
高めよう、デザイン力
こんにちは。4月に2年目を迎えました、新人デザイナーの伊藤です。
新入社員も3名加わり、心機一転気を引き締めて頑張るぞ!と本来なるはずですが、テレワーク、外出自粛となった新年度。今年は心にざわざわしたものを抱えながらのスタートになってしまいました。1日も早く、安心して出社できる日が待ち遠しいです。
さて、今回は画面デザインに関するお話をしたいと思います。年末から3月末にかけて、あるプロジェクトのUIデザインを担当させていただきました。デザイン作成を進める中で感じたのは、デザイナーとしてまだまだビギナーだな…という悔しさでした。というわけで今回は、デザイン作成を通して学んだ、デザイン、画面構成の基礎について振り返ってみたいと思います。
画面構成の際、中身の文言や配置しなければいけない要素などは決まっていますが、デザインに関しては、何もない状態からのスタートになります(デザインの方向性やコンセプトだけがある状態です)。ここで闇雲に手を動かすと画面も頭の中も混乱してしまうので、それを防ぐために各デザイン要素のルール化が重要になります。
画面を構成するデザインの要素
- 構図
- 配色
- 形状
- 質感
- モチーフ
- 書体(フォント)
これらの要素にルールを決めることで、パッとみたデザインの印象が決まり、数ある画面に統一感が出ます。どれも重要な要素ですが、今回は配色、形状、フォントをピックアップして例を挙げていきます。
配色のルール付け

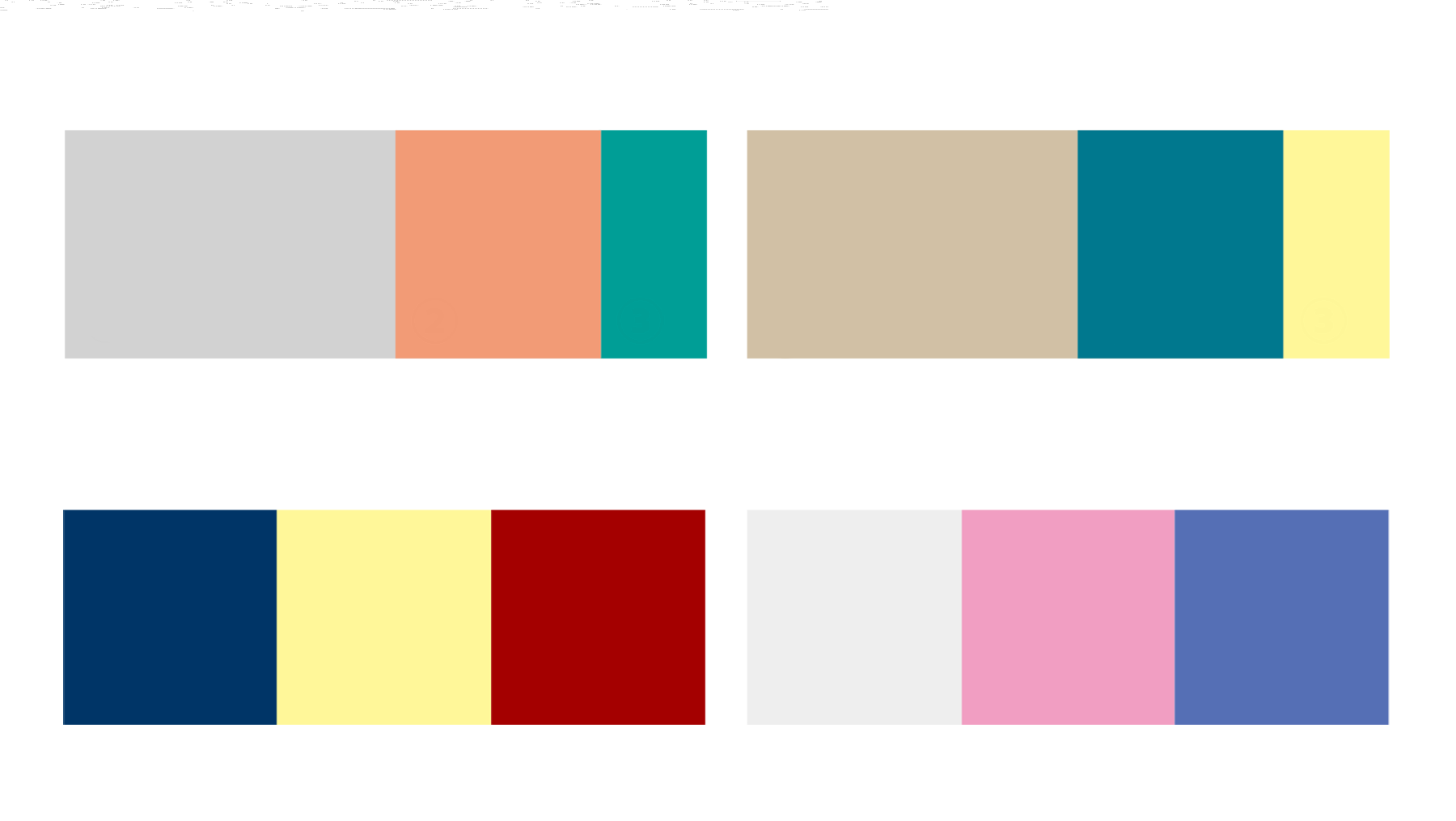
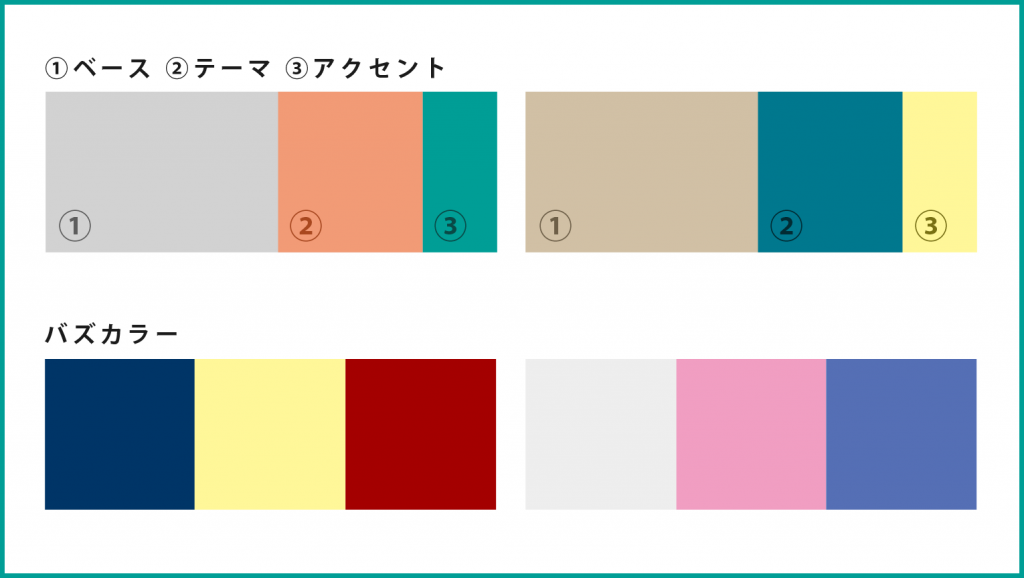
カラーは、その作品を印象付ける大きい要素になります。基本は3色構成で、ベースカラー、メインカラー、アクセントカラーというように色をあらかじめ決めておくと画面に統一感が出ます。また、サブの画面や別の話題の画面に切り替わる構成になったとき、テーマカラーが決めてあると、別のカラーに展開しやすいです。画面構成と話は変わりますが、有名チェーン店のロゴなんかも2色、3色で構成されていますよね。IKEAやサーティーワンアイスクリームのような2色がかけ離れた配色で構成されたものは「バズカラー」と呼ばれ、独自の世界観がつくりやすいようです。
形状のルール付け

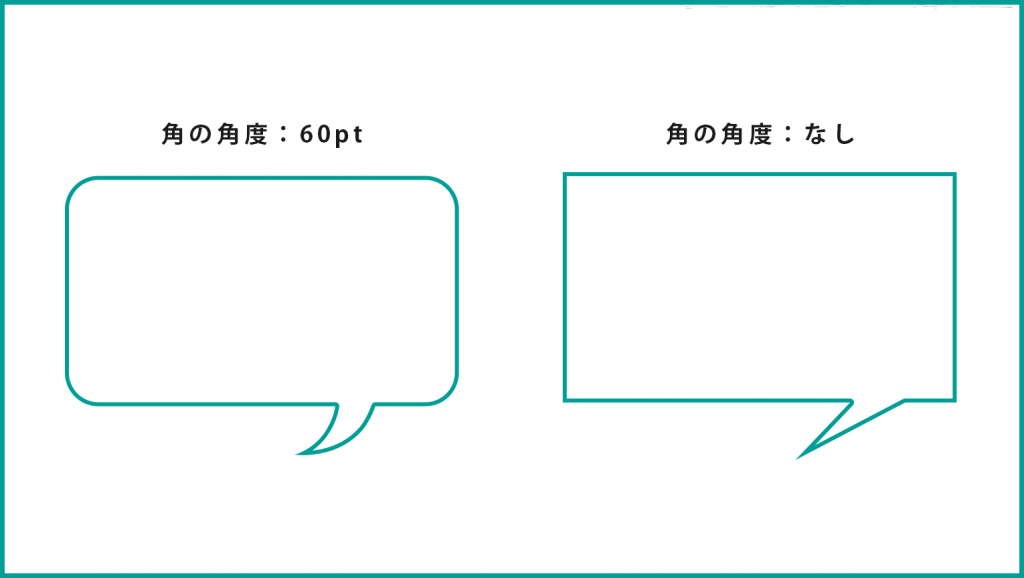
形状によっても画面の印象を大きく変えることができます。丸みをおびたものなのか、シャープで角ばったものなのか、あるいは幾何学なものなのか…。これも全画面統一するべき要素だと思います。上図の吹き出しで、左の角丸を選んだ場合、角の角度をあらかじめ決めておくと作業が進めやすいです。
フォントのルール付け

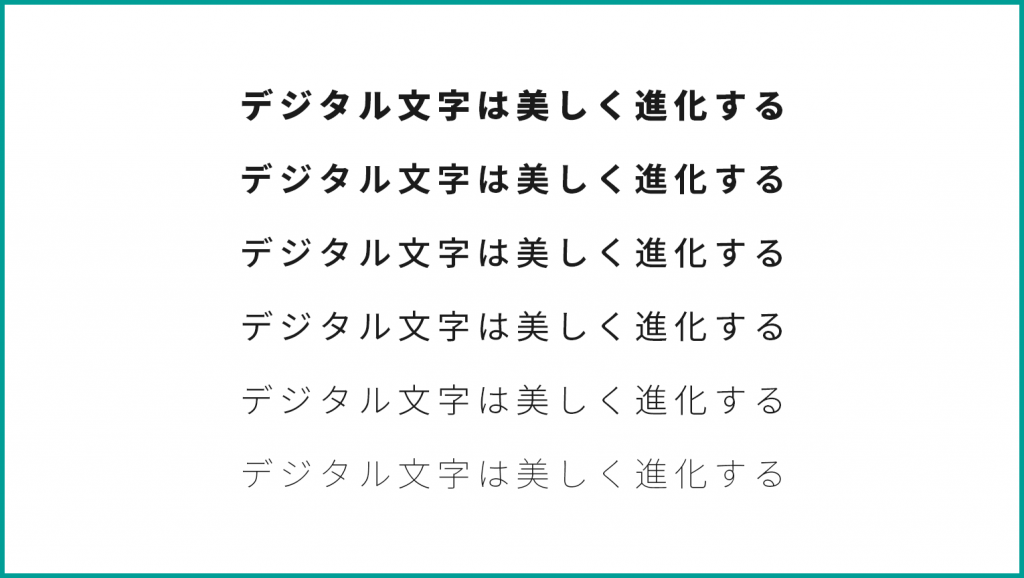
「明朝体」「ゴシック体」を基盤に数多くの魅力的なフォントがあると思いますが、ここは欲張らずに適切なフォントを2~3種類用意するのがよいと思います。上図のように同じフォントでも太さを変えるだけで印象が変わります。色に関しても、本文の黒(無彩色)と合わせて3色程度に統一し、見出しの内容によって変化をつけるとよいでしょう。
それぞれの要素に関して、選ぶポイントなどはさまざまですが、「どう印象付けたいか」を念頭に置くことが大事です。そこをブレずに作っていけば、どんなデザインにしていけば良いか、おのずと見えてくるのかなと、UIデザイン初心者なりに感じました。これを機に初心者を卒業し、プロとして胸を張って仕事ができるよう精進して参りたいと思います。
