
【AfterEffects】プラグインで広がる2Dモーション
こんにちは。新人デザイナーの伊藤です。もうすぐゴールデンウィークですね。
GW期間中、AfterEffectsを使ったモーションデザインを練習しようかなと考えています。それにあたってAfterEffectsのプラグイン、スクリプトをあちこちで探しまわってみたところ、作業効率を上げてくれそうなものや、リアルなエフェクトを簡単に作れてしまうものなど、便利そうなプラグインが何点か見つかりました。
特に注目したのが2D表現に特化したプラグイン。AfterEffectsはVFX、モーショングラフィックス特化のツールだと考えていましたが、フラットなキャラクターアニメーションが出来るものや、2Dのオブジェクトを使った重力表現が出来るものがあるらしく…。2Dアニメーションの表現の幅を広げられそうでワクワクしますね。今回は2つのプラグインを試してみたいと思います。
①2Dオブジェクトで物理シュミレーション
重力や摩擦といった効果を図形やイラスト素材に適用できるプラグインがいくつかあるのですが、いかんせん有料のものが多く…。色々駆けまわったところPhysics Now!の体験版(5日間)を発見しました。
すぐにインストールして、遊んでみました。

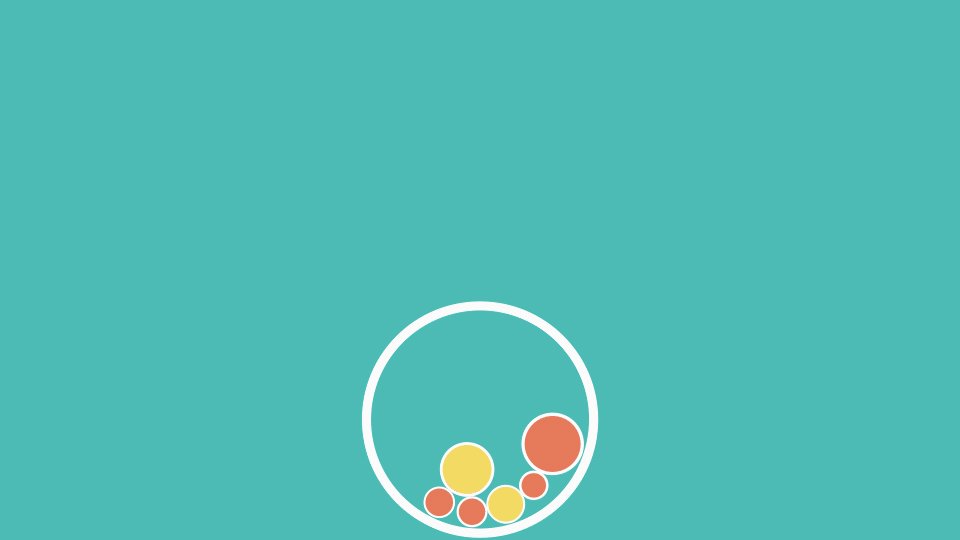
面白い…!まるい図形同士がちゃんと反発しあっていますね。
このようなモーションであればボタンひとつでできてしまいます。オブジェクトの土台になるもの(↑でいうと白枠)を設定し、シミュレーション対象になる素材を設定。再生させると自動的にキーフレームが打たれます。MAYAの3Dシミュレーションとプロセスは変わらないようです。

面白いのでずっとやってしまいそうです…。
この図形をボールと考えた場合、上の動画だと何の素材で出来たものなのか分からないですよね。そこに関しては「Bounce」「Friction」「Density」などの数値を細かく設定する必要があります。
物理シミュレーション、うまく設定すれば、見ていて気持ちの良いモーションが作れそうです。ちなみに完全版は129ドル(14000円ぐらい)。私はあと4日間しか使えないのですが、別れが惜しいので買おうか迷ってしまいます。
②イラスト素材をIKでアニメーションさせる
よくインスタグラムで、キャラクターのイラスト素材を使った、フラットでおしゃれなアニメーションを見かけます。インスタはクリエイター1人フォローすれば芋ずる式に作品が見られるので、こういったアニメーションが更新されていくのをよく見るのですが…どうやって作っているのか全然分からず。AfterEffectsに「パペット」というツールがあり、キャラクターの関節にピンを打って、ピンを動かすことで関節を曲げたり動かすことができるのですが、果たしてそれだけでここまで出来るのだろうか…と疑問に思っていたのですが、なんとイラスト素材にIK(※1)を仕組むことができるプラグインがあるようなのです。
(※1)体の構造を制御する方法の1つ。手先、足先を動かすことで他の関節も自動で動く仕組み。
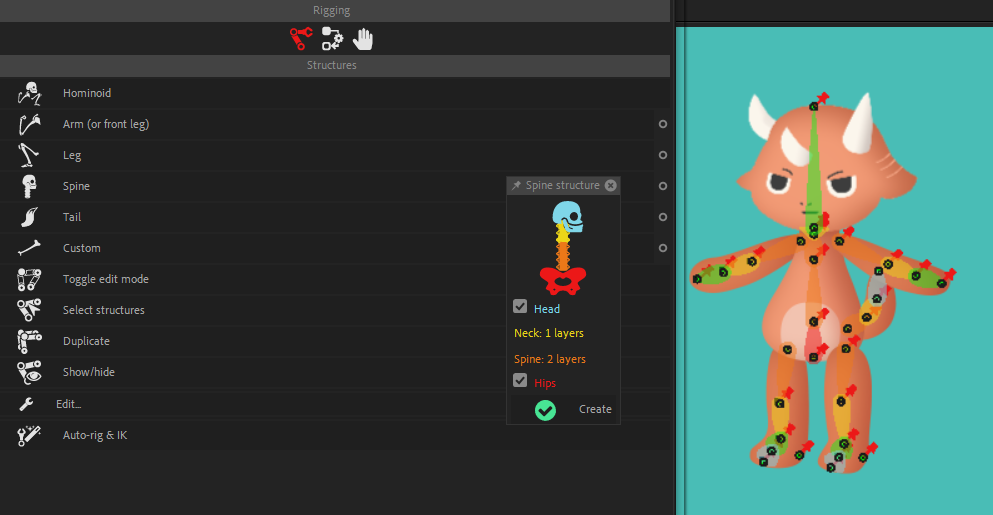
この手のプラグインは何種類かあるようでしたが、今回は無償で提供しているDuik Basselを試してみました。
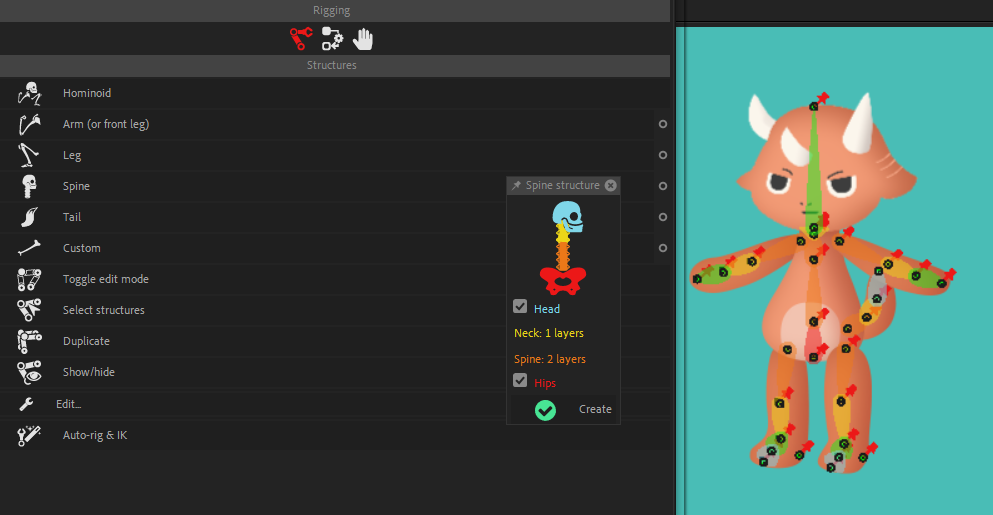
まず、関節がレイヤーごとに分かれたイラスト素材が必要になります。イラストをAfterEffectsにレイヤー情報を持たせたまま読み込みこんで骨組みを作っていきます。Duik Basselは自動でボーンを生成できるので、キャラクターの関節に合わせます。最終的にイラスト素材とボーンをリンクさせるので、レイヤーごとに関節を分けていない場合はパペットツールで関節にピンを打ち、ピンとボーンをリンクさせます。

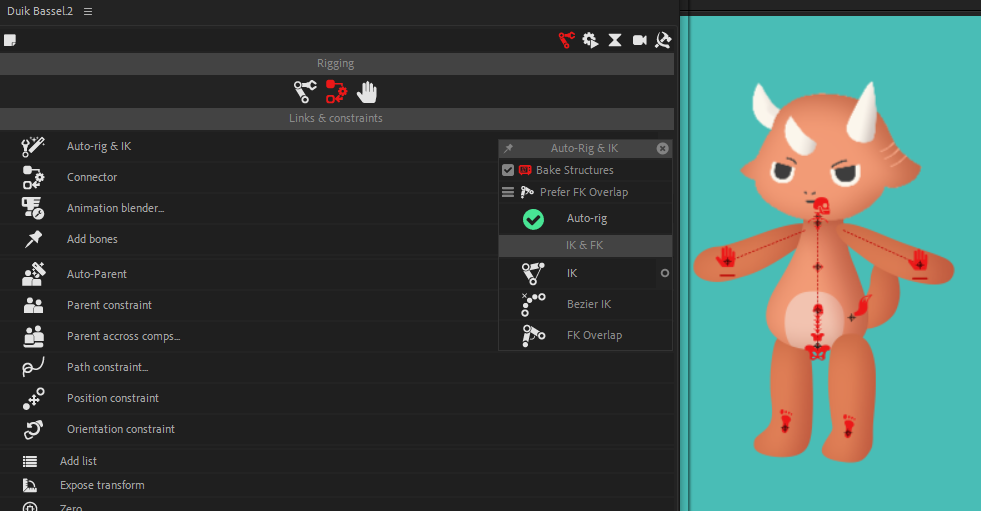
MAYAで言うバインド(骨とモデルをくっつける)を行うと自動でコントローラーが生成されます。骨を動かすのではなく、コントローラーを動かしてキャラを動かします。ここまでの作り方、3Dでのスキニングの流れに限りなく近いです。

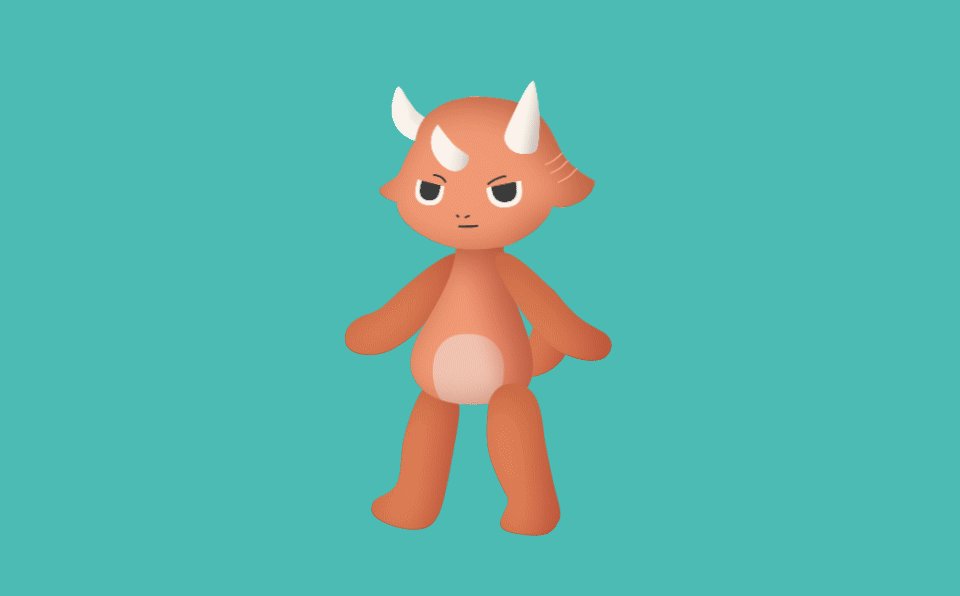
基本コントローラーにキーフレームを打って動かしますが、自動で歩きモーションをつくってくれる機能があったので今回はこちらを使ってみました。

こそこそやっていたので時間がかかってしまいましたが、3Dのスキニングの知識があったため、理解するのはそこまで難しくありませんでした。イラスト素材にボーンを入れるのは初めてだったので、非常に面白かったです。可愛らしい動きを作れて、2Dモーションの幅が広がる機能だと感じたので、どこかで使う機会があれば嬉しいです。
AfterEffects、本当に可能性を秘めたツールだと思います。今後も色んな機能を駆使して、モーションデザインの引き出しを増やしていきたいです。
