
テクスチャのカラーバリエーションについて
こんにちは。新人デザイナーの伊藤です。先月を持って2年目の先輩方がこの新人日記を卒業となりましたので、今月からは新人の更新は私のみになります。先輩方のブログはプランナー、デザイナー、プログラマーとそれぞれの職種から展開されていて、私もとても勉強になりました。いつかまた拝見できる日が来ることを望みつつ、デザイン以外の職種に興味をお持ちの方からも面白いと思っていただけるような記事を書いていけるよう頑張っていきたいと思います。
これまでモーションやエフェクトといった分野について書いてきましたが、先月キャラクターモデル作成のお仕事を頂いたので、今回はその作業工程の中の一つ「テクスチャのカラーバリエーション作成」について書いてみたいと思います。
ゲーム内のひとつのキャラクターが、何種類かのカラーバリエーションによって登場しているのを見たことがありますでしょうか。格闘ゲームなどでよく見る1Pカラー、2P カラー的なものです。アバターをなどを作る際にもカラバリが使われていますね。私はこの色を変える作業をはじめて行ったとき、Photoshopの「色相・彩度」で一発変換でOK!と考えていました。しかし実際に作ってみて、この一回の作業だけでは元の色のクオリティを保った良いテクスチャはできないということが分かりました。
 カラーバリエーション作成の際のレイヤー構造
カラーバリエーション作成の際のレイヤー構造
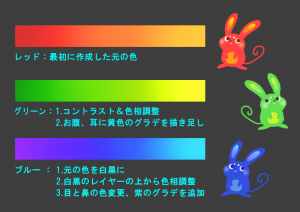
完成したテクスチャ(紫で塗りつぶされている1番下のレイヤー)の上に、色変え用のレイヤーが重ねてあります。上図のものは赤→青に変更したときのものです。デフォルメ寄りの形状で色数の少ないキャラクターでしたが、結構な数のレイヤーを使っています。どんな効果を使っているのかによって変わってくるかと思います。こちらのテクスチャは発光が使われていたため、あとから色を加えて描きこんだりもしました。 こちらは赤ベースのキャラクターから2色のバリエーションに変更する際の作例です。色相調整のみだと黄緑~黄色あたりの色がつぶれてしまうので後から書き足す必要がありました。緑ベースであれば一番明るい部分に黄色を足すと華やかな仕上がりに見えます。青ベースのキャラクターであれば紫→青→水色→ギリギリ緑を感じない程度の青緑、までの色を使ってみるなど広めに色相を使って調整するとより良く見えるかと思います。
こちらは赤ベースのキャラクターから2色のバリエーションに変更する際の作例です。色相調整のみだと黄緑~黄色あたりの色がつぶれてしまうので後から書き足す必要がありました。緑ベースであれば一番明るい部分に黄色を足すと華やかな仕上がりに見えます。青ベースのキャラクターであれば紫→青→水色→ギリギリ緑を感じない程度の青緑、までの色を使ってみるなど広めに色相を使って調整するとより良く見えるかと思います。
カラバリ作成において、キャラクターを同じ場所に配置したときのバランス、元のカラーのクオリティを維持することなど意識することが大事なのではないかと感じました。ちなみにこの作業の前段階にはモデル作成、テクスチャ作成があります。そちらについてのお話もそのうちできたらなと思います。
