう。
- よくあるフレンド情報
- ユーザ名
- レベル
- メッセージ
- よくある画面仕様
- 縦でリスト表示


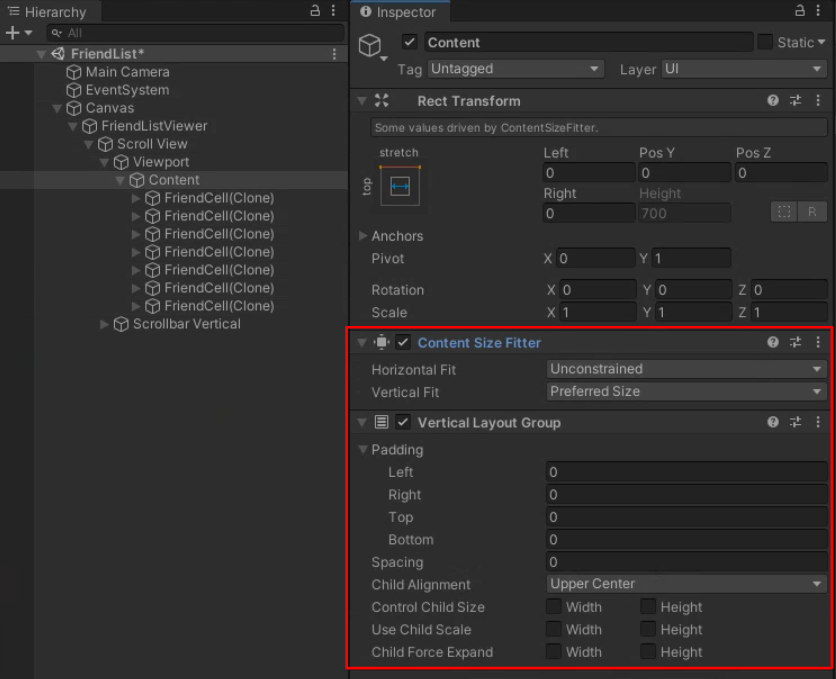
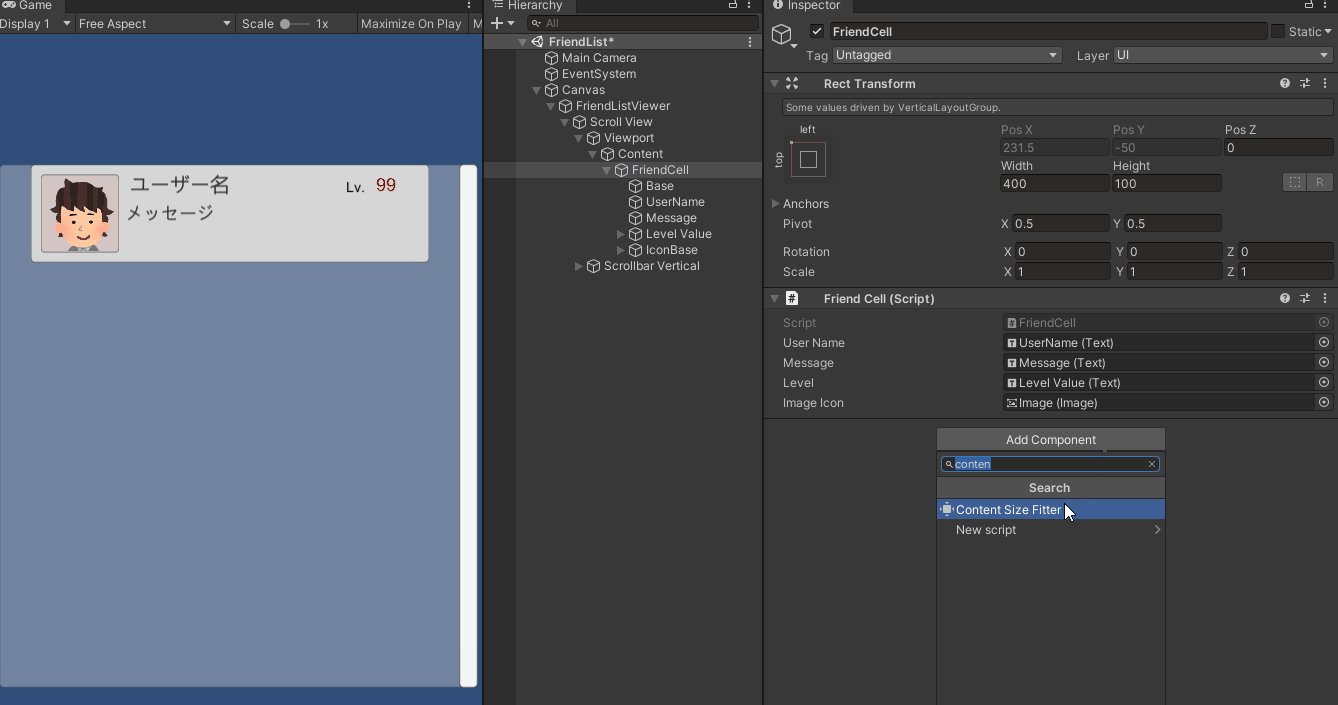
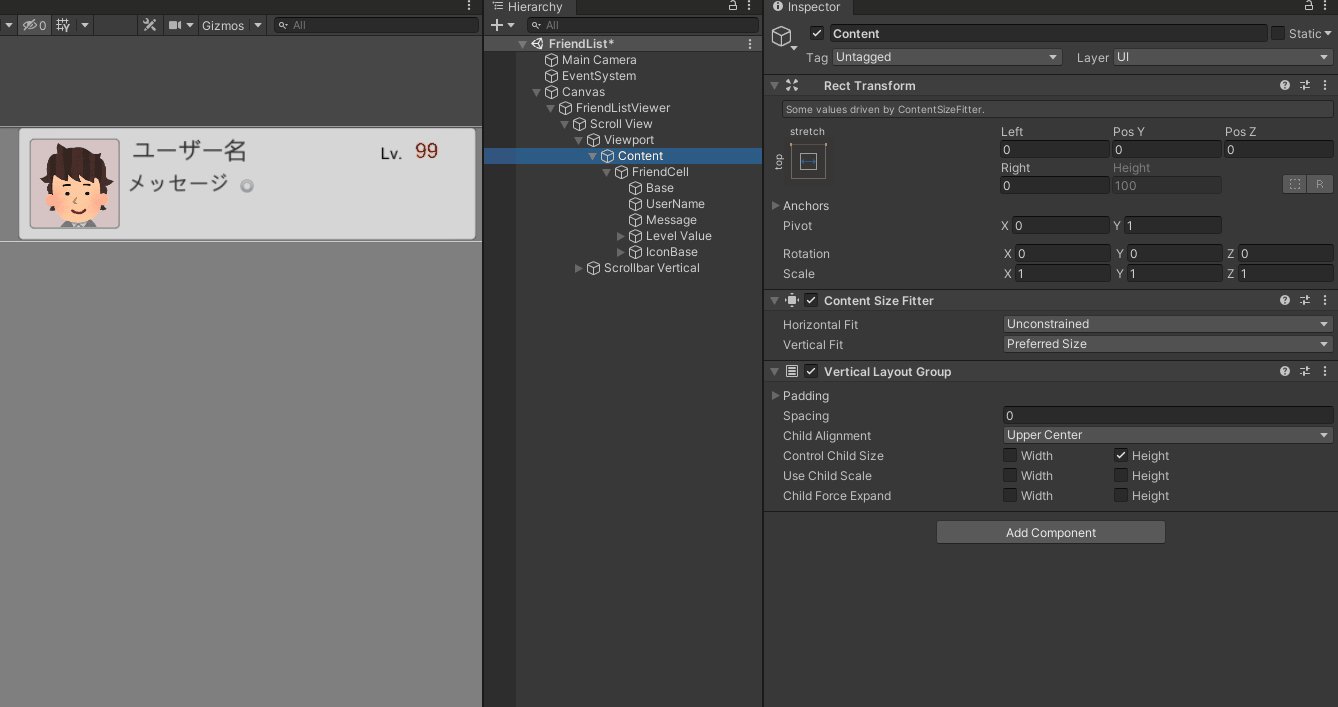
ポイントとなる部分は赤く囲ってある「Content Size Fitter」と「Vertical Layout Group」になります。Content Size Fitter はレイアウト要素に合わせて自身の縦横幅を変えることができます。Veritcal Layout Group は縦軸に沿ってレイアウト要素を綺麗に並べてくれる役割を持っています。
2つのレイアウトコントローラーとスクロール機能を組み合わせて使うことで縦に伸びるスクロールリストが出来上がる仕組みとなります。簡単ですね!
一歩踏み込んだ実装
大雑把に作ってみましたが、細かい仕様による調整が必要になった際に役立つ実装方法を紹介しようと思います。
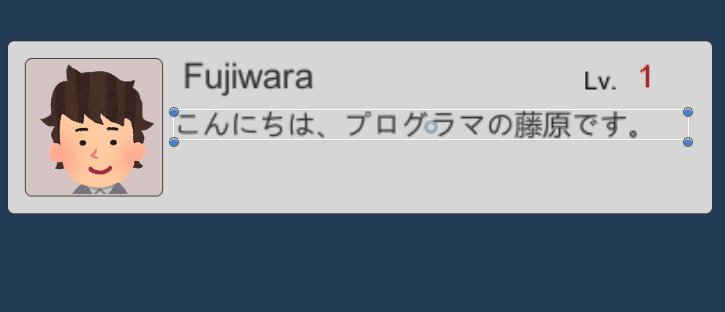
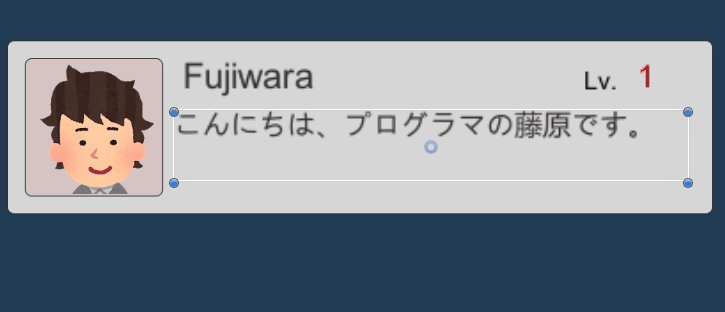
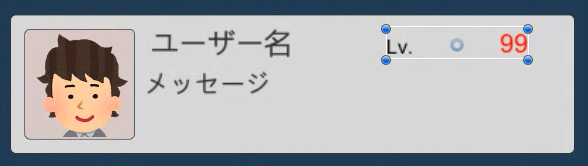
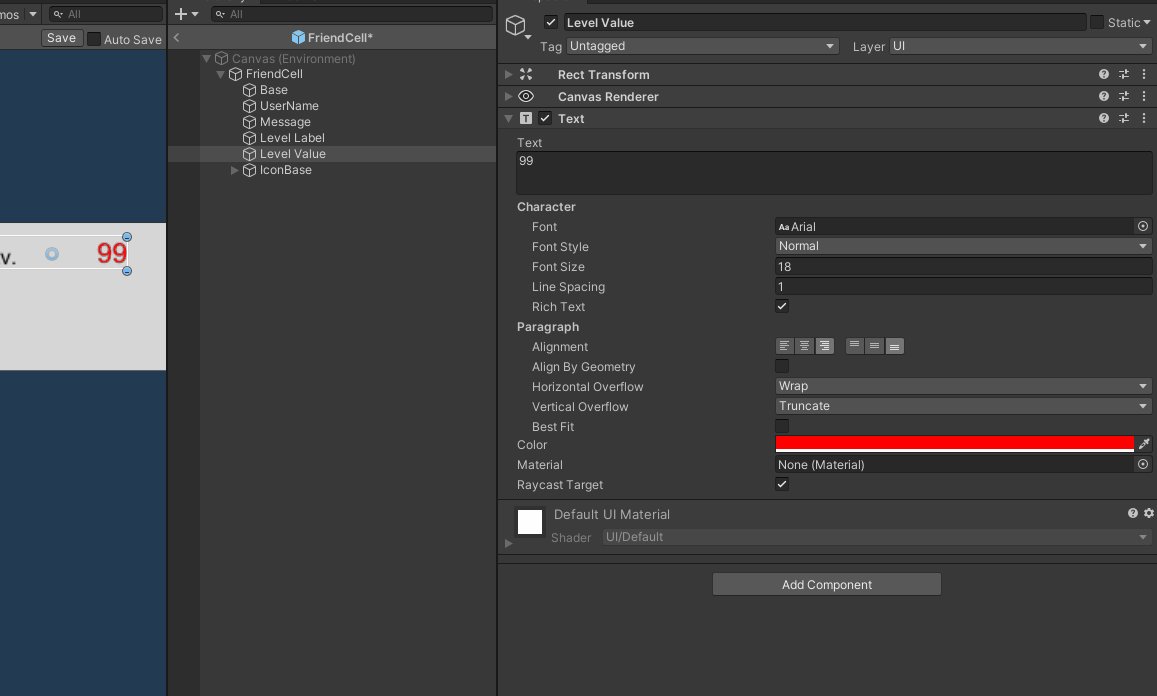
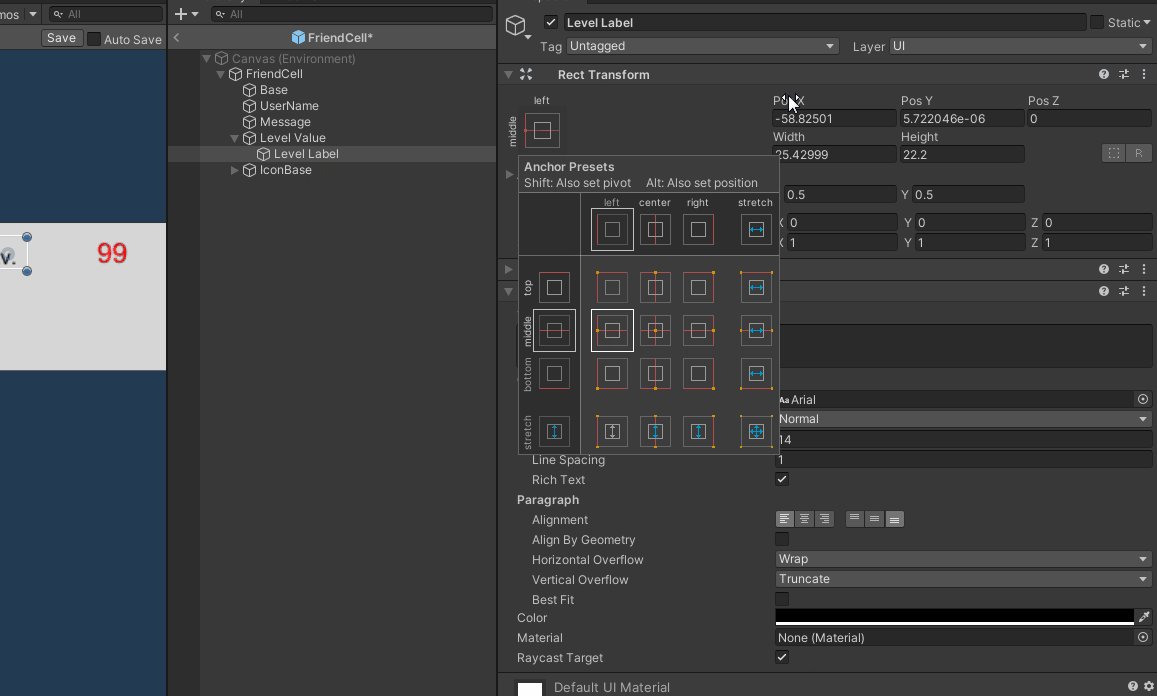
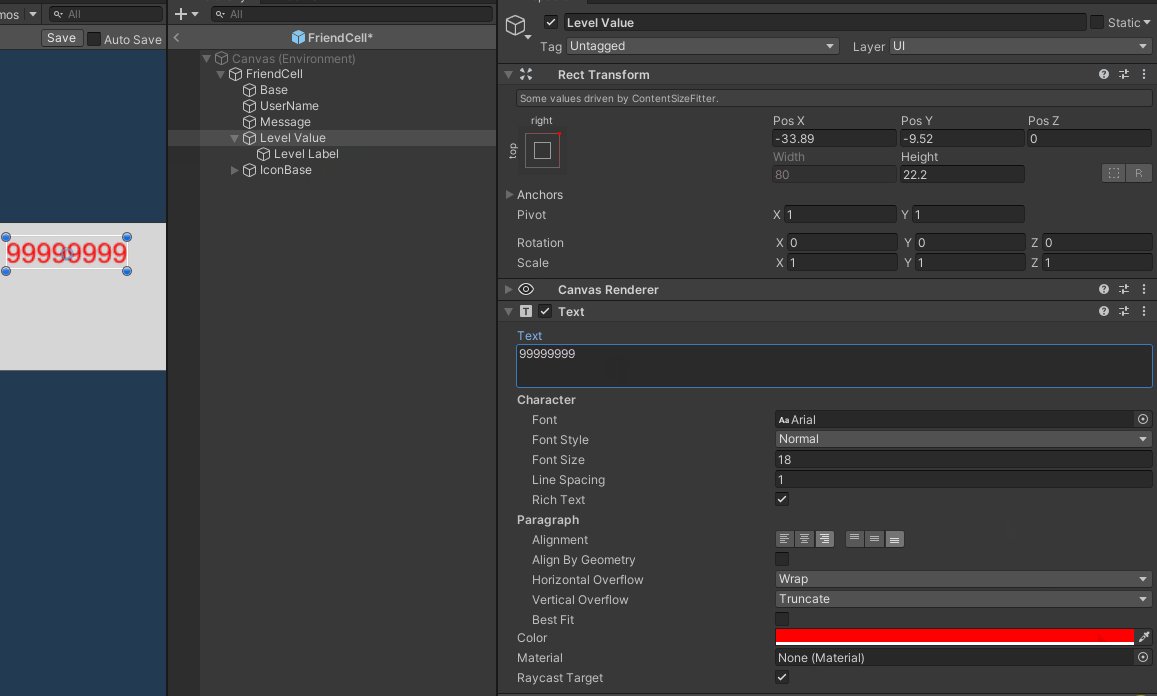
ユーザレベルの表示には「Lv.○○」とテキスト表示を行いましたが「Lv.」と「○○」を色やフォントサイズを分けるため分離して、右詰め表示する仕様の場合は以下のようにしましょう。

一部レイアウトサイズに合わせて他のUIを動かしたい場面は多々あります。その場合 Content Size Fitter とアンカー設定で解決ができます。

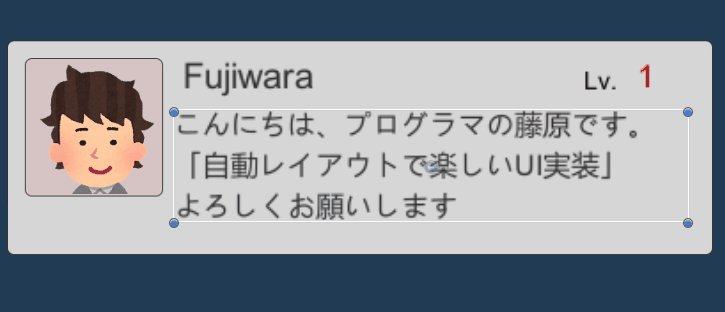
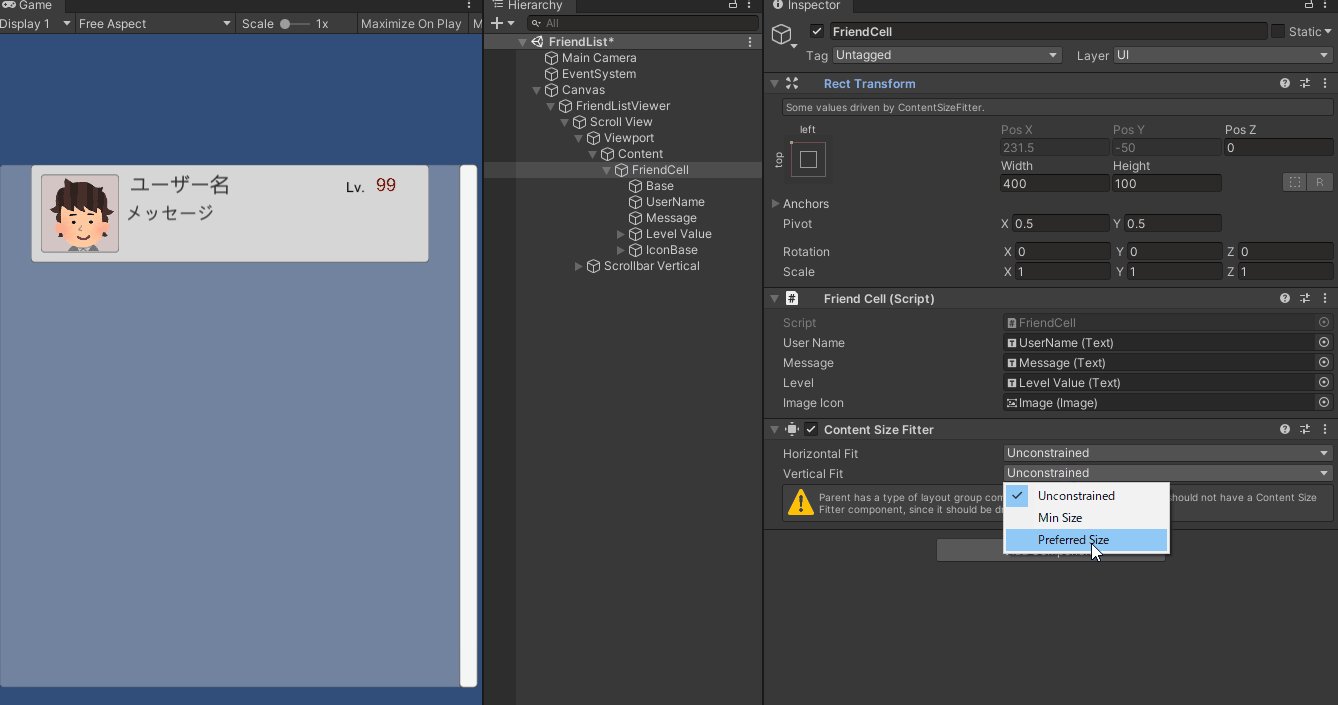
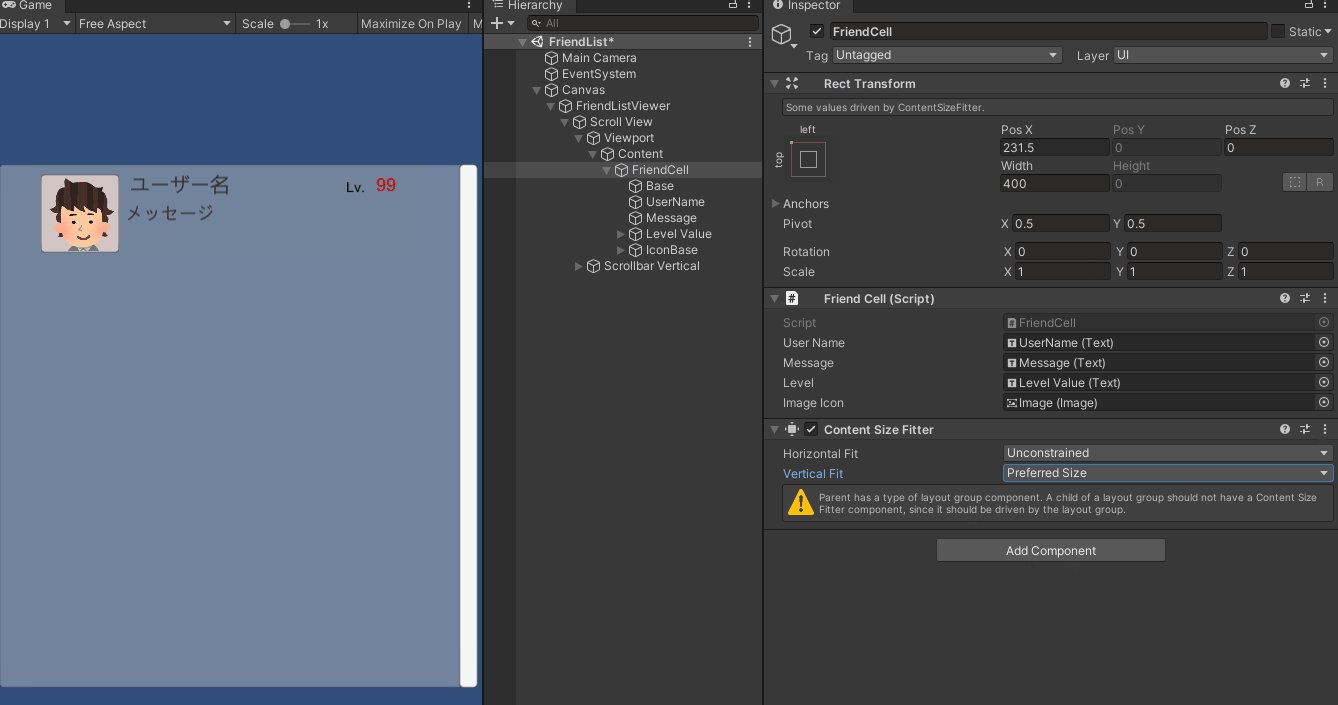
さらにメッセージの文章量に応じて表示領域を拡張する必要性があるとします。レベルの表記と同じ内容なので「Content Size Fitter の出番だ!」となった時期が自分にもありました。

Parent has a type of layout group component.
A child of a layout guoup should not have a Content Size Fitter component, since it should be driven by the layout group.
上記の警告は Vertical Layout Group で管理されているレイアウト要素に対して、Content Size Fitter を使ったレイアウトサイズの変更は整列時の座標がずれてしまうなどといった危険性を示唆してます。
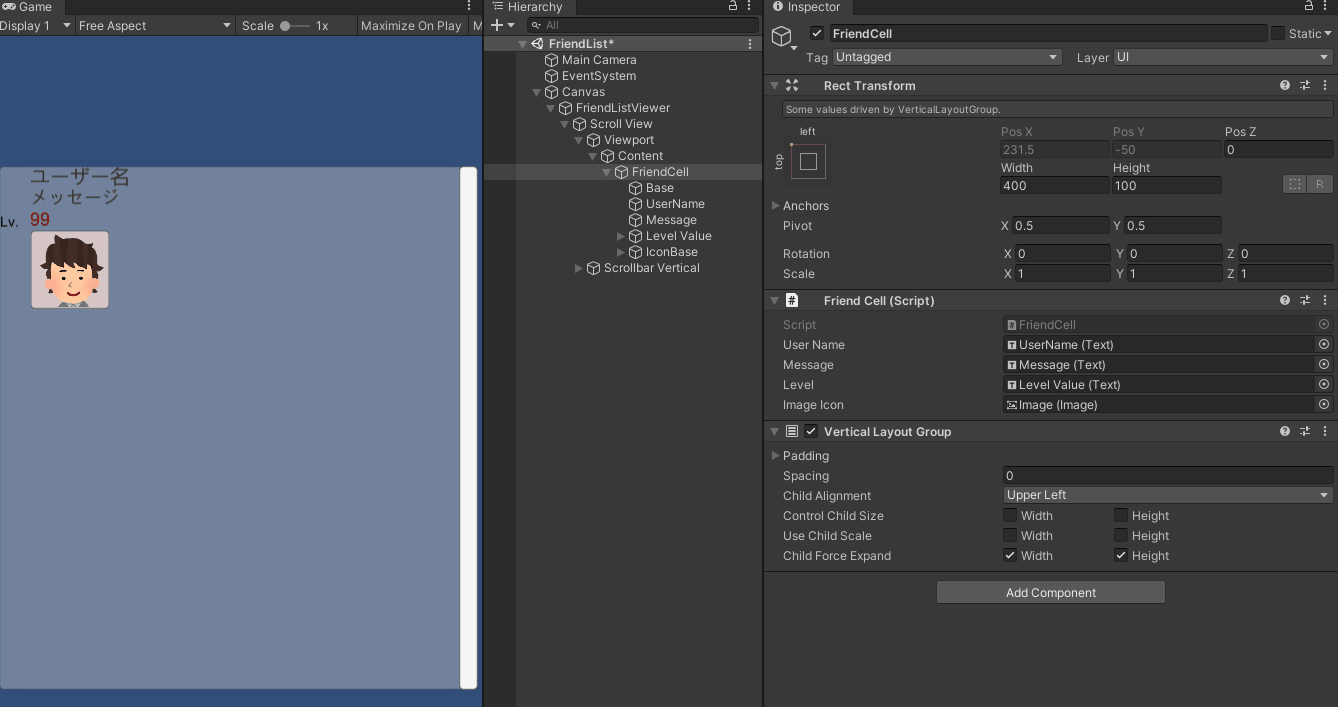
警告を回避するにはレイアウト要素に対しても Horizontal Layout Group / Vertical Layout Group (今回はVertical)を使う必要があります。そのままではアイコンやらレベルなどの表示も綺麗に並べられてしまうので工夫が必要です。

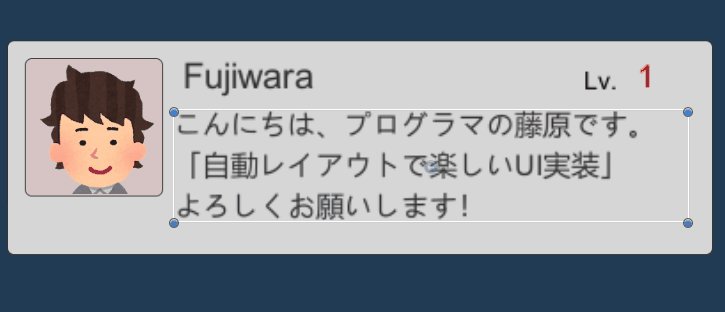
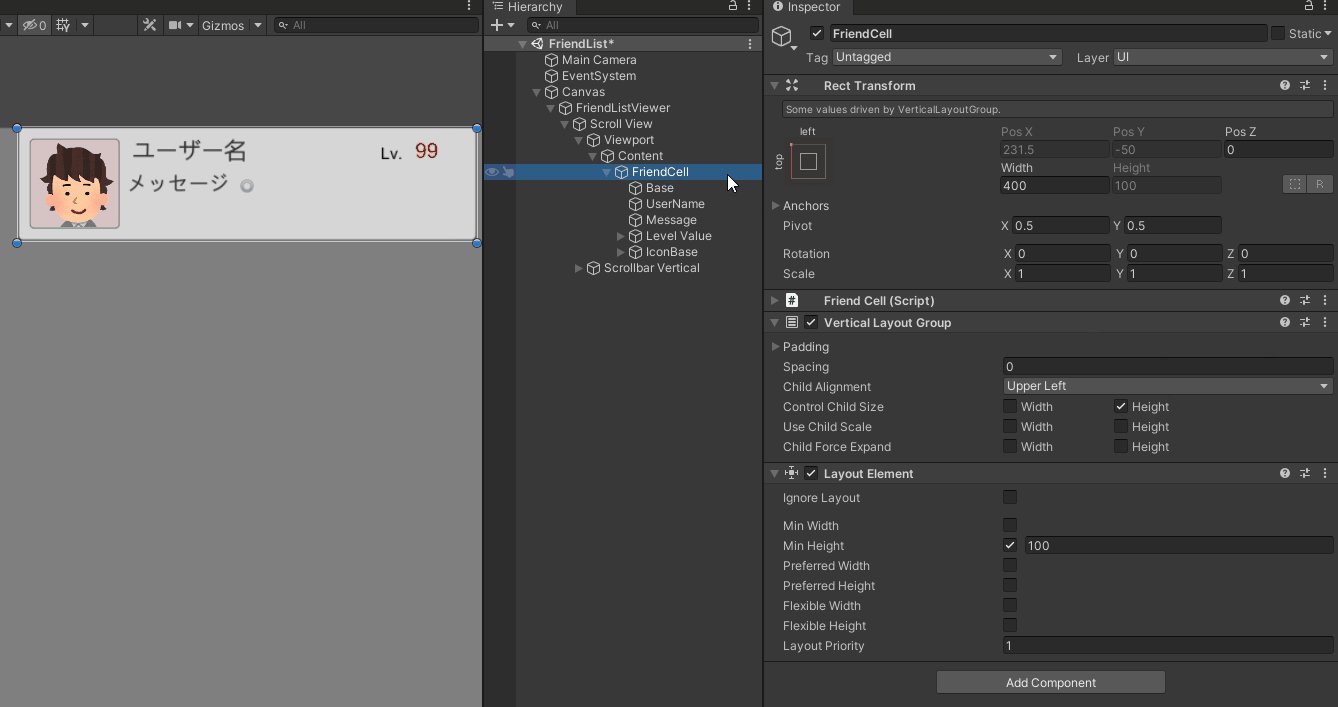
Vertical Layout Group の影響を受けないようにするには Layout Element をメッセージテキスト以外のオブジェクトにつけて Ignore Layout にチェックを入れましょう。そうすることでメッセージ以外のUI配置は崩れることはありません。
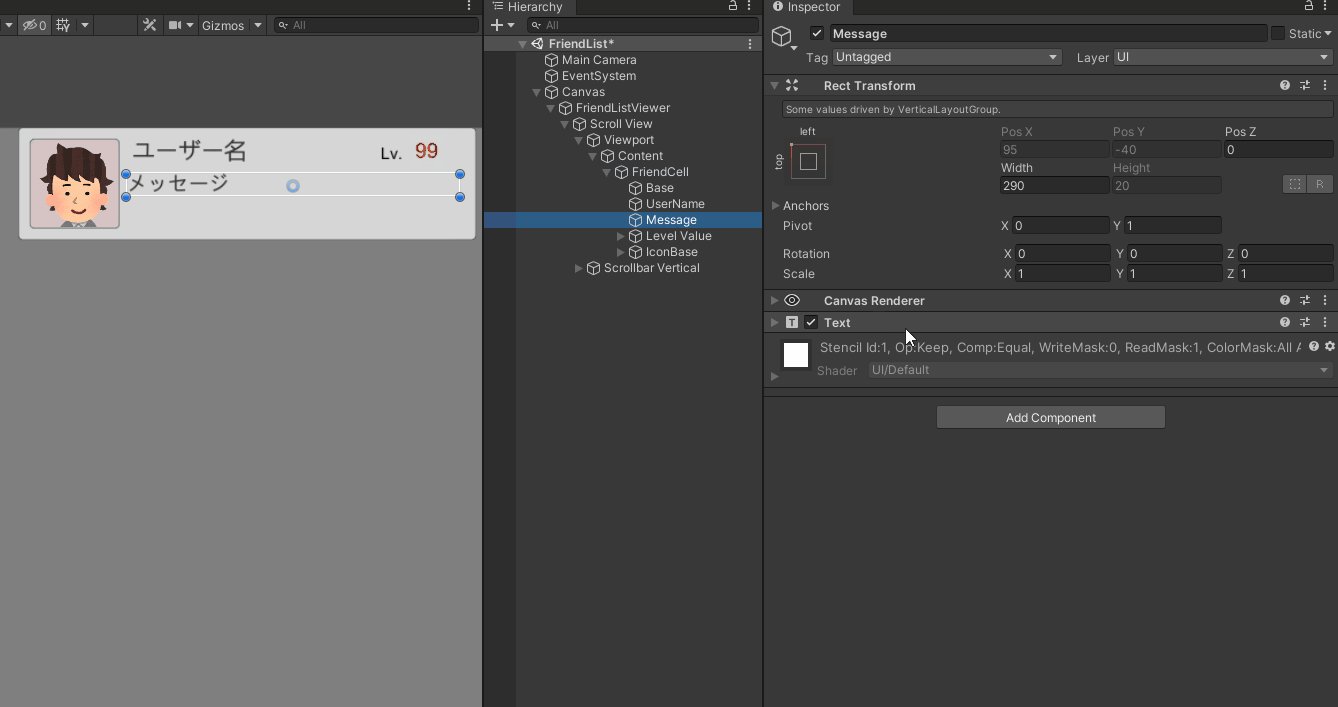
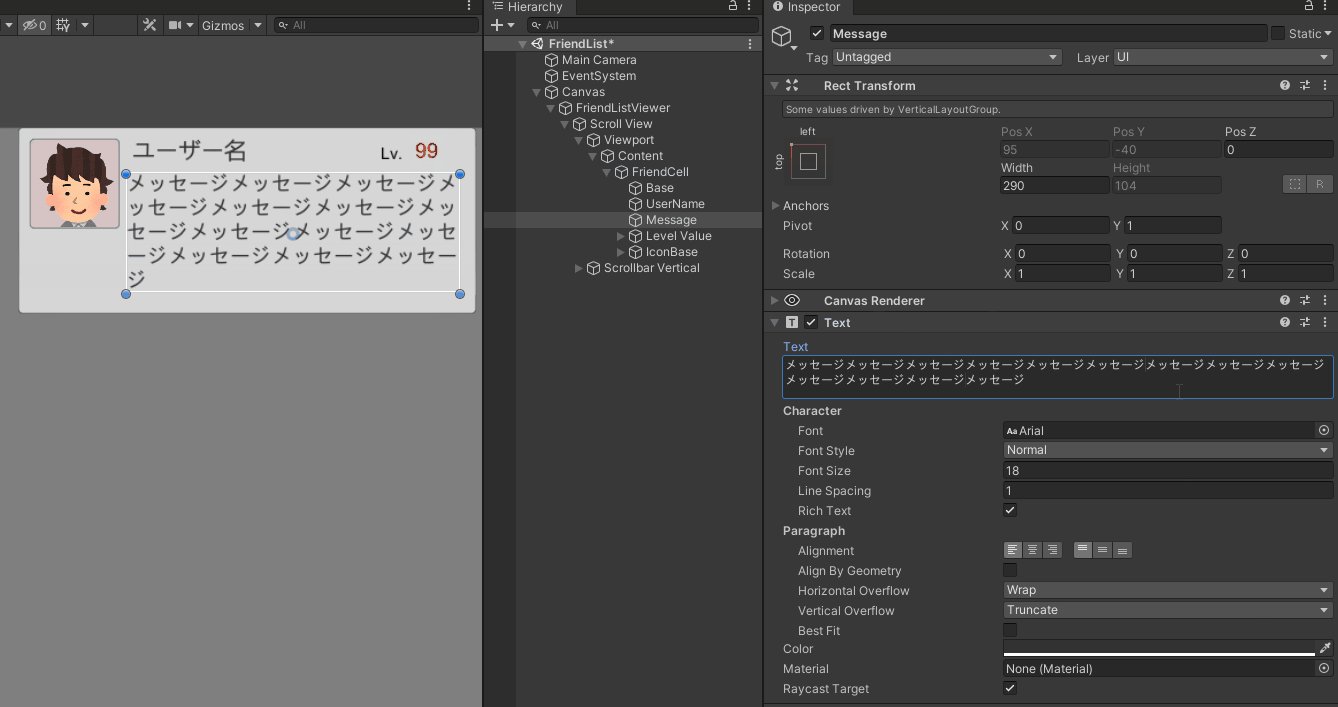
あとはスクロールリストとリストのレイアウト要素の Vertical Layout Group の設定から Use Child Size の Height にチェックを入れましょう。Use Child Size はレイアウト要素の中身に応じてレイアウトサイズを変えるという設定になります。

最終的にリファレンスの「柔軟なレイアウトを組み込める」と呼べる形になったと思います。噛み砕いてというよりも説明しきれなかったことがたくさんあるので横に座って説明しなおしたいくらいです……。
自動レイアウトを使ってイメージする形にレイアウトを組むことができればUI実装はより楽しいものになるはずです!
以上、最後までお付き合いいただきありがとうございました。
