UIの遊び
もう冬ですね。どうしようもないくらいに寒いです。こんな時こそゲームに熱中して暖をとりたいものですね。今回は、新人プランナー北山がゲームUI(ユーザーインターフェース)について聞いたこと、考えたことについて書こうと思います。
私がゲームのUIについて興味を持ったきっかけは、学生時代に「ゲームとはUIの遊び」であるという話を聞いた時でした。
改めて考えてみると、ゲームと他のコンテンツ(映画など)との違いといえば、ユーザーがゲームに対して何かを入力をし、反応が返ってくるかどうかなんですよね。で、それらを行なっているのがUI…つまり、ゲームをゲームとして成立させている部分だと今でも思っています。
そして今、ありがたいことにゲーム画面の仕様書作成など、UIに関する業務に携わることになりました。というわけで、業務の中で感じたことをいくつか書いてみます。
- 画面の印象を考える
ゲームにはいくつかの似た画面があり、それぞれボタンの配置や、色彩で一定のルールがあるとユーザーがその画面で行うことがわかりやすいです。逆に、ユーザーの受ける印象を変えたい場合はそれらを変えることにより、別の印象を与えることができると感じました。
- 動きをつける
例えばユーザーがボタンを選択した時、何も反応がないとそのボタンが選択できたのか不安になります。そのためにも、エフェクトをつけたりアニメーションを用意すると良いと感じました。
この点については、学生時代の人間の視線に関する授業で、動きがあると視線が誘導され注目されやすいと学んだのですが、その通りだなと感じました。他にも色々と応用できそうな部分があるかと思うので考えていきたいです。

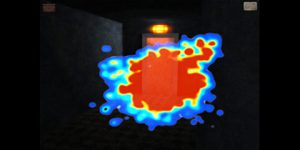
参照:tobiipro
上記写真はヒートマップと呼ばれているもので、私が大学で使用していた手法です。視線の集まった箇所ほど、赤く表示される図で、視線の集まり方を知ることができます。また、画像の出典元では、実際にゲーム作成において視線計測が用いられた事例が紹介されています。
UIはゲームの面白さや遊びやすさに直結する部分かと思います。まだ見ぬ使いやすく、面白いUIを目指して努力していきたいです。
