
AfterEffectsでアイキャッチを作る
こんにちは。新人デザイナーの清水です。
もう9月ですね。入社してから5ヶ月が経ち、現在進行中のプロジェクトに携わらせてもらう機会も増えてきました。自分が作ったデータが実際のゲームに反映されると思うと非常にワクワクします。
さて、今回は映像ツールの「AfterEffects」を使って、以前制作したオリジナルキャラクターをモチーフとしたアイキャッチを作ってみます。

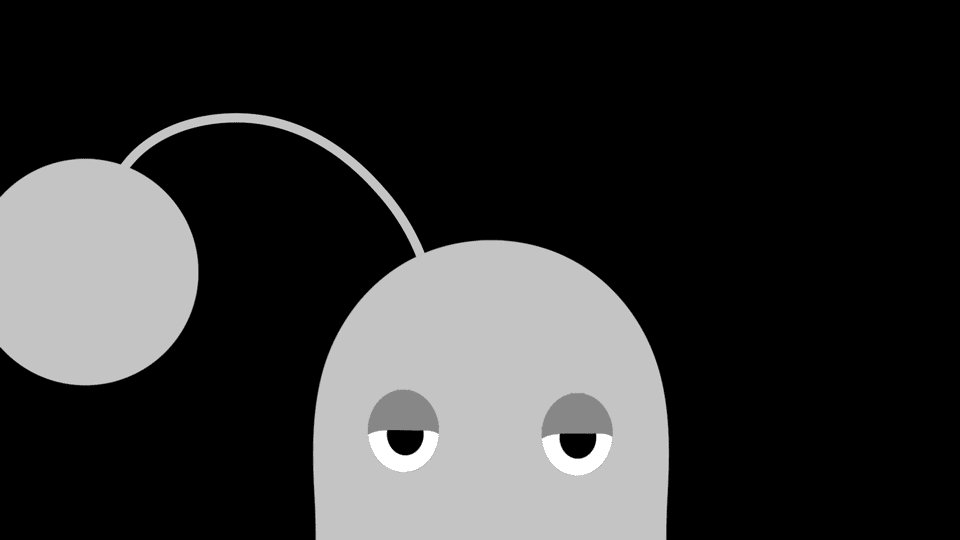
回転対称な胴体に球状の電球というシンプルな造形をしているので、AfterEffectsの機能を使えば平面の素材だけで立体的に見せることも出来そうですね。例としてキャラクターがくるくると回っている映像を作ってみましょう。

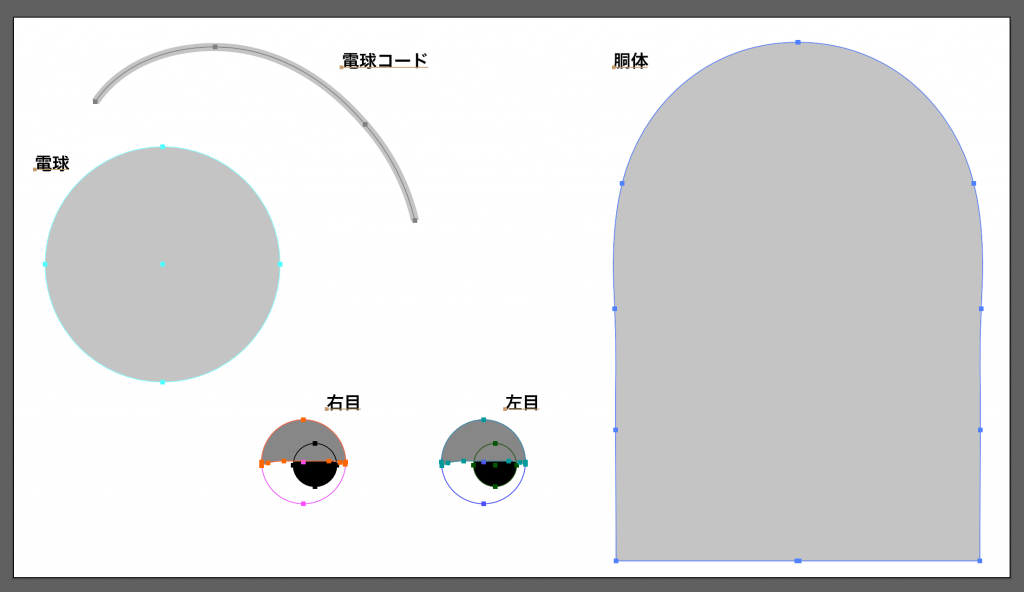
画像データではなく、ベクターイメージを扱える「Illustrator」などで制作したデータを用意しておくとAfterEffects上で編集するのが楽なのでおすすめです。
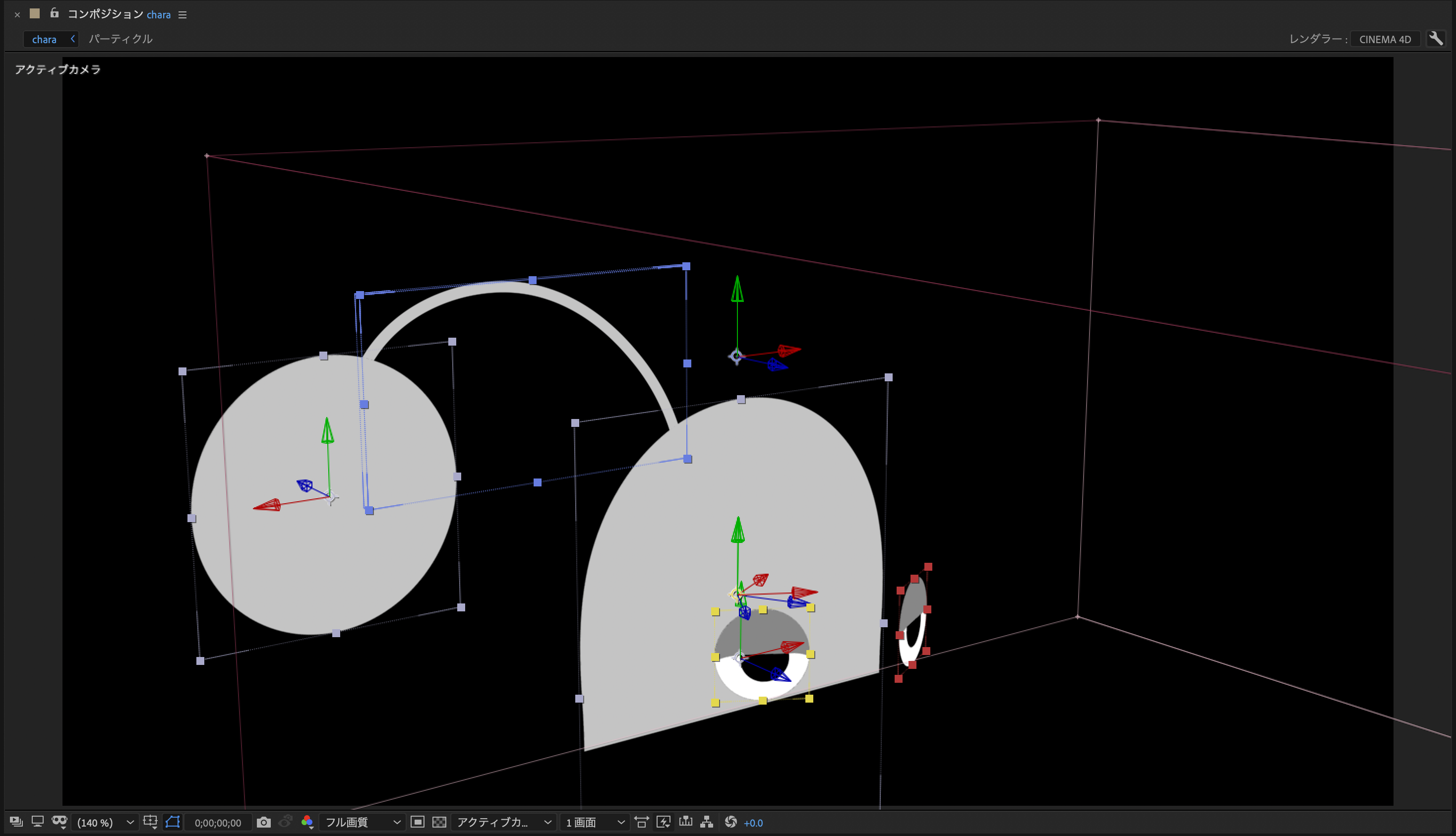
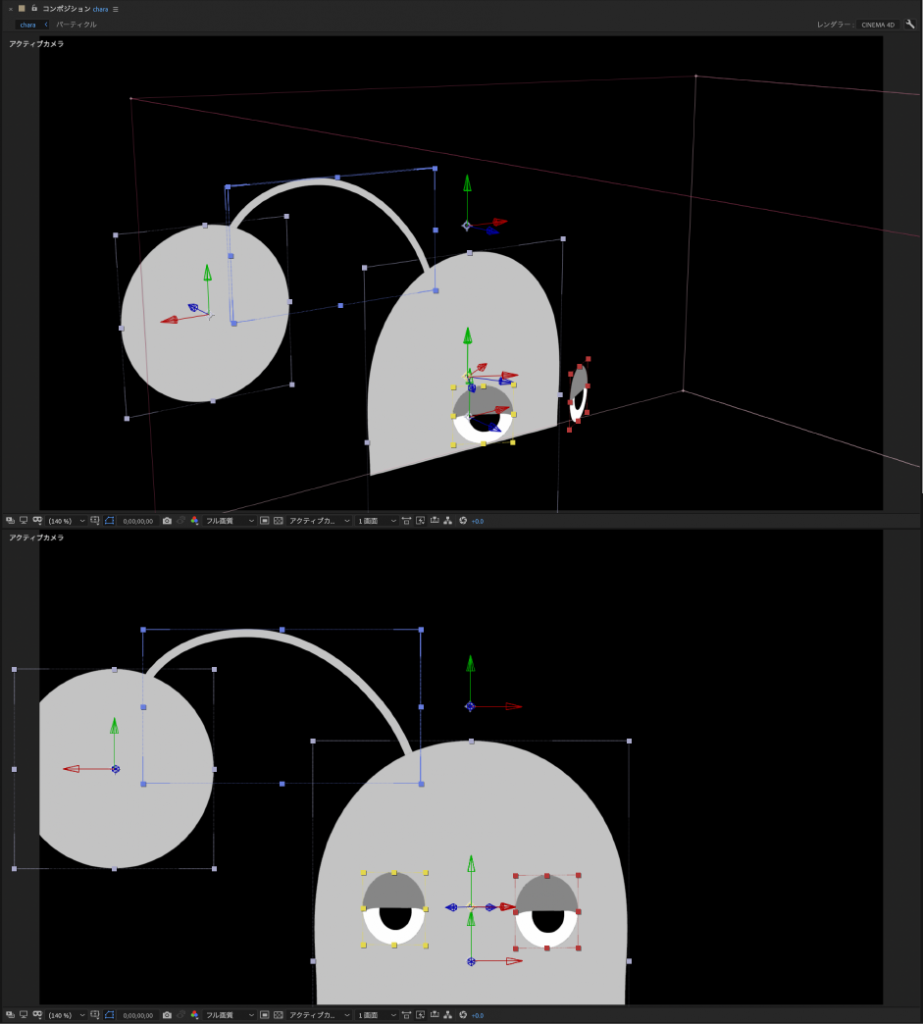
AfterEffectsでは3D空間上に素材を配置して制御することが出来ます。中心に回転軸があることを考慮してアンカーポイント(移動の起点)や位置を設定してあげるとこんな感じになりました。斜めから見ると不思議な感じですが、最終的な出力アングルである正面のカメラから見てあげると問題なく素材が組み合わさっていますね。

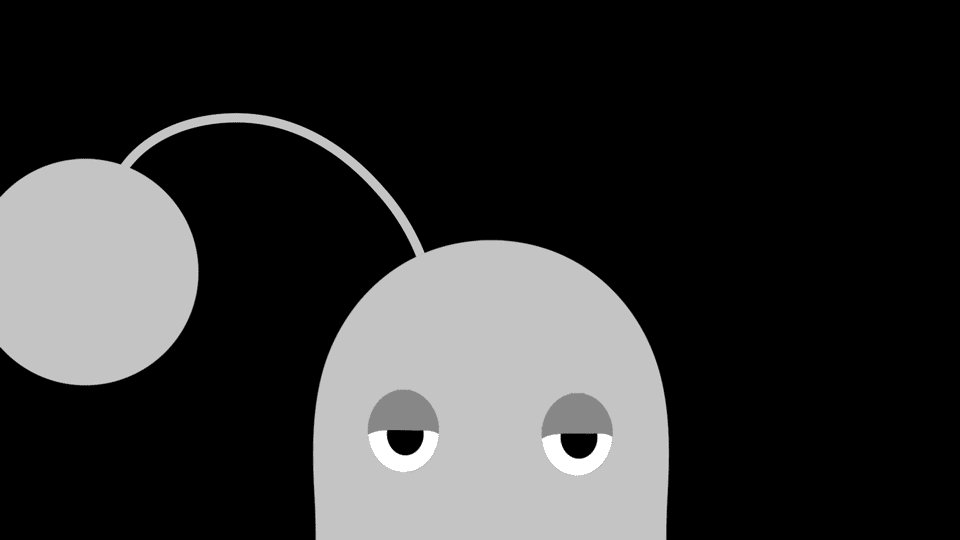
AfterEffectsに搭載されている3Dソフト「CINEMA 4D」の形状オプションで電球コードに厚みを出したり、常に電球が正面を向くよう逆回転させたり、他にも細かい作業はありますが話が長くなってしまうので一旦省略。最終的にはこのように平面素材だけで立体的な表現を演出することが出来ました。

頭を柔らかくすれば一見難しそうな表現も近道となるような良いやり方を見つけられるかもしれません。AfterEffectsは本当に何でも出来るソフトなので、機能の知識と使い方の工夫を並行して磨いていきたいと思いました。
また便利な機能や面白い表現を見つけたらこちらの記事で紹介していきます!
